The problem with most website inspiration posts is that they don’t give enough, quickly enough.
You have to go hunting all around the web – just to get 3 web design projects that can inspire you. (especially if you’re into home service marketing, like us!)
If you do feel like hunting – here are 5 other places, but below that we have 3 fresh examples for 2024, and 48 total inspiring websites from the past couple years.

Here are 5 other places quick to find Website Design Inspiration in 2022
- Behance – Look in the interaction design category or search web design
- Dribbble – Search Web Design or Interaction Design.
- Awwwards – look at winners, find elements you like – be wary of getting too obsessed with Awwwards because there stuff tends to be too bleeding edge for most business (besides often being horrible for usability.)
- Brutalist Websites – For a certain type of inspiration.
- Our site! Check out our color schemes post, our website color schemes post, footer inspiration, marketing agency websites, roofing websites, construction websites, electrical, solar, and plumbing websites.
These are just inspiration pieces! Don’t forget your main audience 🙂
3 New Gorgeous Website Design Examples for 2024 Inspiration

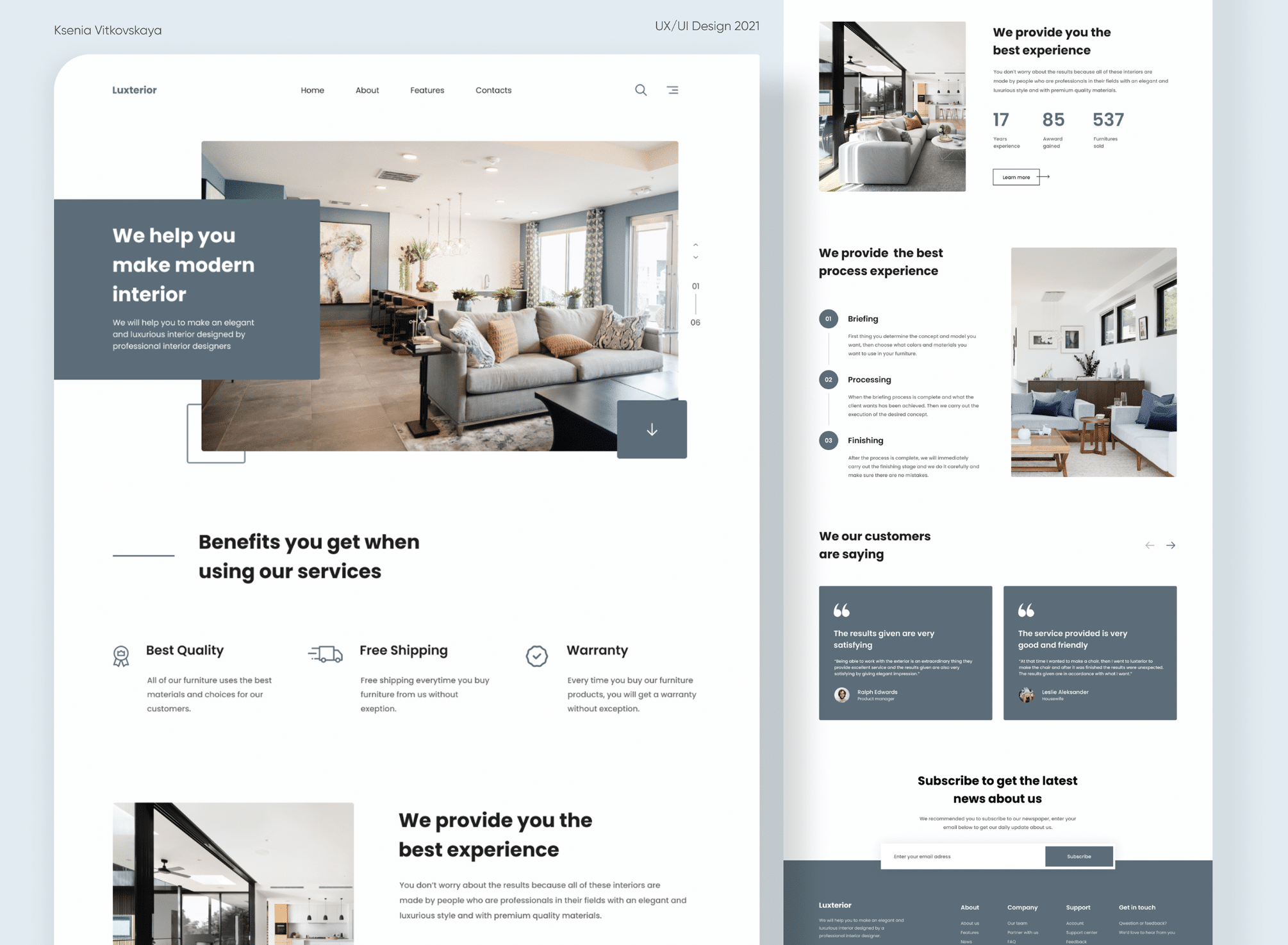
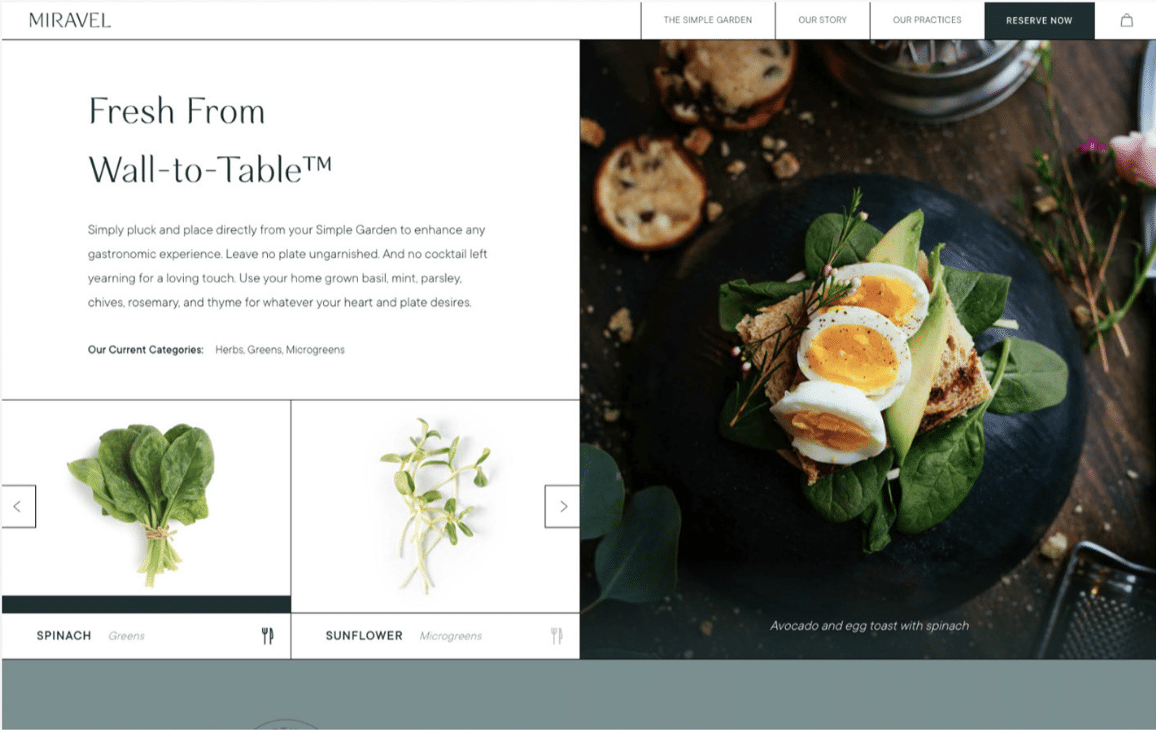
- Luxury Interiors by Ksenia Vitkovskaya
Some key points that are inspiring about this particular example:
- The photography focus framed in white, open space.
- The app-like UI and simple color scheme
- The overlapping and under-stated section elements like the newsletter subscription section.

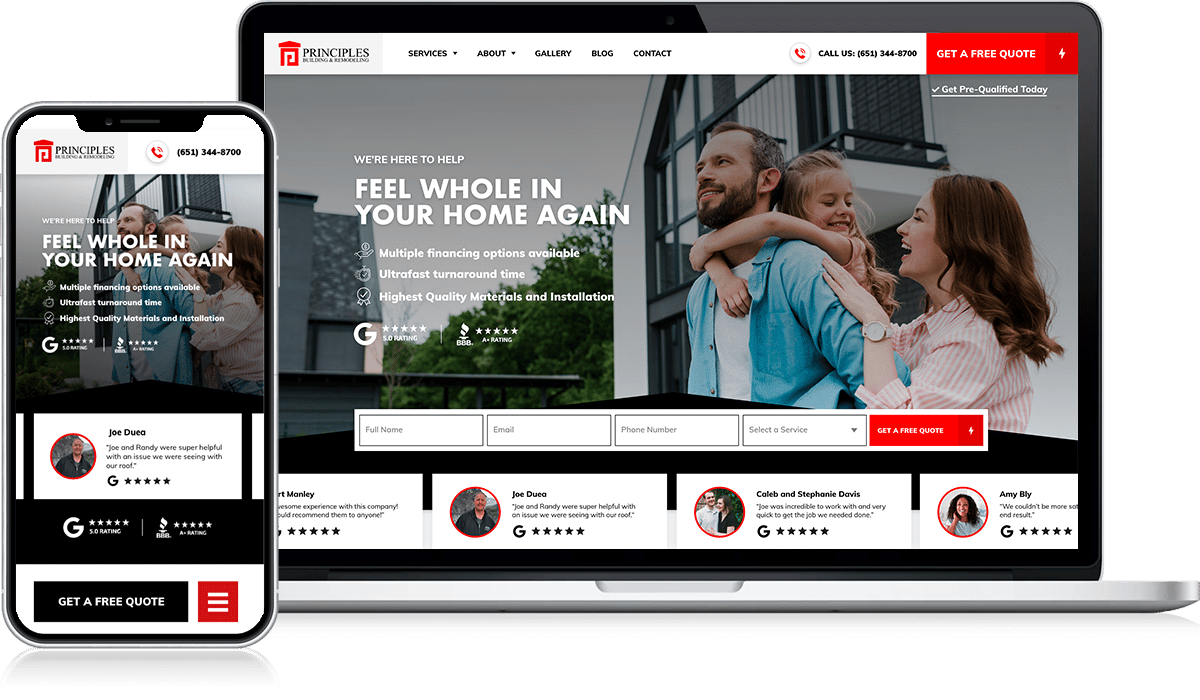
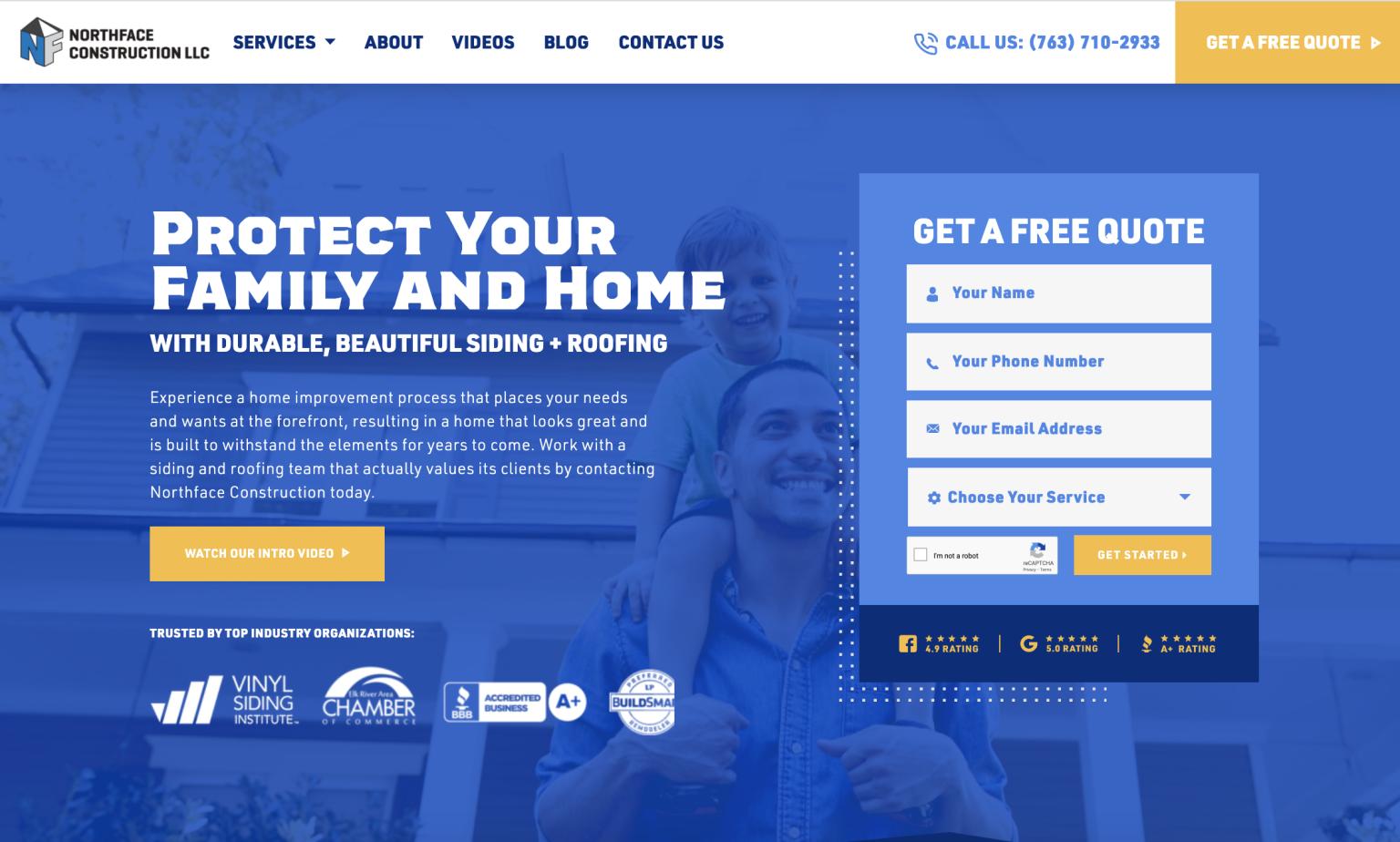
2. Principles Building & Remodeling – by Hook Agency
Great example of stacking the important stuff up top – in the exterior remodeling industry, many customers don’t scroll much but judge quickly.
- Pleasant photography of family in front of their beautiful home.
- High contrast white on black background and vice versa elements.
- Calling out key elements with red to draw attention to them.

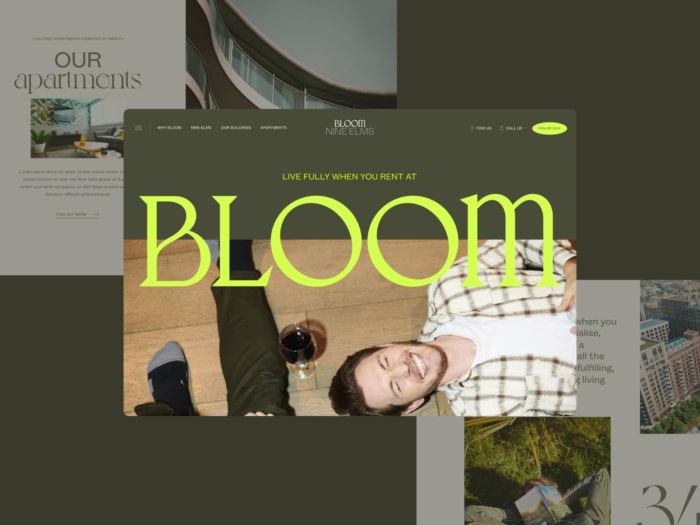
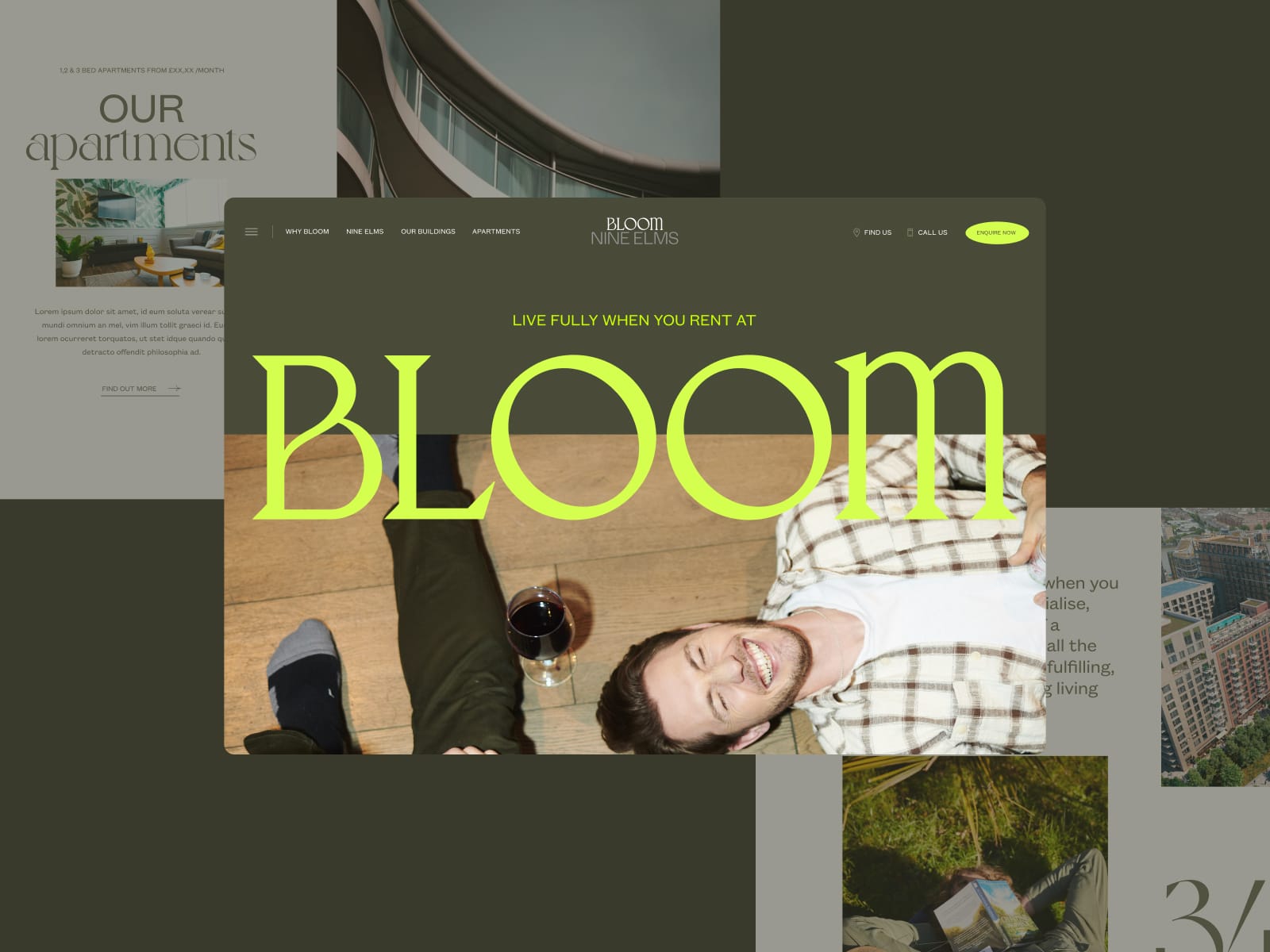
3. Bloom Nine Elms – by Impression Studio
Farnham Text Bold (check out this post on modern fonts for 2024) looks beautiful on this bold but simple apartment design website:
- Choosing a lifestyle photo that captures the feeling you want customers to envision for themselves.
- Mixing a bright version of a color in with a simpler, deeper shade of the same color.
- Removing anything that could pull from the mood.
Most designers live in some sort of alternate reality, creating unnecessary things for each other. Then they become trends. – Webflow commenter, BlazeJ

2022 Website Inspiration
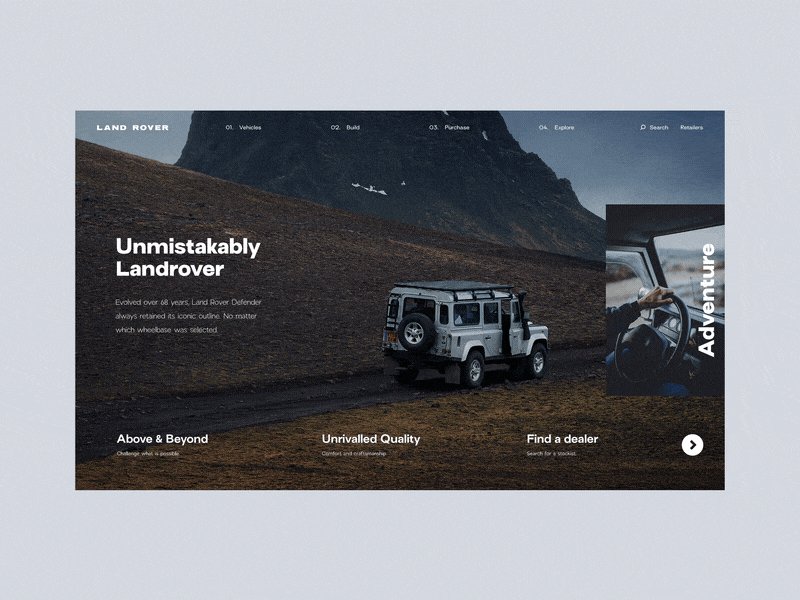
1. Lironman Interiors from Awwwards
2022 Website Trends it Exemplifies:
- Overlapping elements
- Big dramatic serif fonts
- Simplified Navigation
- Curiosity inducing hover effects

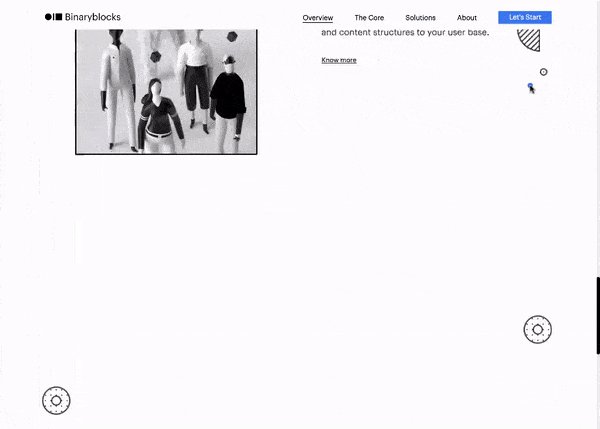
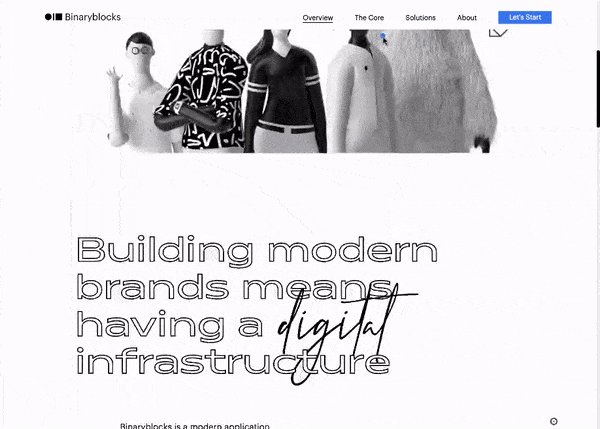
2. Shapefarm from Awwwards
2022 Website Design Trends it exemplifies:
- System type font (more technical / basic seeming.)
- Off center images
- Technical drawing shapes / grids
- Off white / light tan color

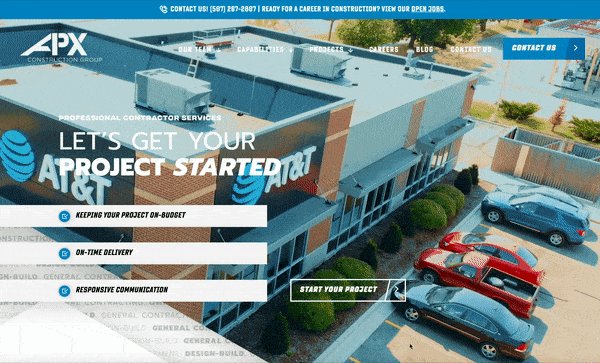
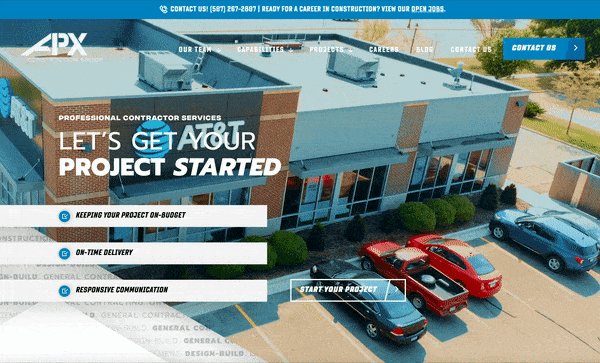
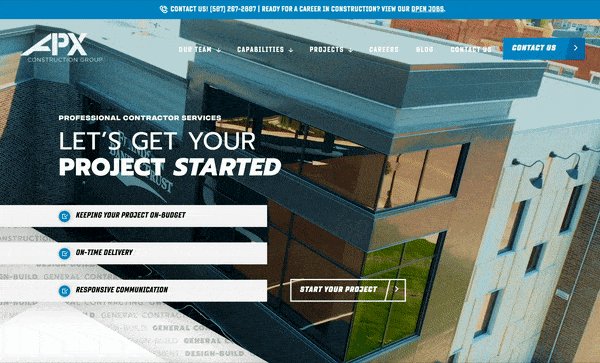
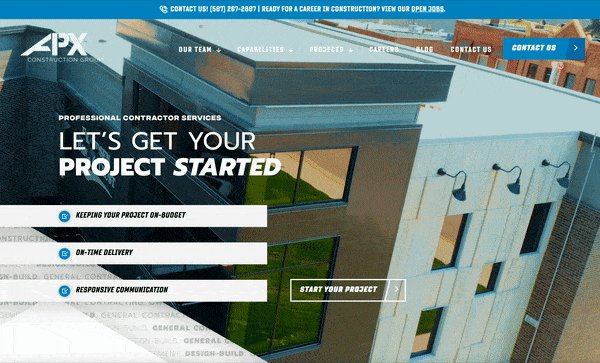
3. APX Construction – Commercial Construction Website by Hook Agency
2022 Website Design Trends it exemplifies:
- Use of drone in construction for dramatic effect
- Quick display of unique value propositions
- Cutaways / angled transitions in section breaks

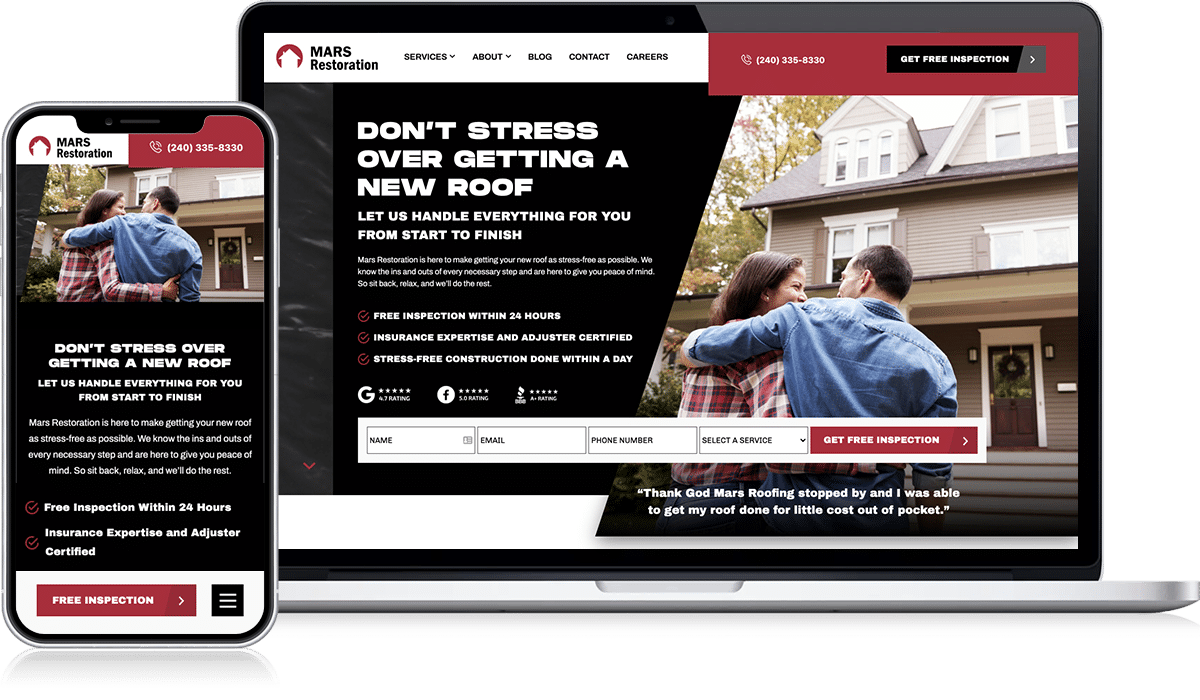
4. Mars Restoration – Roofing Website by Hook Agency
2022 Website Trends it exemplifies:
- Happy customers showcased right away
- Angles of images makes the website feel completely custom and unique to client.
- Form right away captures customers that know what they want.

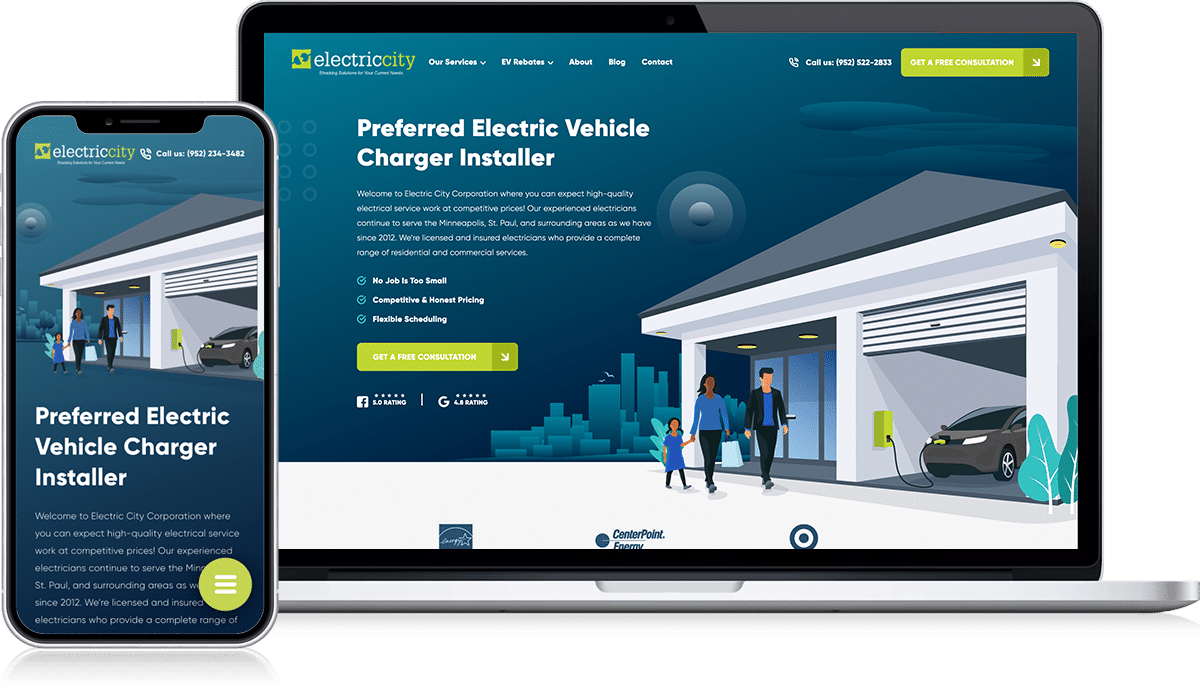
5. Electric City – Electrician Website by Hook Agency
2022 Website Trends it exemplifies:
- High-end illustration that matches the brand colors.
- Figures in images or illustrations break the field / feel like they are coming at you.
- Mobile menu is in the bottom right for usability (that’s where your thumb usually is!)

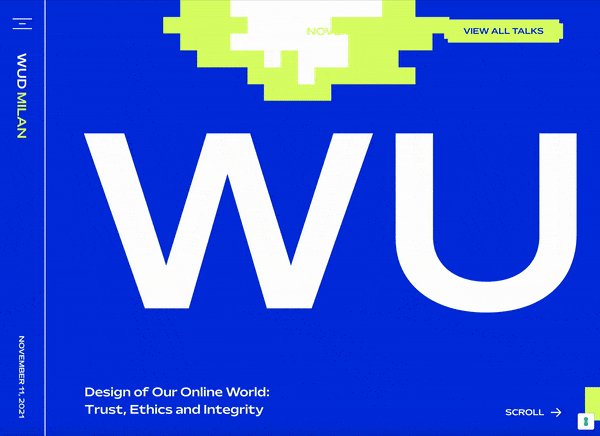
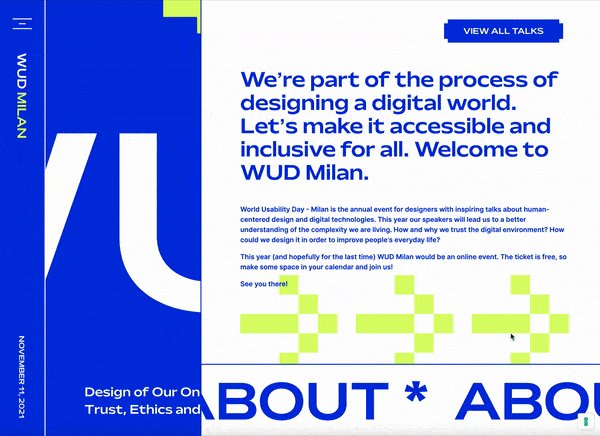
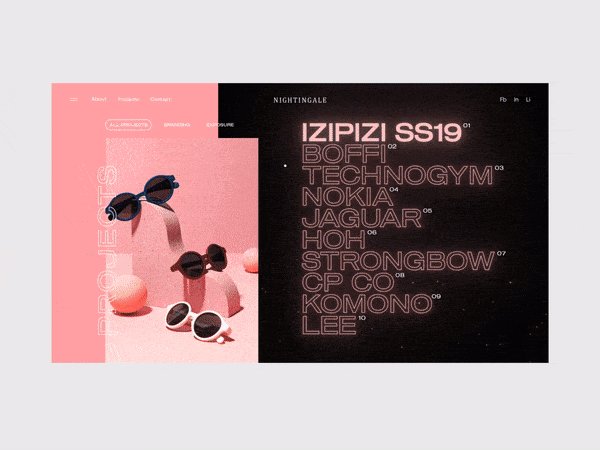
6. Wud Milan – Event Website Inspiration on Awwwards
2022 Website Trends it exemplifies
- Large typography
- Horizontal Scroll
- Hard contrast / bright colors

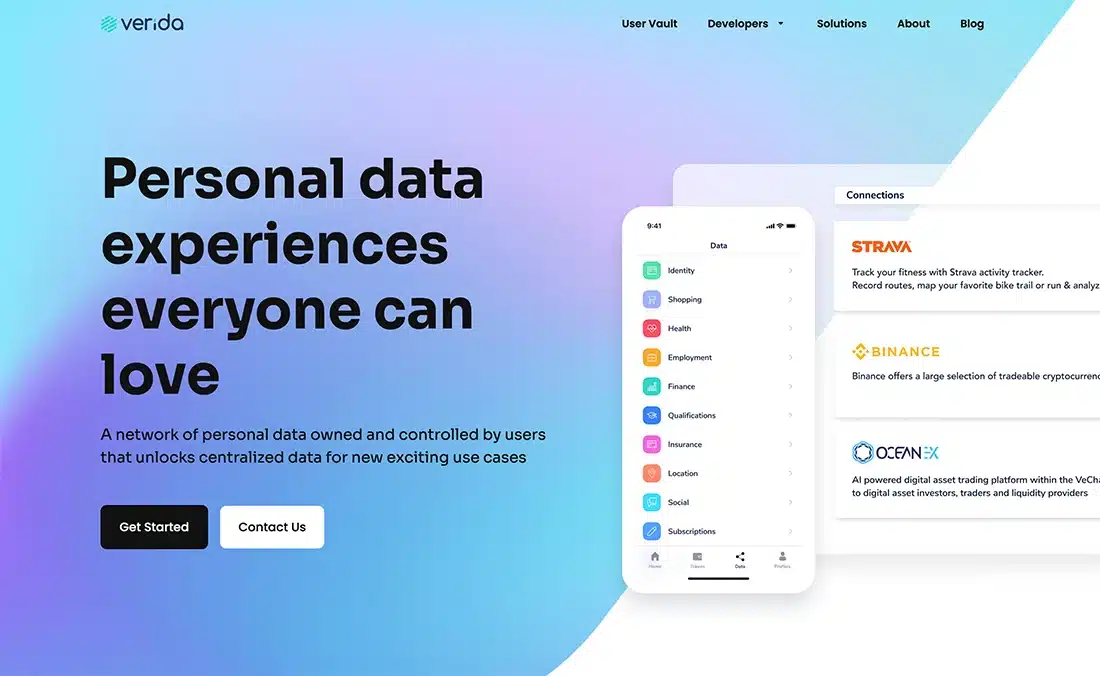
7. Venda – Financial Website Inspiration on Design Shack
2022 Website Trends it Exemplifies:
- Mixing gradients as cloudy shapes
- Showcasing UI in the website (for software companies)
- Glass effect / cloudy transparent overlays
2021 Website Inspiration


Via Abudzeedo

Courtesy of Herman Schear via Behance

Via Abudzeedo

Courtesy of Grow via Awwwards

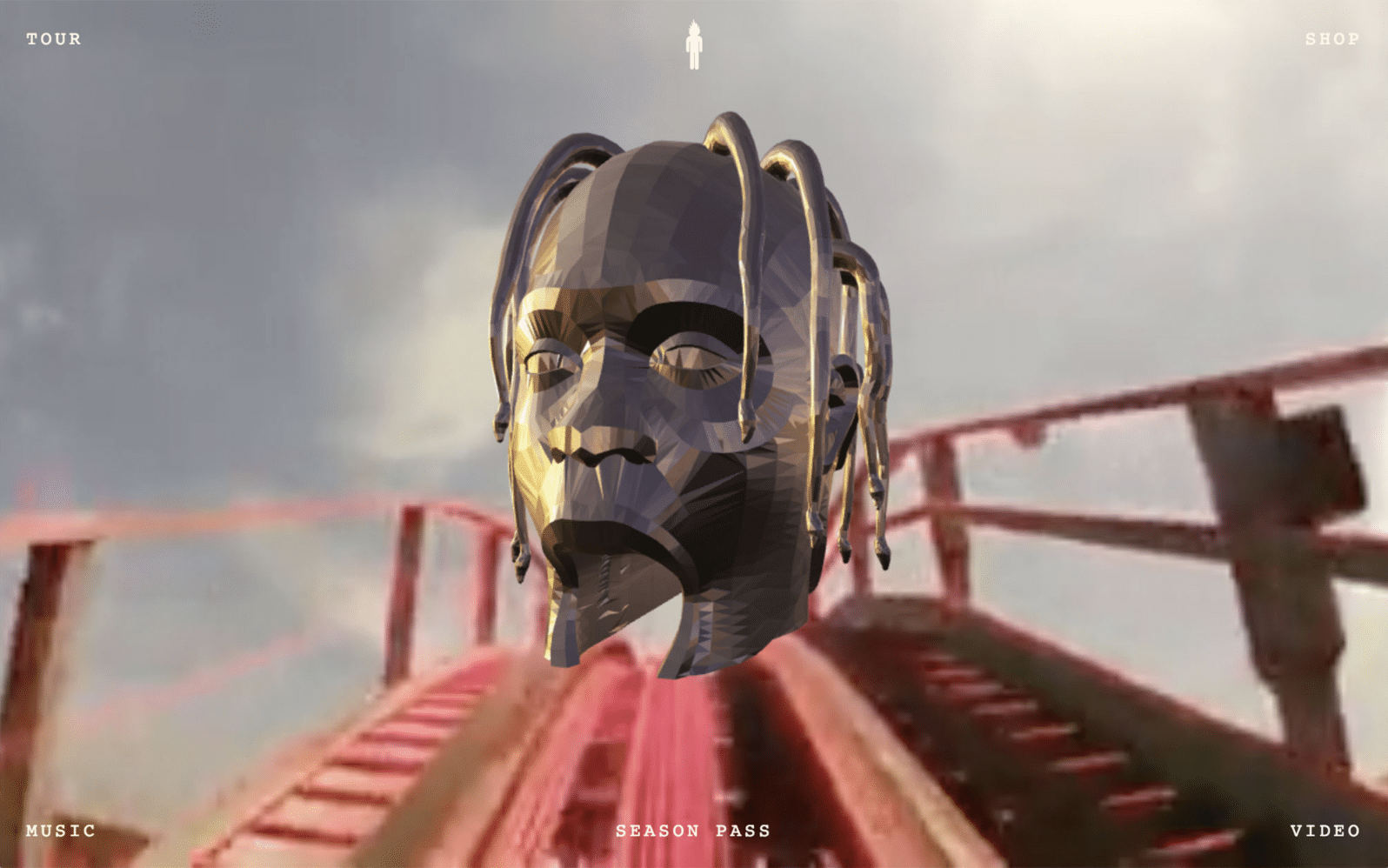
Travis Scott’s Website via Brutalist Websites


Lead Generation Website by Hook Agency
Previous Years:
2020 Website Inspiration
2020 is right around the corner, and with the new year comes new trends. You can probably only think of a handful of websites you used in the past year that were memorable and stuck out based on the aesthetic appeal and ease of use.
With all the websites out there, giving users an experience to remember is becoming something that is not just desirable to have, but something that is expected.
We hope you enjoy some of these curated designs below – and their fresh styles that are making a major impact in the world of website design this year – without further ado, enjoy this sampling of 2020 web design inspiration.
Why did we provide this list? We serve contractors and home service companies with marketing + web design! Check out our blog posts about Plumbing Leads, Electrician Leads, Roofing Leads, HVAC Leads, Construction Leads, Remodeling Leads and our Plumbing SEO, Electrician SEO, Roofing SEO, Contractor SEO, Remodeling SEO, and HVAC SEO services!

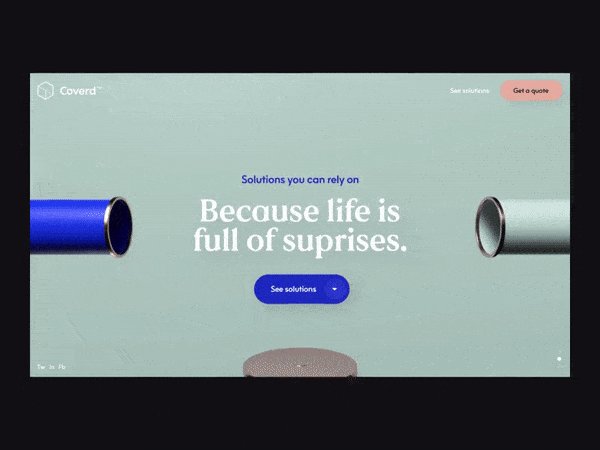
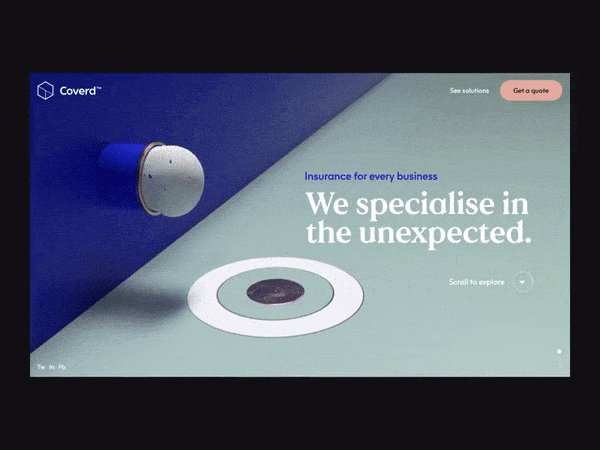
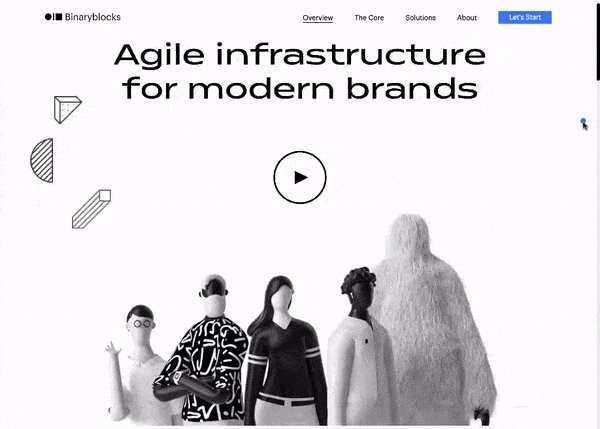
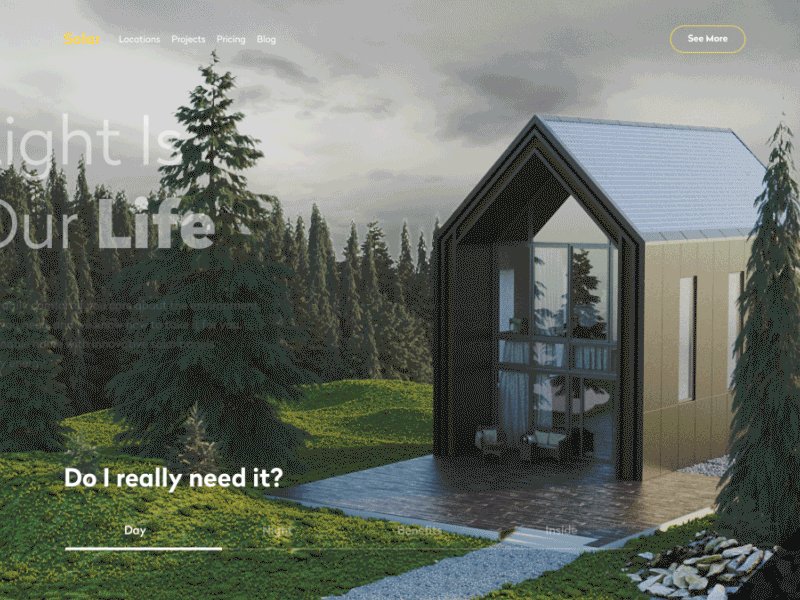
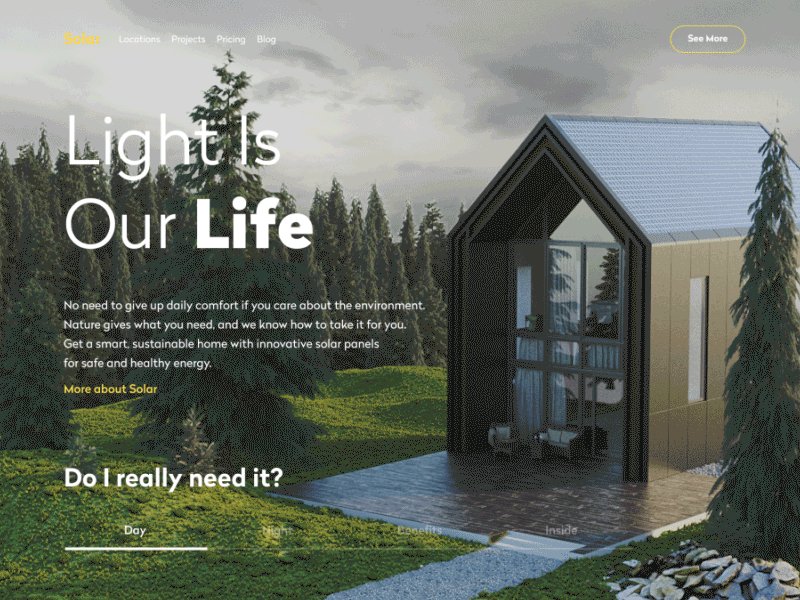
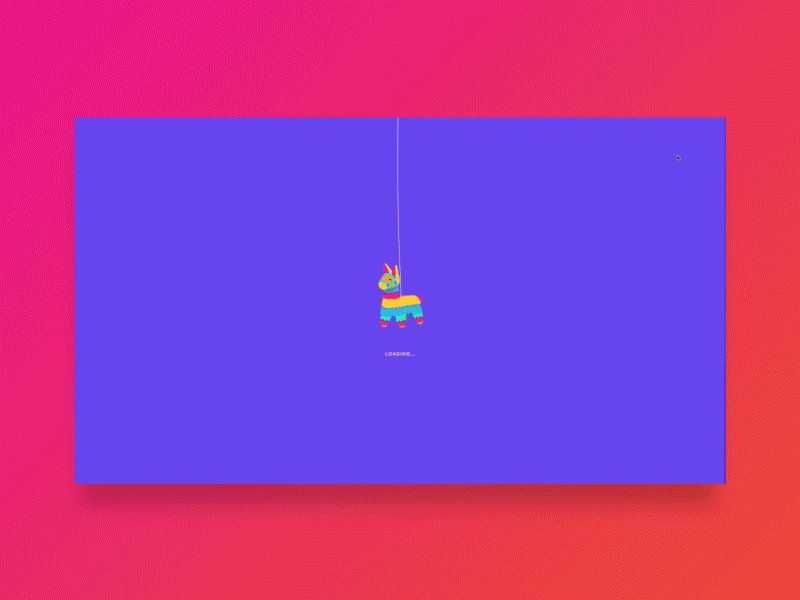
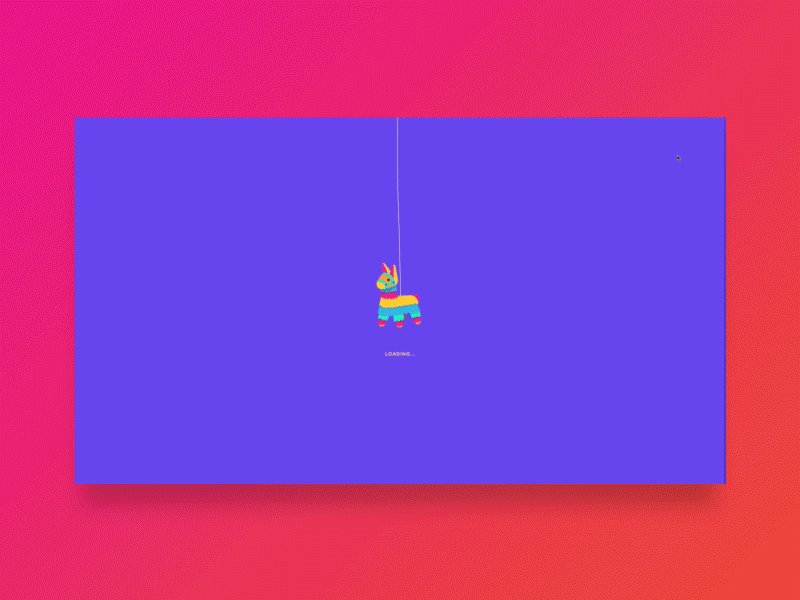
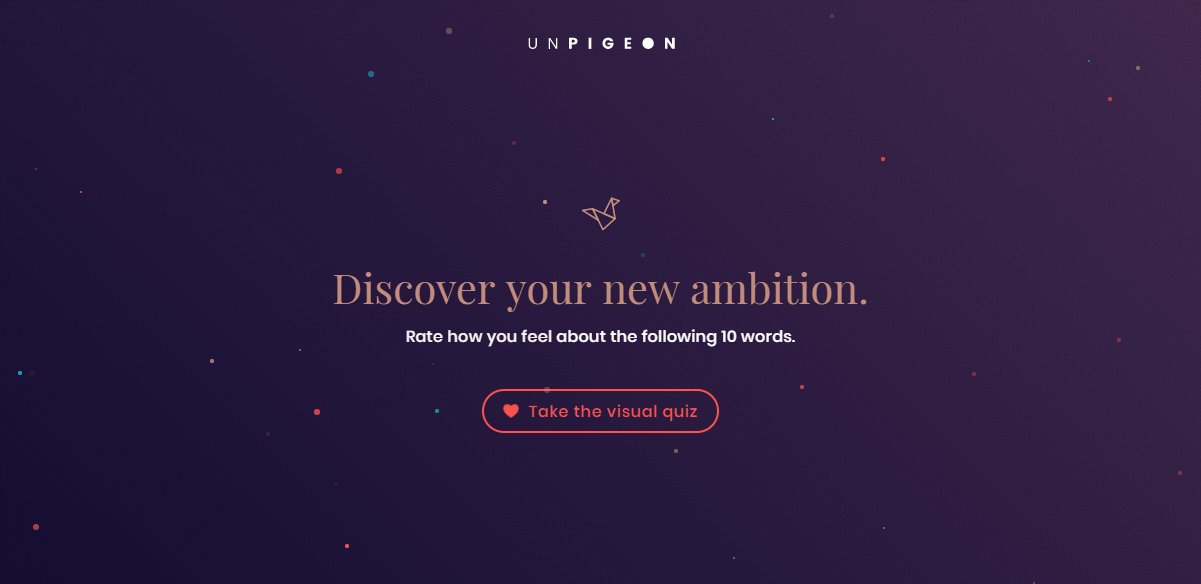
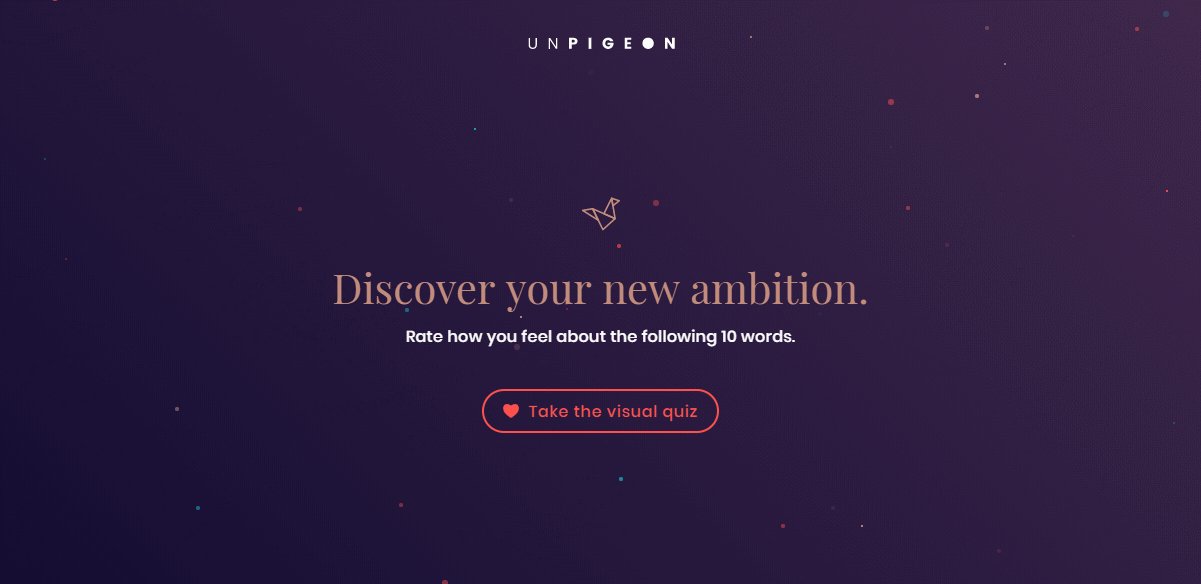
The rotating animation trend leaves users curious about what else is on the site because there is a new image or surprise whenever you leave the page and move to another. Fun things like this give users a unique experience with your website whenever they go on it.



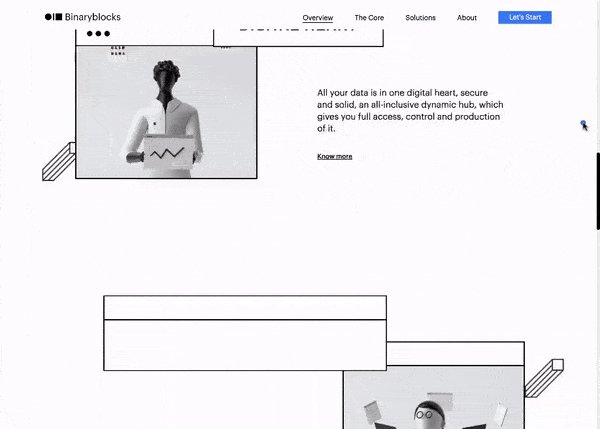
We have noticed that scrolling techniques are becoming more popular in website designs. This type of horizontal scrolling is sure to catch the attention of whoever is using it while also being something that is very simple and functional on the site. It will be exciting to see how this technique is utilized in 2020.

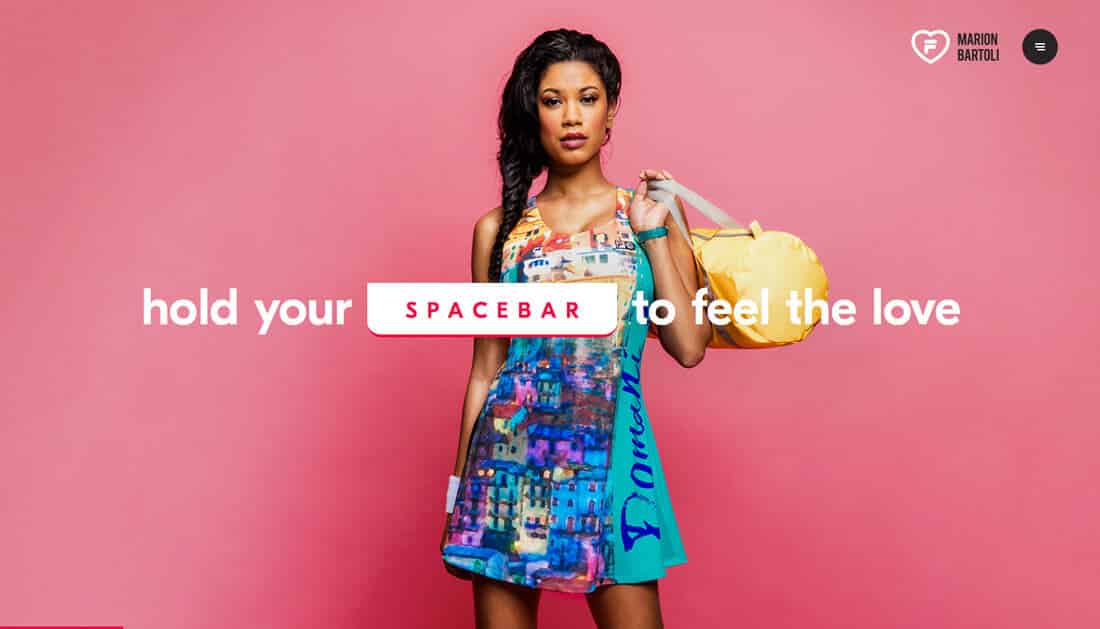
Having user interactivity on your website is becoming increasingly popular. This design has consumers spending more time on websites using this feature and interact with the design.

This website was found on Wishdesk.com in their Hot web design trends to look for in 2020.
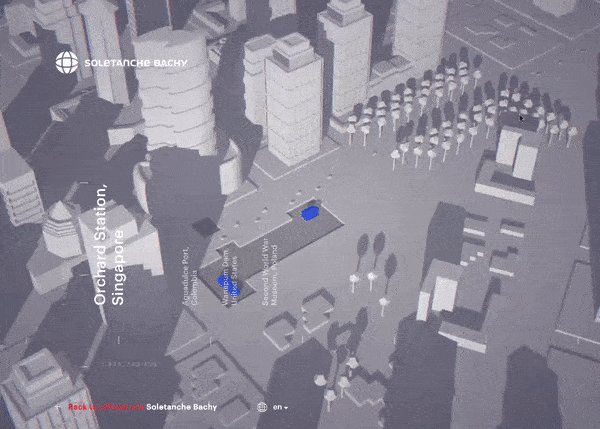
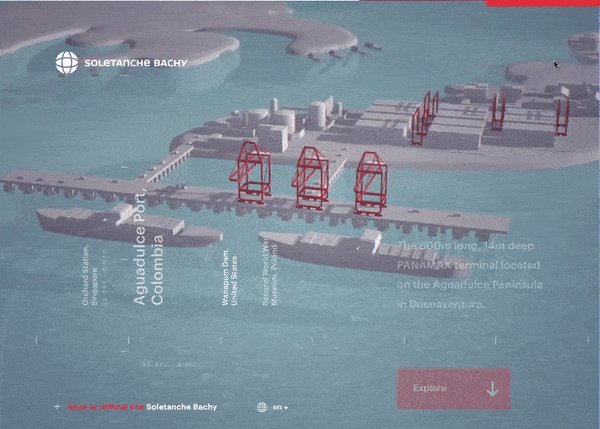
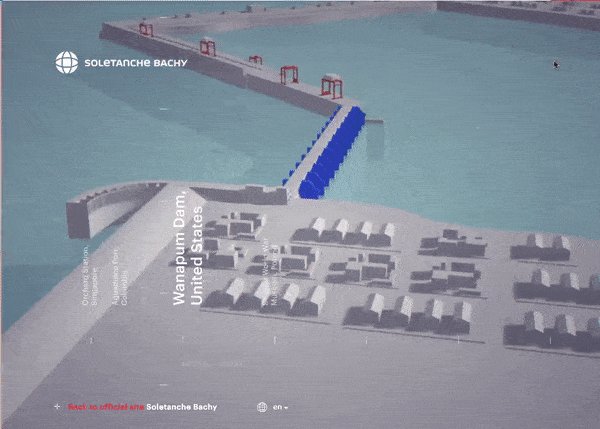
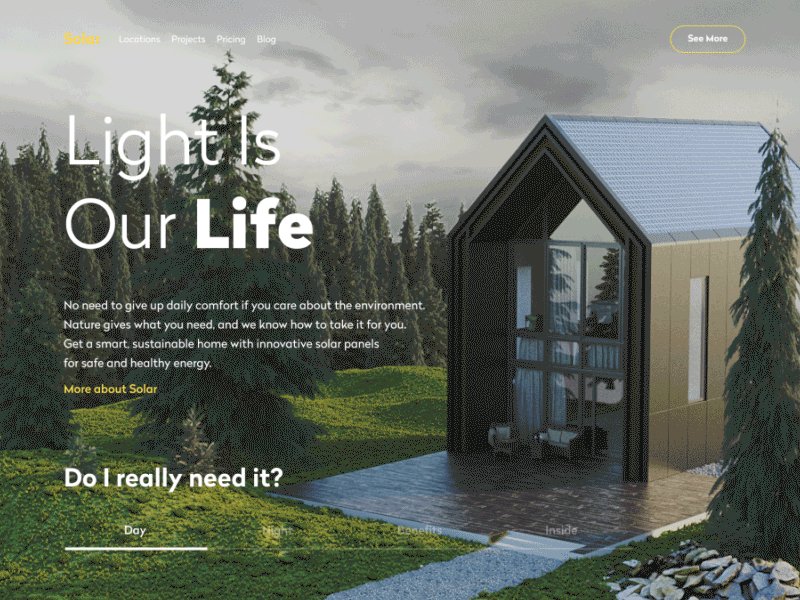
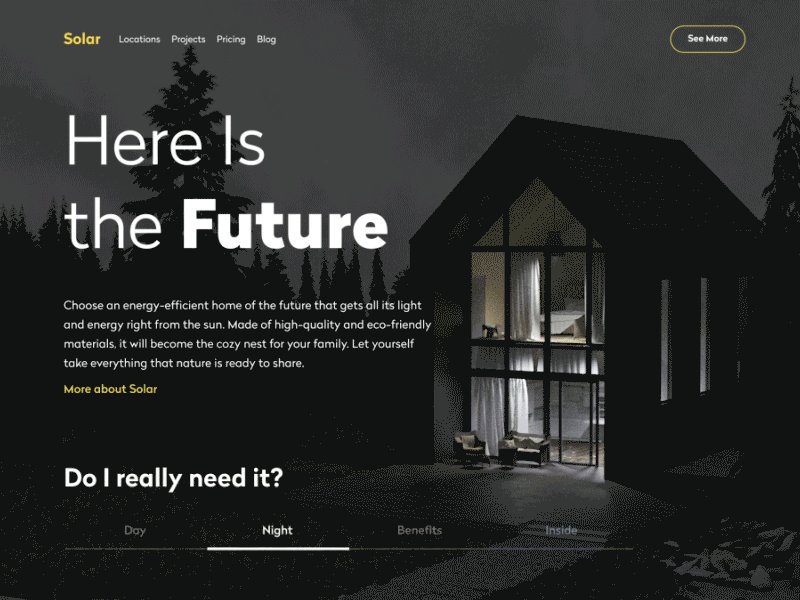
It uses 3D elements in its design, which help to make it more impressive and memorable. The purpose of using 3D is to give the viewer a feeling of depth, making them look more attractive.

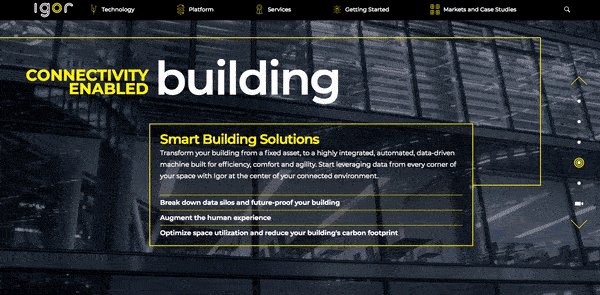
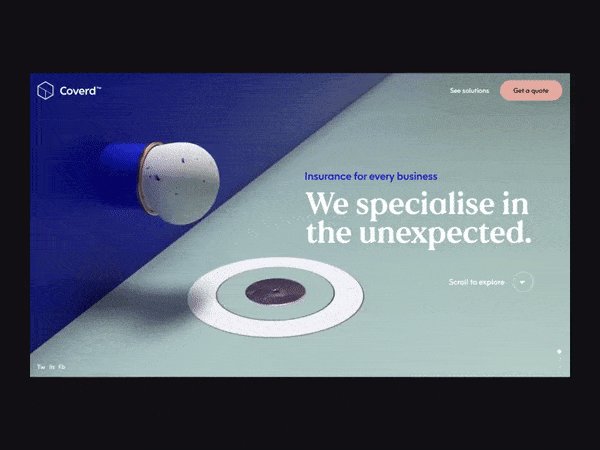
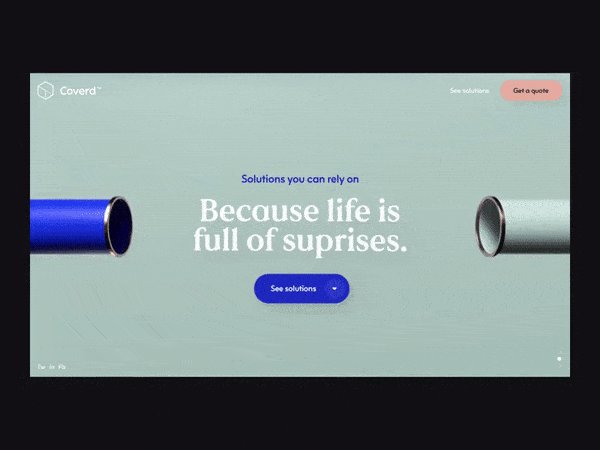
On the 2020 design inspiration from Blue Compass, they list this website from Igor for scroll animation. There is also a website called Covered from Awwwards website that has this design technique. This scroll animation design is becoming more and more popular. It is an excellent way for you to increase your time on page and engagement with users. Just be sure that your animations don’t get too crazy and distract the viewer from the reason they went to the site in the first place.

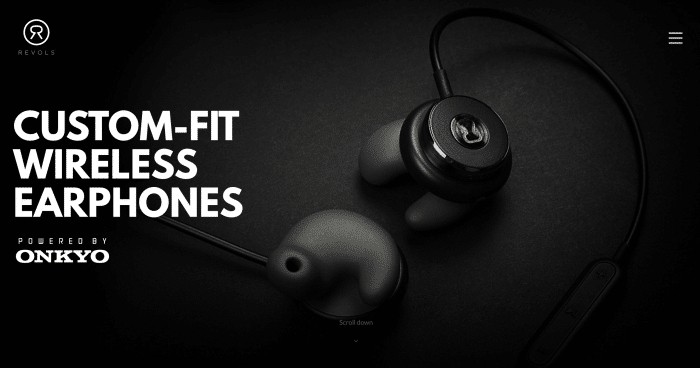
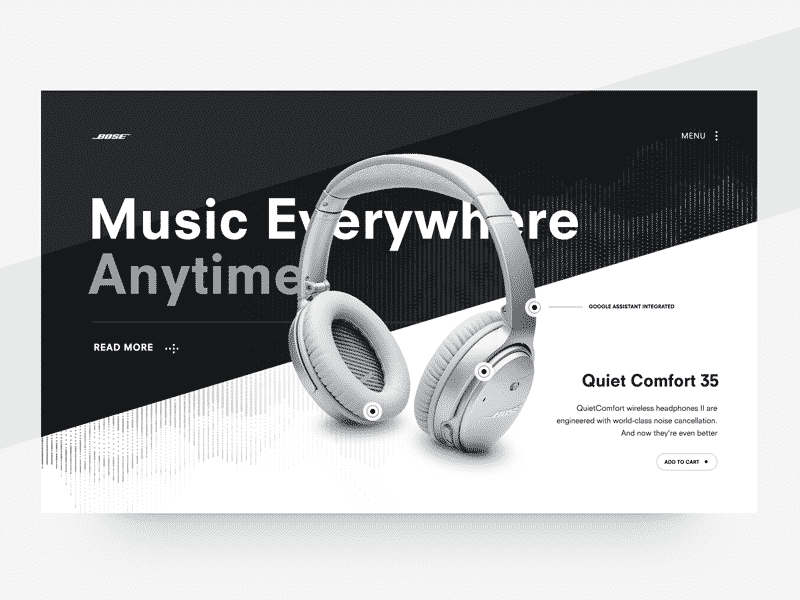
This design of the Revols website comes from 21 award-winning websites and what they did right on the Impact website. This image is great for having big typography and showcasing their product up close and personal.


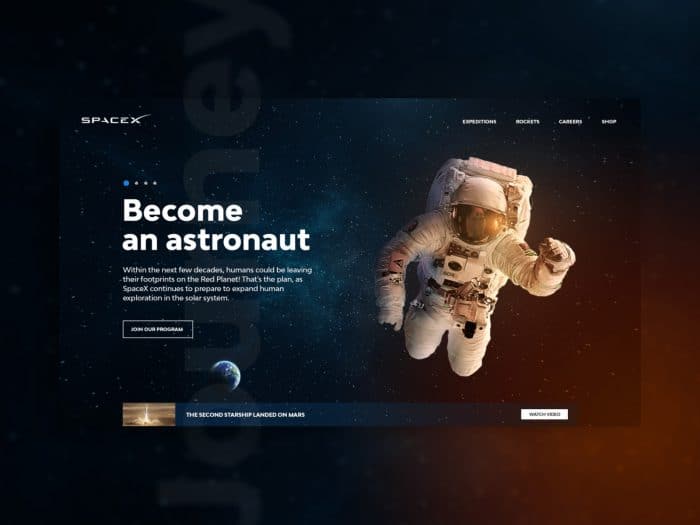
This website also comes from Impact’s list of 21 award-winning websites and what they did right.
In regards to the previous two images, placing large images as the background is a trend that is getting more and more popular, and like we said last year, it is still a modern and popular trend.


The white space trend on websites has been a popular option for the last couple of years and does not appear to be leaving anytime soon.
More ways for you to get inspiration on your 2020 web design project
When you’re looking for ways to improve something, looking towards the experts in that field is never a bad option. Doing this helps you to learn from people around you and find a path you are able to follow on a regular basis.
1. Awwards – Awarding amazing design on a regular basis.
This site regularly refreshes it’s examples and awards the best web designers monthly. Insanely good examples of people that are pushing the boundaries of website design.
2. Color Schemes – Check out different color schemes for your brand.
It’s incredible what a simple color can do to transform a website. Keep up to date with different color schemes and find the ones that work best for you.
3. Dribbble – for design inspiration and feedback.
Having a place to go for inspiration and feedback can be priceless. You can access the creations of extraordinarily talented designers and can put your website on the page and receive feedback from other members.
Tips for your 2020 Web Design Inspiration journey
These three simple steps will help you get better every week with your web design skills!
1. Don’t hop on the bandwagon of what everyone else is doing.
2. Bookmark this and other posts that make you excited about design.
3. Look to have both style and effectiveness.
What Trends Will You Use in Your Next Website?
Building a new website is exciting for a company. You can create a whole new image for your brand and company and tailor it towards your niche. However, if your website doesn’t match the way you want to be perceived, it will not perform as optimally as it should. Hook Agency loves working with companies to help get them the best results possible. If you are looking to build a new website, reach out to us, and we’ll get your business rockin’ n rollin’.
Looking a savvy marketing team? Some of the niches we serve: Roofing Marketing & Lead Gen, HVAC Marketing & Lead Gen, Construction Marketing & Lead Gen, Plumbing Marketing & Lead Gen. We also drive leads for all kinds of Home Services, including Solar, Windows & Doors, Electricians, and Remodelers.
2019 Web Design Inspiration
Recently, we talked about some website design trends to watch out for in 2019, such as integrated animation, particle backgrounds, bold typography, and color gradients. To accommodate that post, here are some gorgeous websites that will feature some of those trends, as well as some other design techniques to look for this next year, like the use of white space, 3D images, and using high-quality photos. Use these examples to inspire your next website!


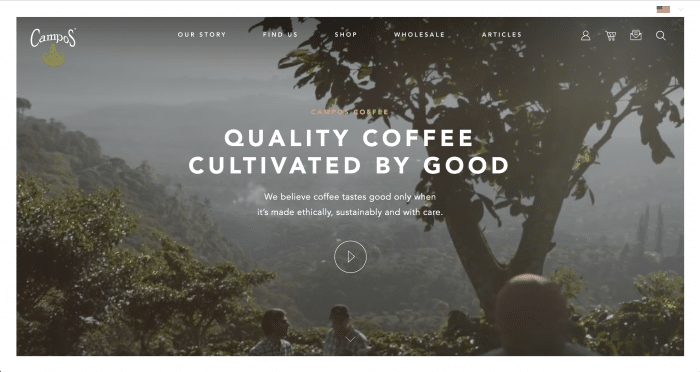
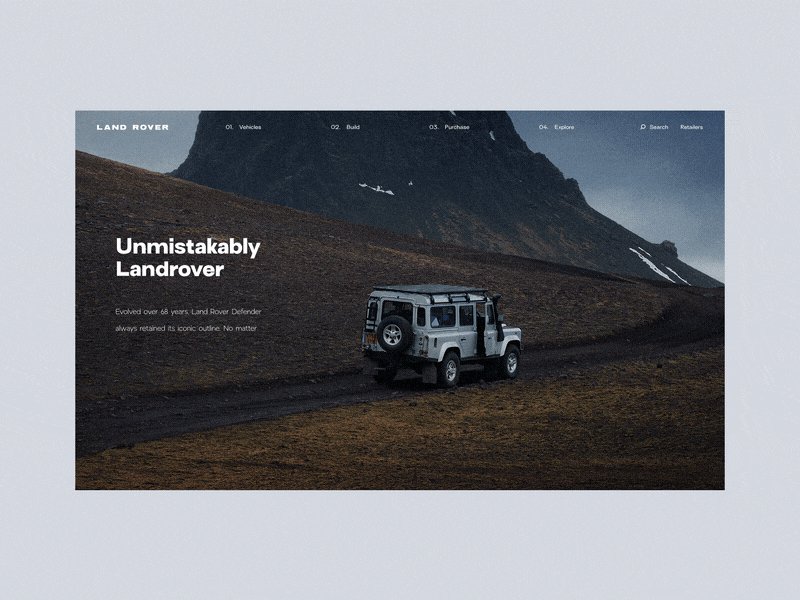
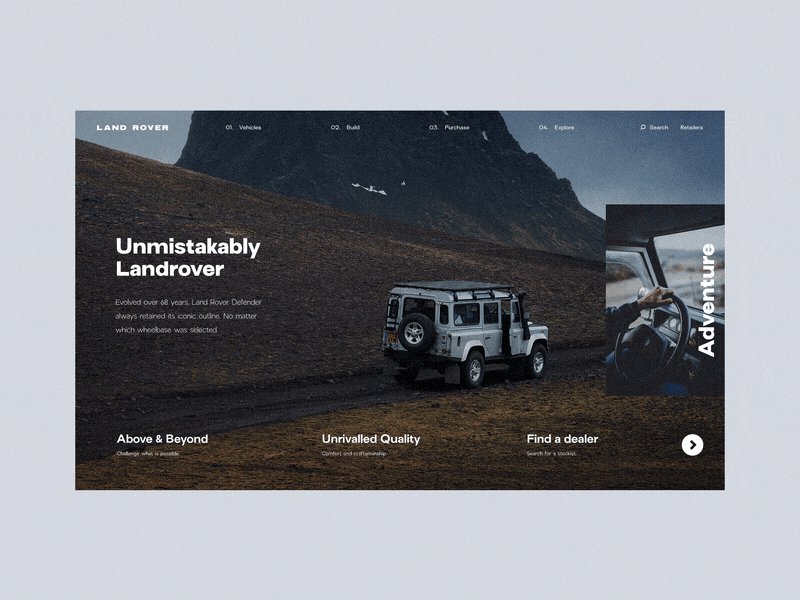
These two modern websites take advantage of integrated animation but take it to a whole new level.


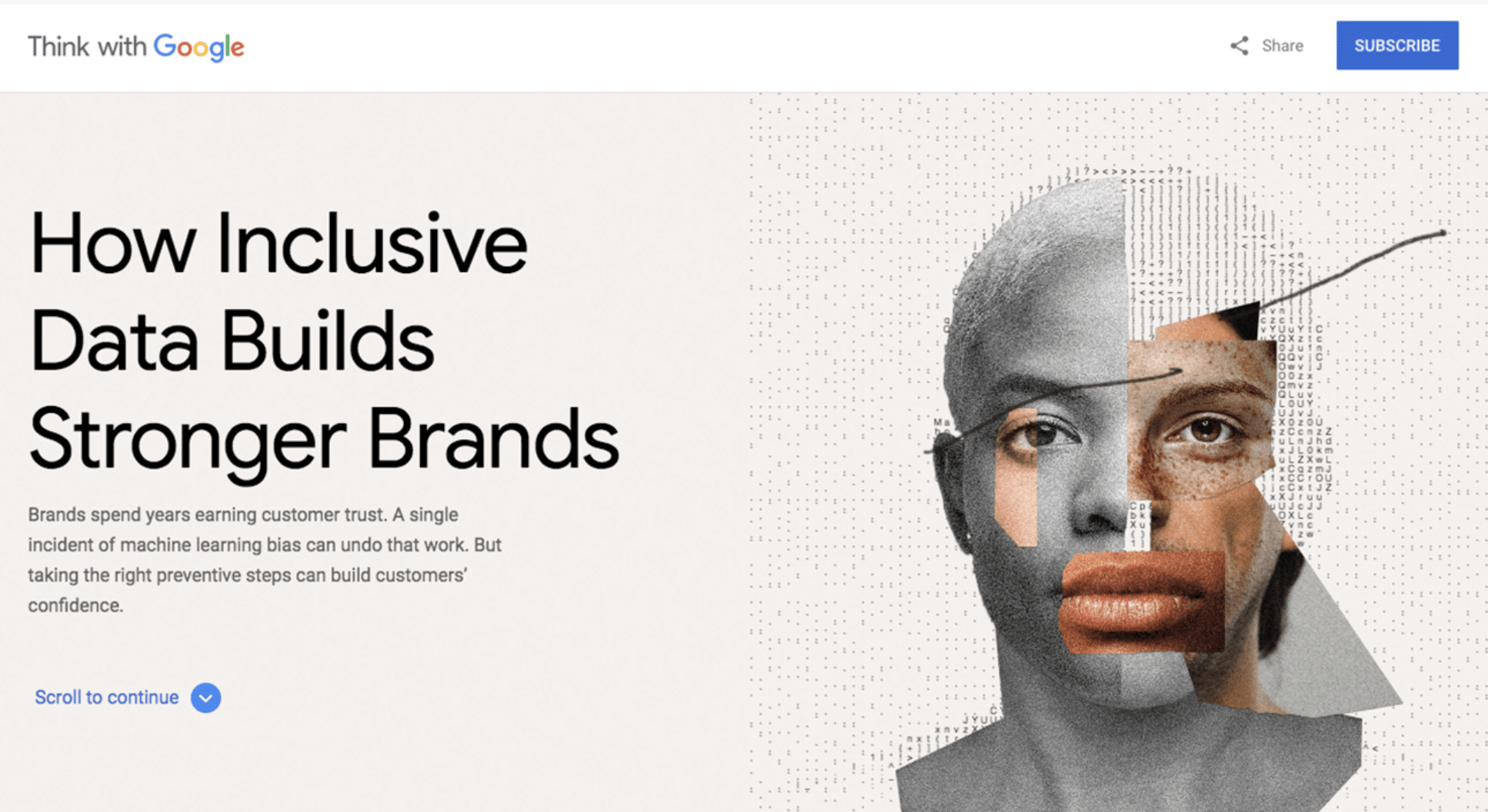
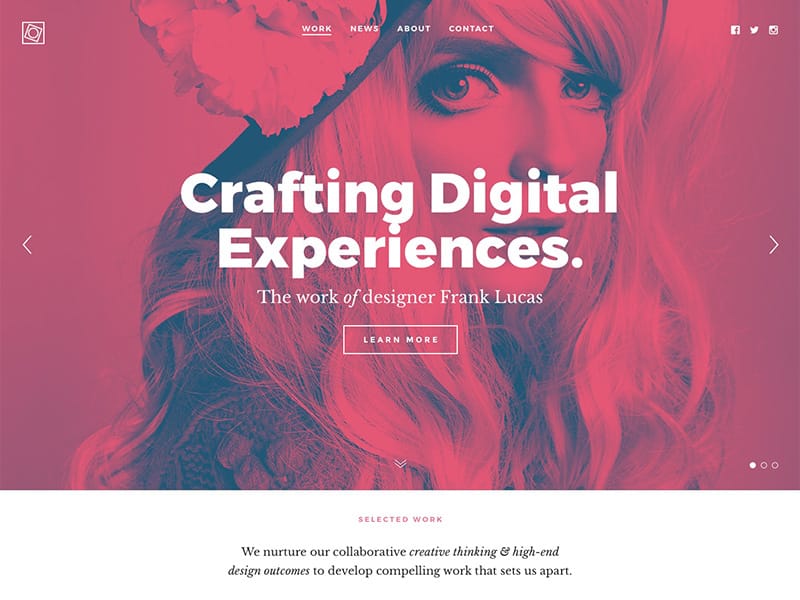
Big, bold typography is used in these two sites, which allow them to highlight the benefits of their business offering for the user.

Websites that are heavily saturated with one specific color and tone are visually appealing and engaging.


Websites that are predominately white have been popular in the last couple years. In 2019 we’ll continue to see our fair share of these simple, minimalistic designs. Also, note how the first website has asymmetrical elements, another 2019 trend.


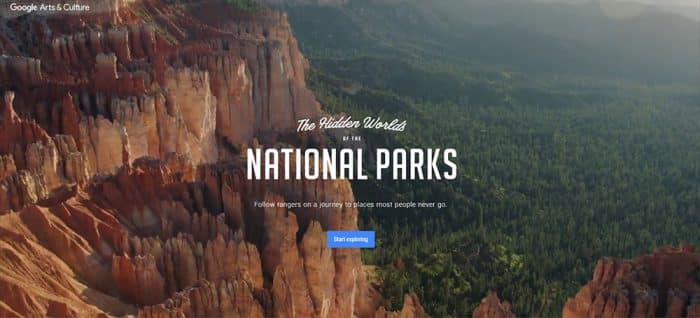
Large images as the background with text overlaying is sure to be a modern and popular trend that will only increase in usage over the next few years.

With long loading times, a key reason for users leaving sites, keeping the user engaged with an animation on the loading screen can help you retain those impatient users.


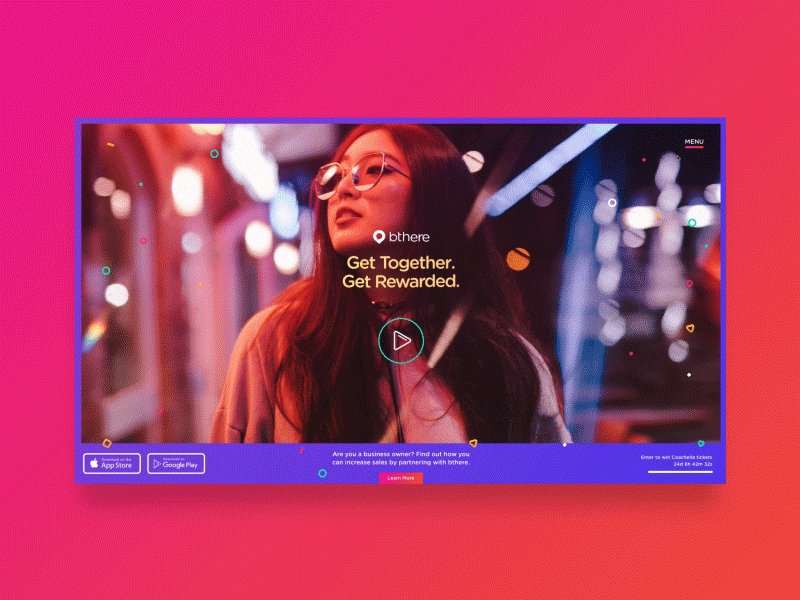
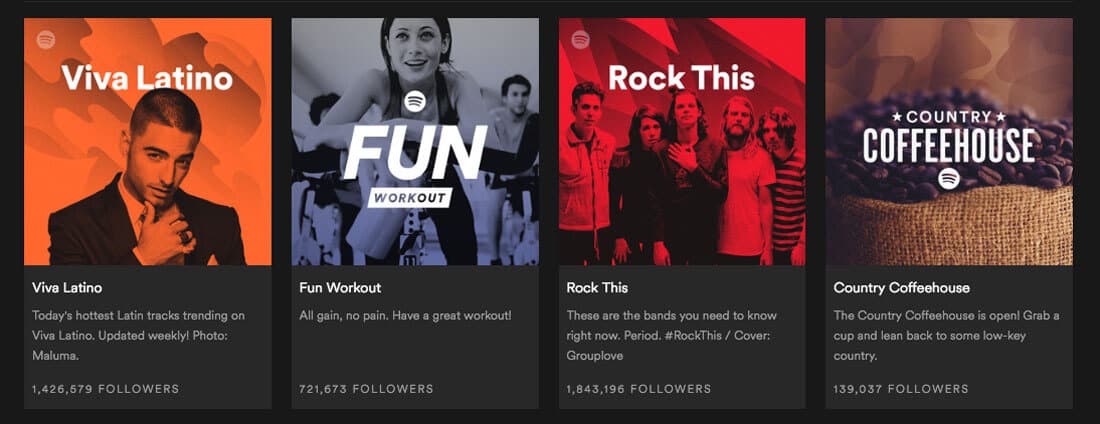
Popular brands like Spotify continue to use gradients on their app, which illustrates that gradient is here to stay for a while.

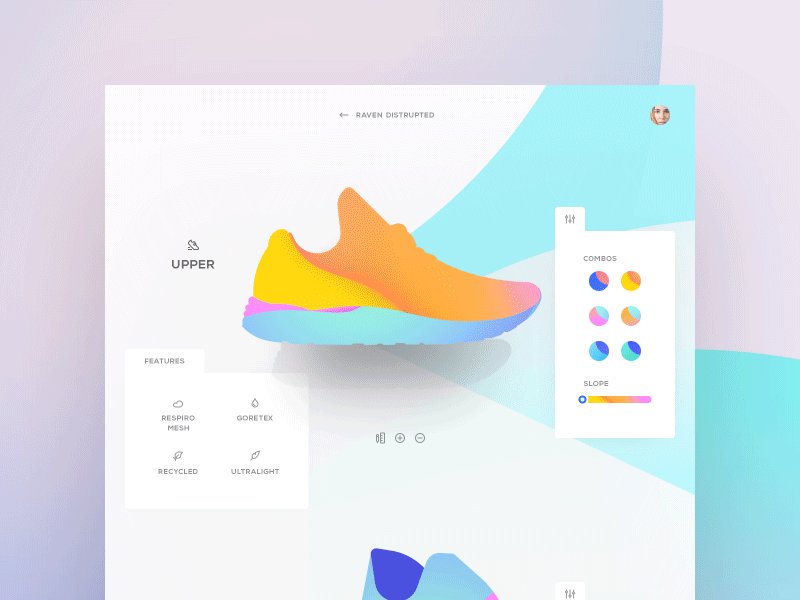
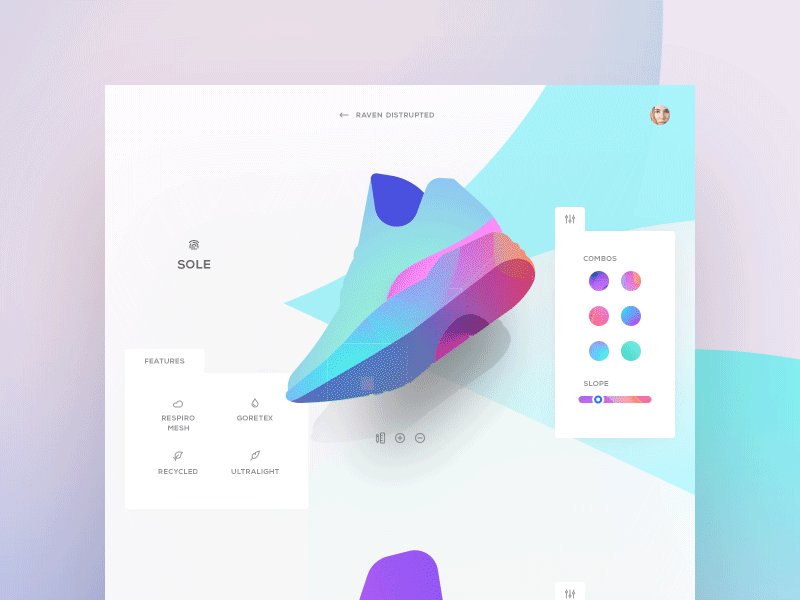
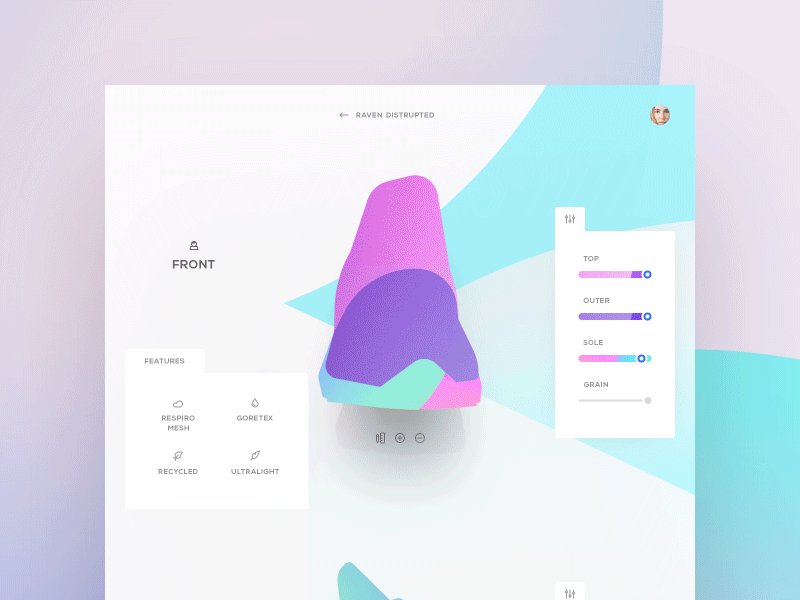
While using 3D images on your website is going to take a little more time, it can add a whole new element of depth and visually appealing detail to your site.

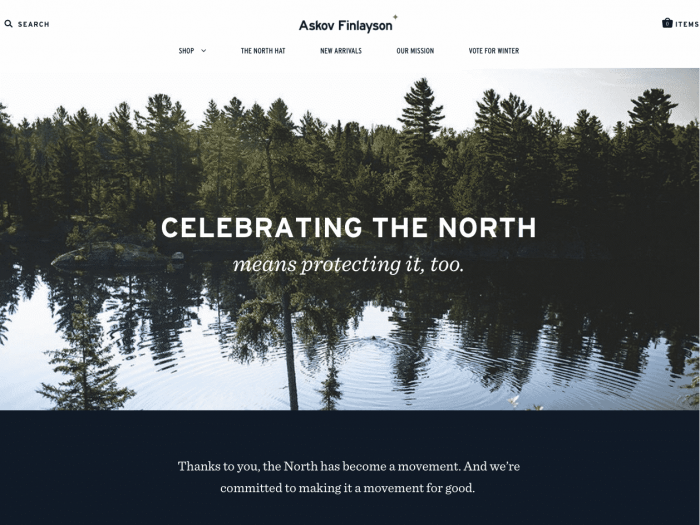
If you know me, you know I love local casual menswear brand Askov Finlayson, so I had to give a shoutout to their website too. The Minnesota company takes the time to use nicely shot, crisp, clear photos that emphasize their brand values. The lesson here: avoid stock images when possible. Now, you can find some good images online that fit your brand well, but make sure you view them as placeholders rather than permanent.

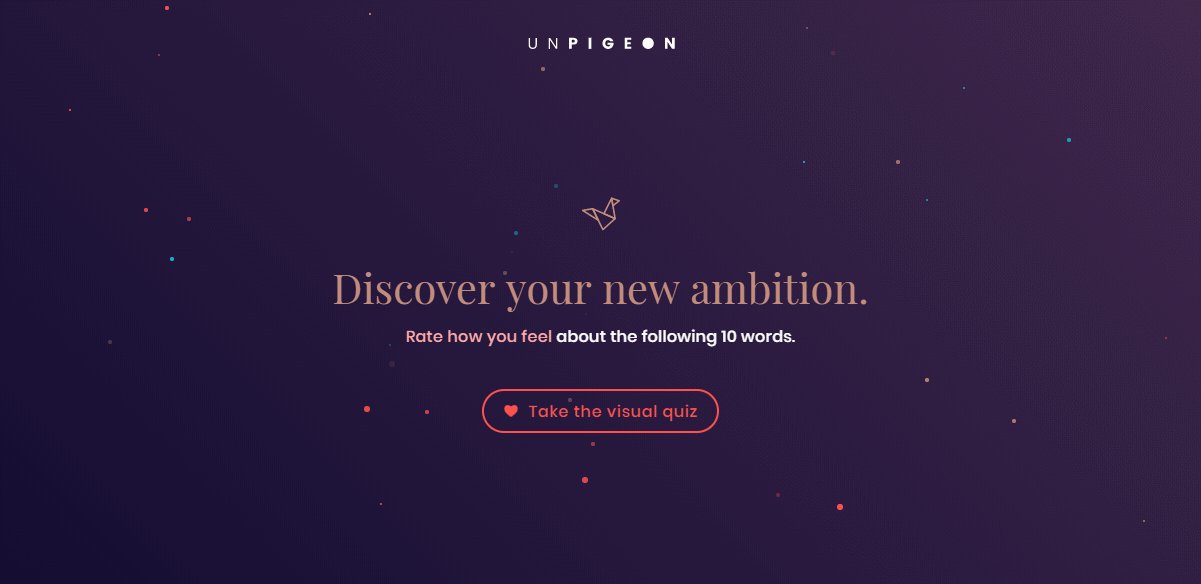
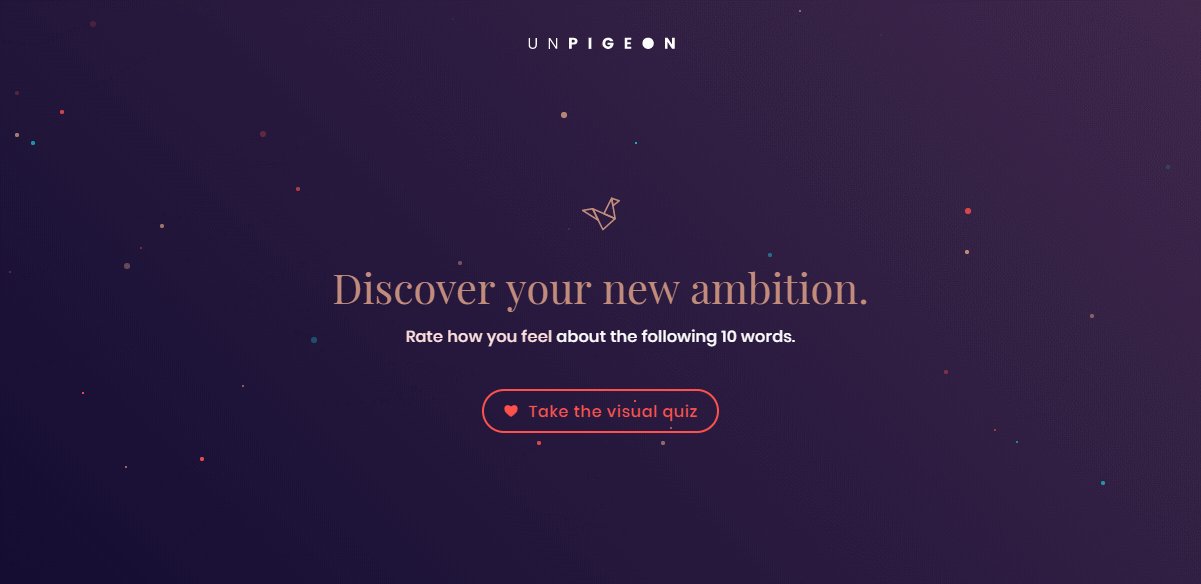
A great example of using particle backgrounds with your website. This site looks great and runs smoothly.
An interesting related stat: 62% of companies polled said they believe a website should be redesigned every 2-3 years. Source: Hook Agency
Minimalism in Web Design
Minimalism and Ethos are getting more and more publicity as of late with the Netflix documentary, and a couple of books about it like “The Life Changing Magic of Tidying Up” and it’s follow up “Spark Joy.”
The original idea of minimalism was characterized as “a trend in sculpture and painting that arose in the 1950s and used simple, typically massive forms.”
Simple. Massive.
Today it is characterized by white space in decor, fewer things – smaller wardrobes, a lack of trinkets that don’t “inspire you, or add joy to your life.”
In web design, minimalism can be a notable lack of variety in features, typefaces, colors, or big chunky areas of white, dark, or other flat colors.
A couple of case studies that demonstrate minimalism in web design

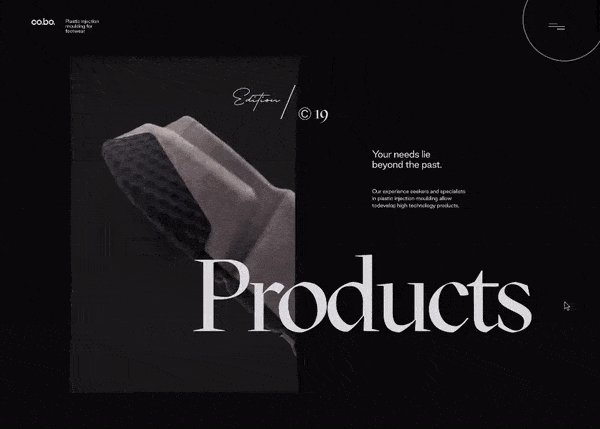
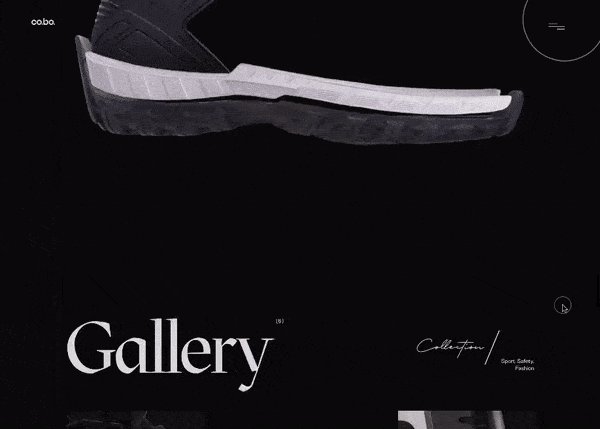
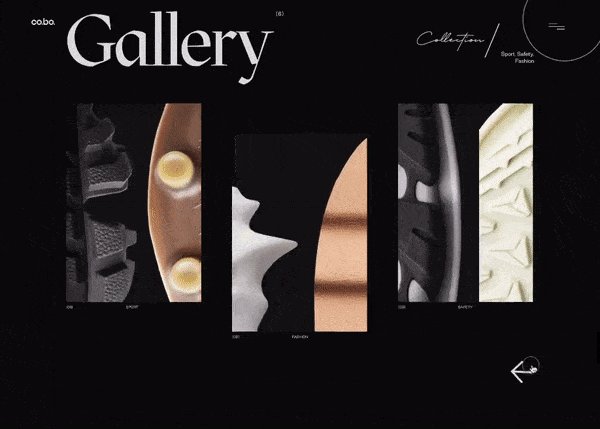
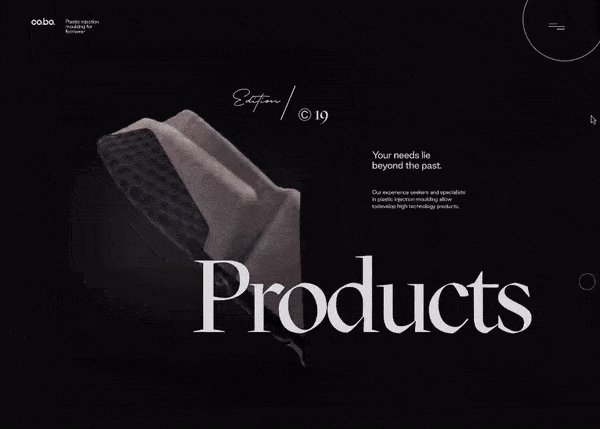
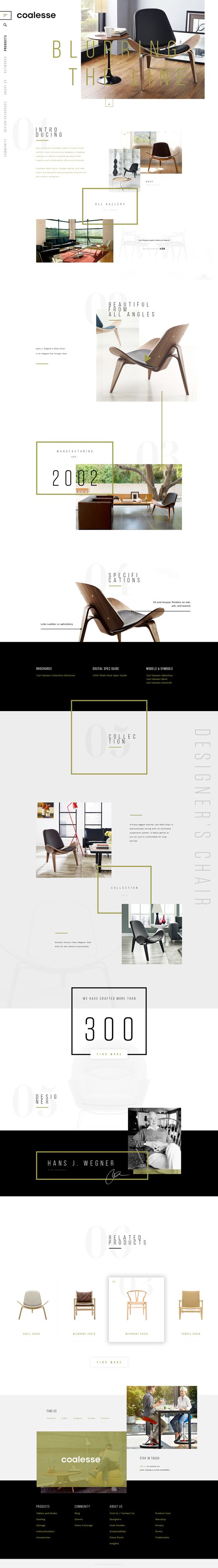
Coalesse
When your product is excellent, and there is a deep emphasis on its contours, it’s shape, and it’s elegance – then simply photographing it well and finding a few solid thematic elements (in this case a gold overlay box, and a gold outline box) and deeply considering your typographic choices will draw out the natural beauty.

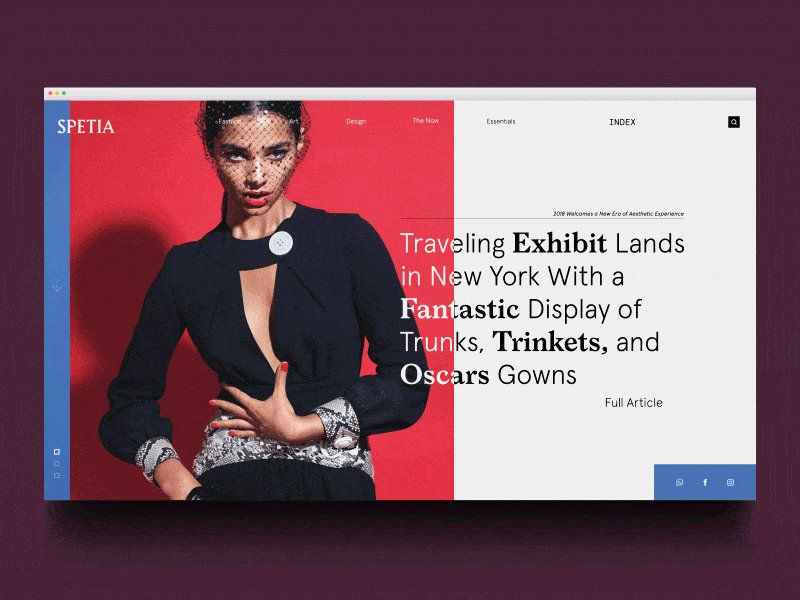
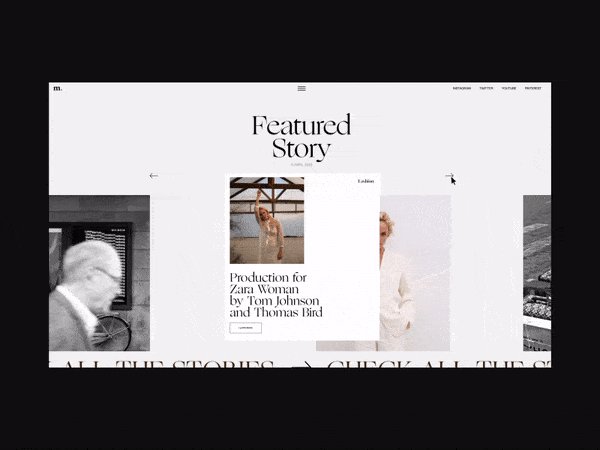
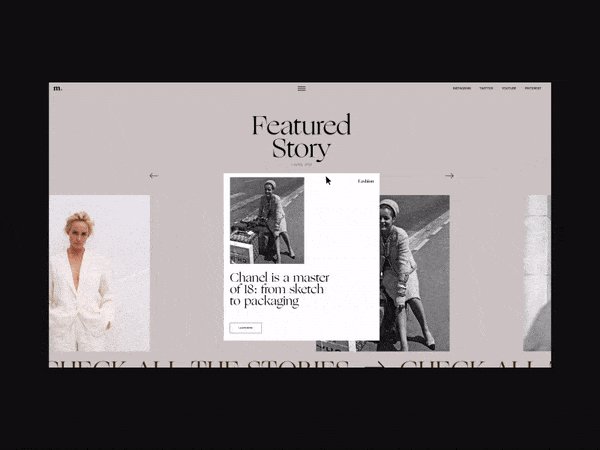
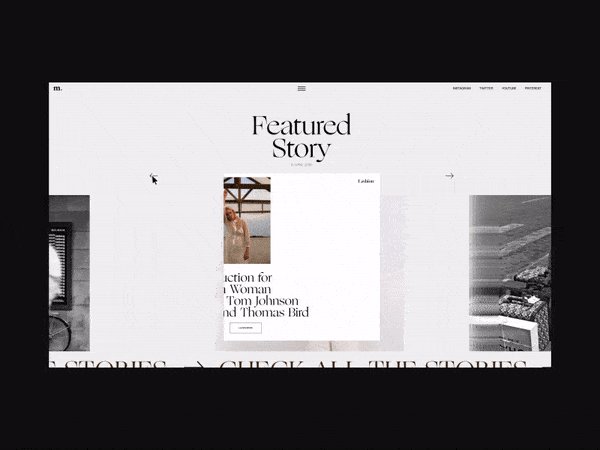
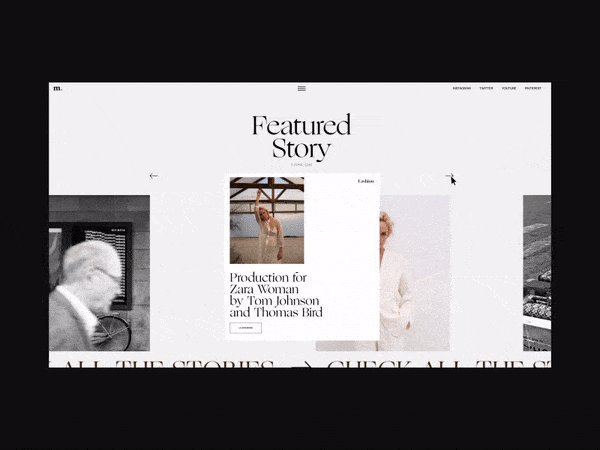
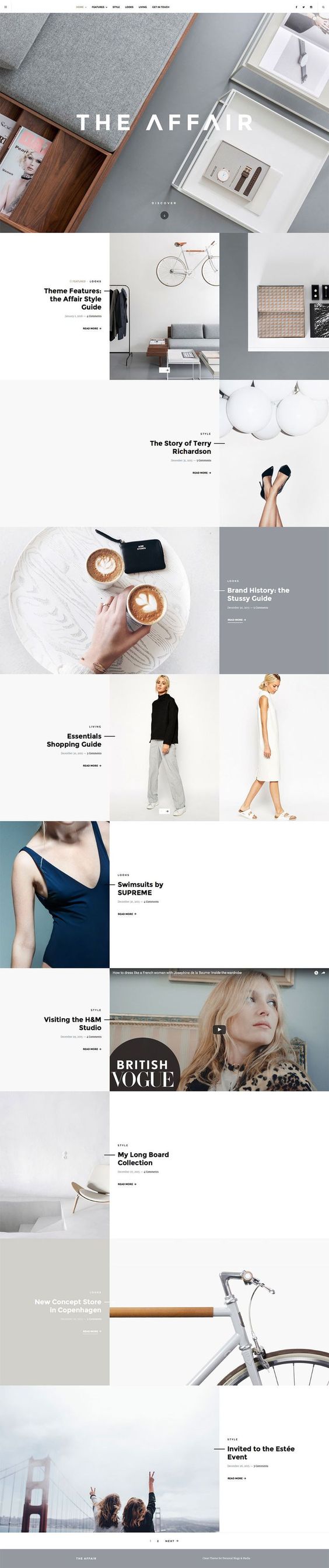
The Affair
Simple rectangles and type – the Affair also then makes use of the simple white and grey figures in it’s featured photography to give a very sparse, luxurious, and open appeal.
White balloons, white table, white bike, white chair – this website is stripped of color very intentionally. If you do this kind of design, it becomes all the more important to balance the remaining elements and create the right appeal with your font choices.

A-just
To be 100% honest with you – I don’t even know what this site is selling. Perhaps just this gloriously simple bottle of water for an exorbitant price? Hey – I’d think about buying it… just because of how good this site looks. European websites have been going minimal for years, and some of the aesthetic is just now starting to hit the more pop culture-focused design of the United States.

Totokaelo
The idea of a more minimalist approach to web design is that the few things you leave behind when subtracting are only the absolute most important elements that will bring the composition together. In this case, there are more stylized elements behind the products – these design elements go upwards and at an angle to draw the viewer’s eye along the page, and the circular parts give a cohesive feel to the page with the circular products in the foreground.
Some Big Web Design Inspiration Trends 2019 – 2020:
- Diagonal angles
- Organic shapes
- Clean, simple design and full-width photography
- Illustration and bold, full-saturated colors
- Pastels
- Gradients
Without further ado – the examples I found of great design:
1. Boll Fashion E-commerce Website Design Inspiration – by Daniel Tan
Principles to consider: Pastels, soft colors in photography/fashion, and clean design.

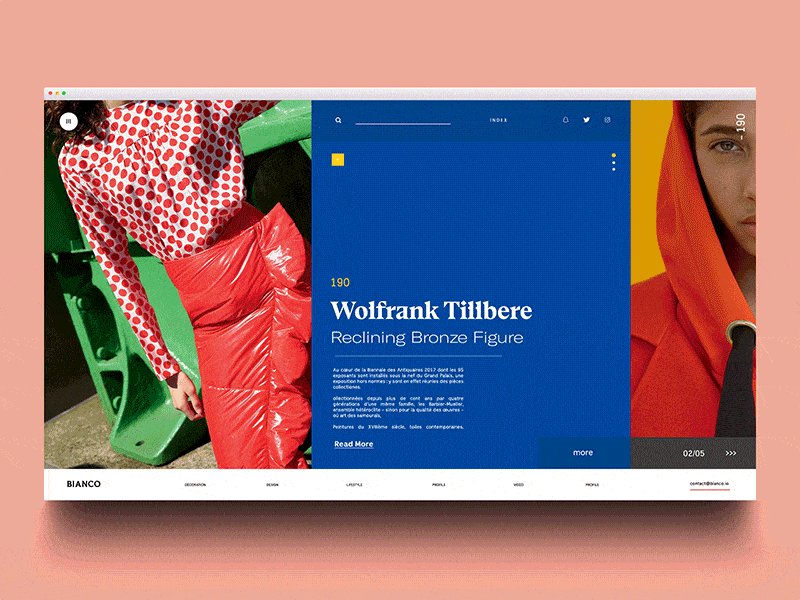
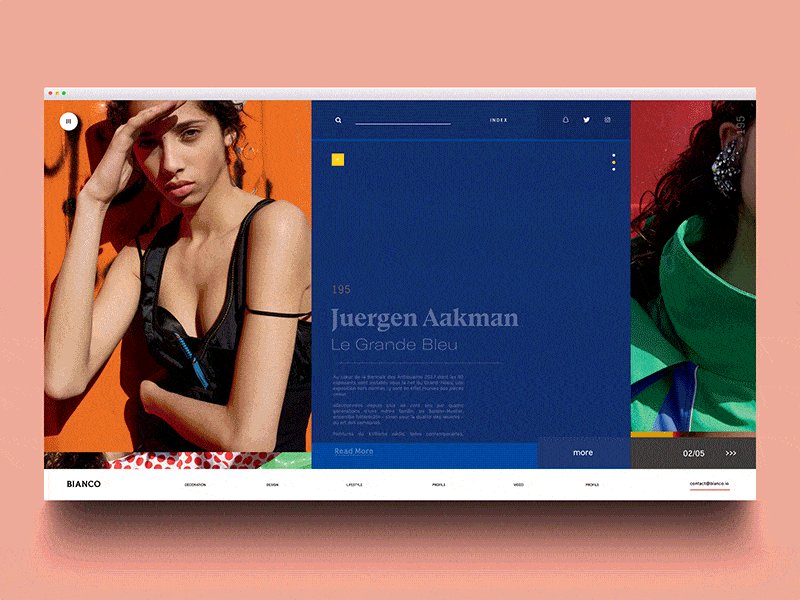
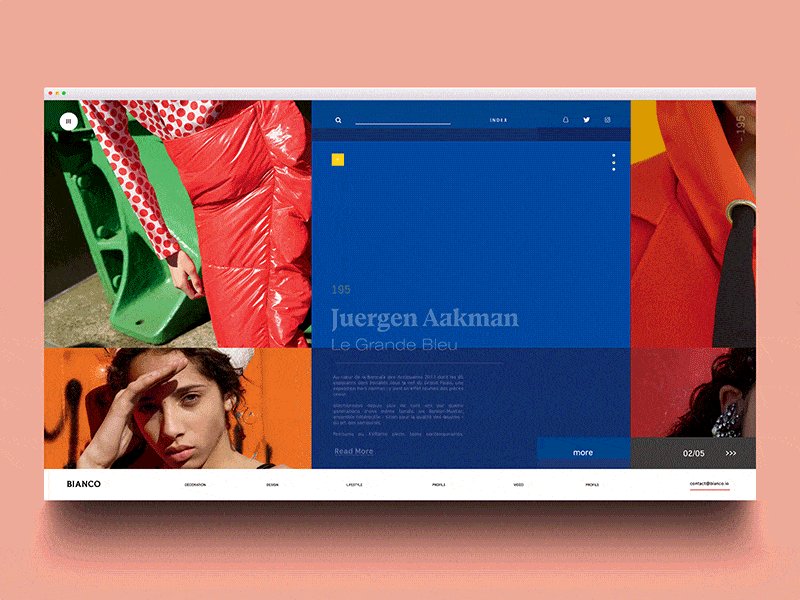
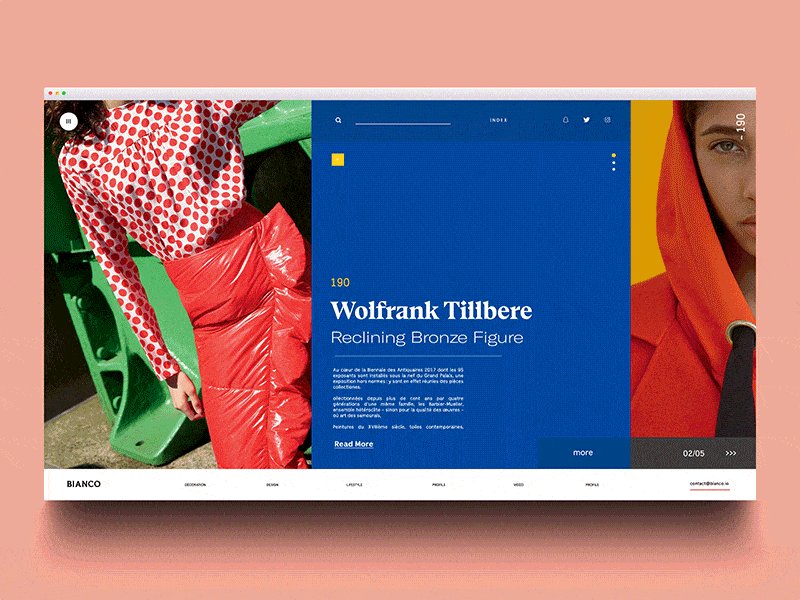
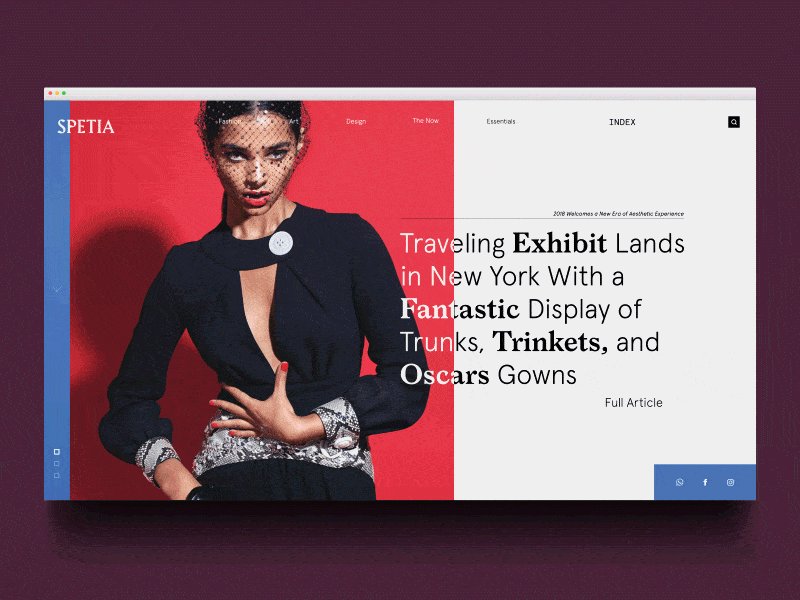
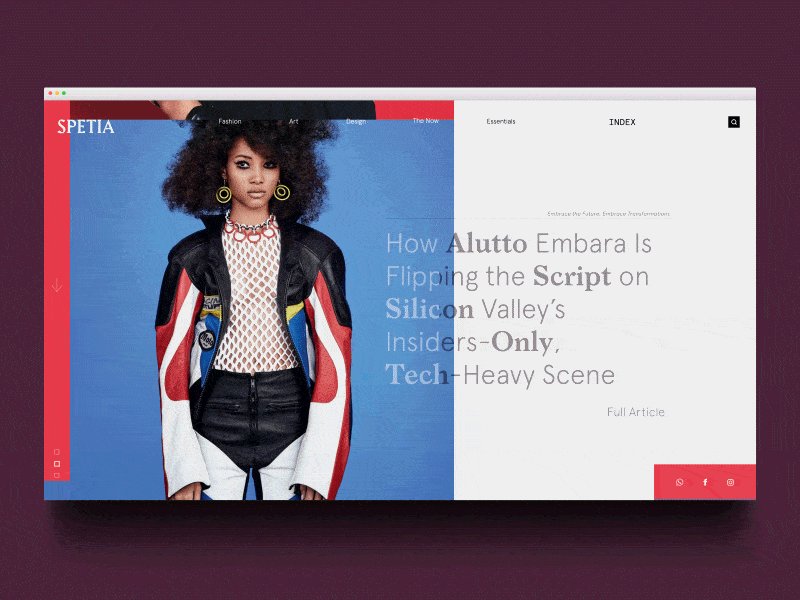
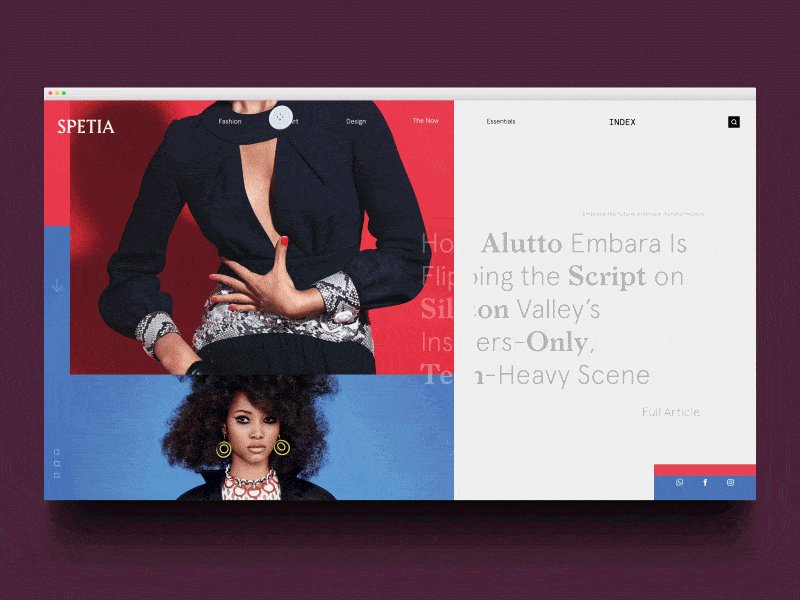
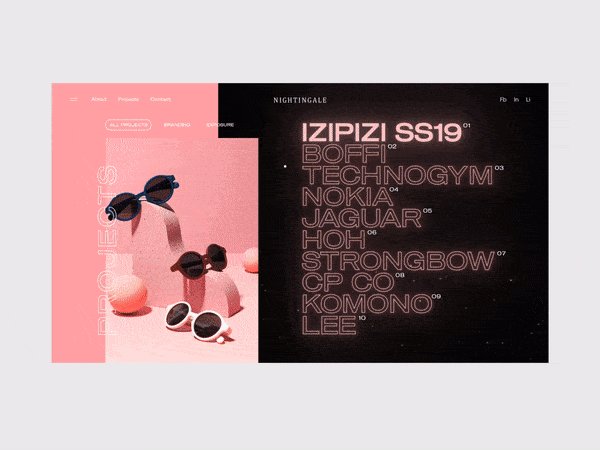
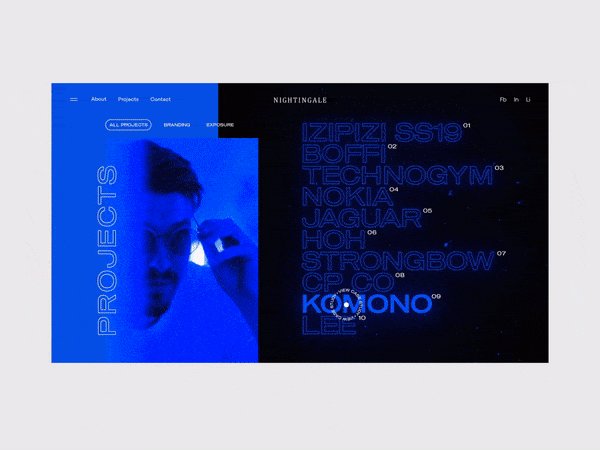
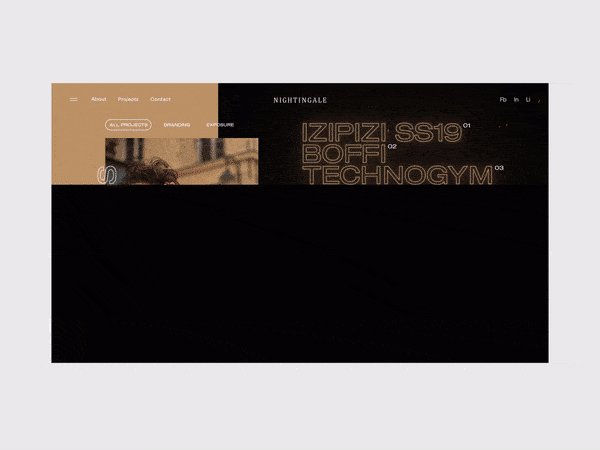
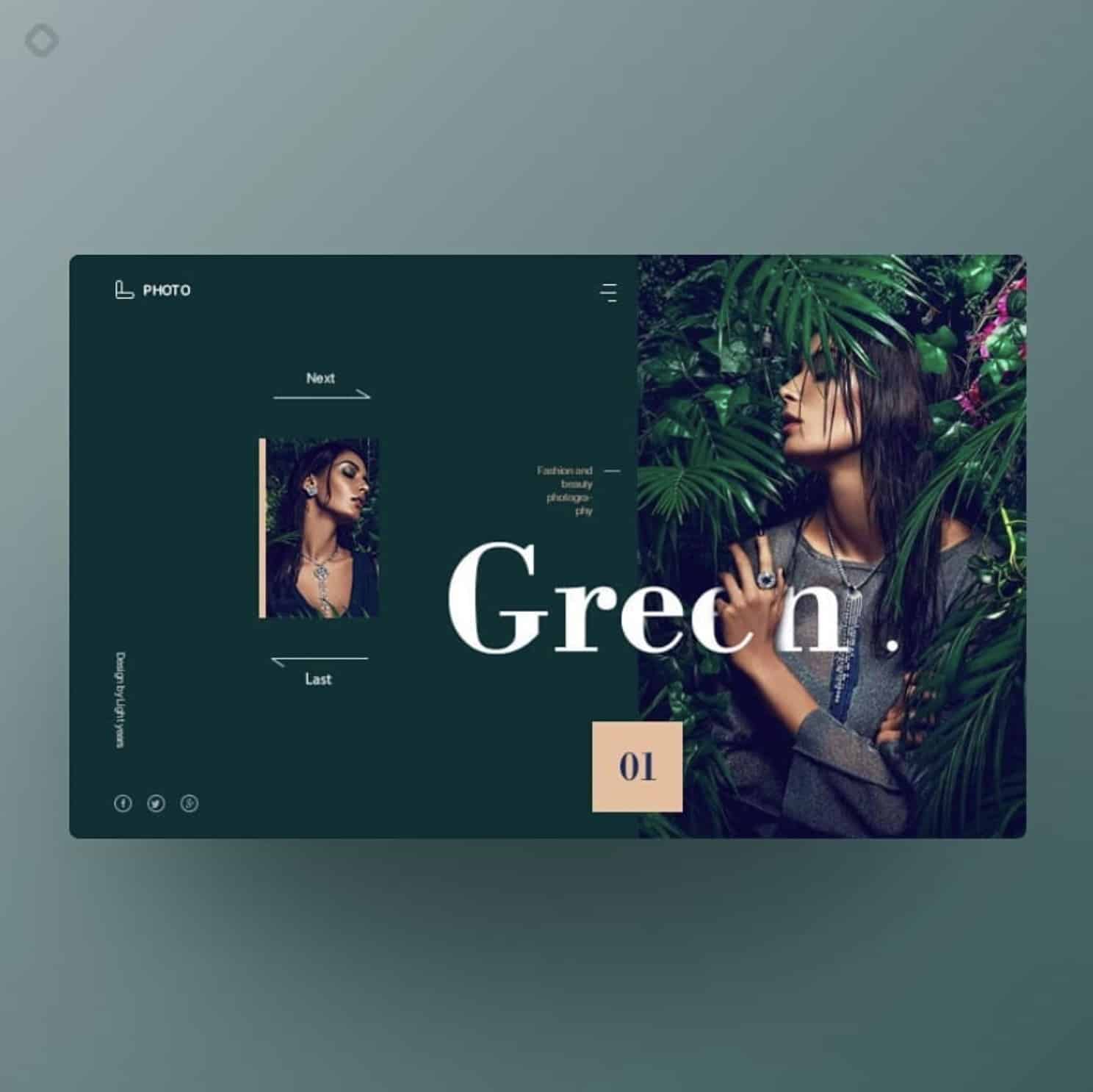
2. Miyu Fashion Website Inspiration – by Edyta Kostaska
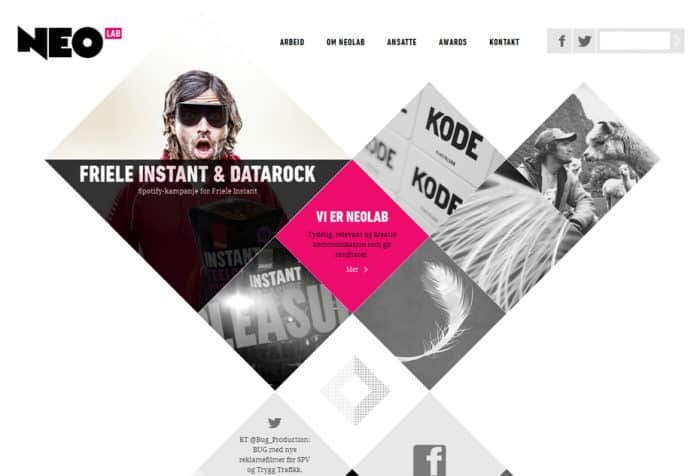
Principles to consider: Bright colors behind black and white, outlined squares used to frame other photographic elements.

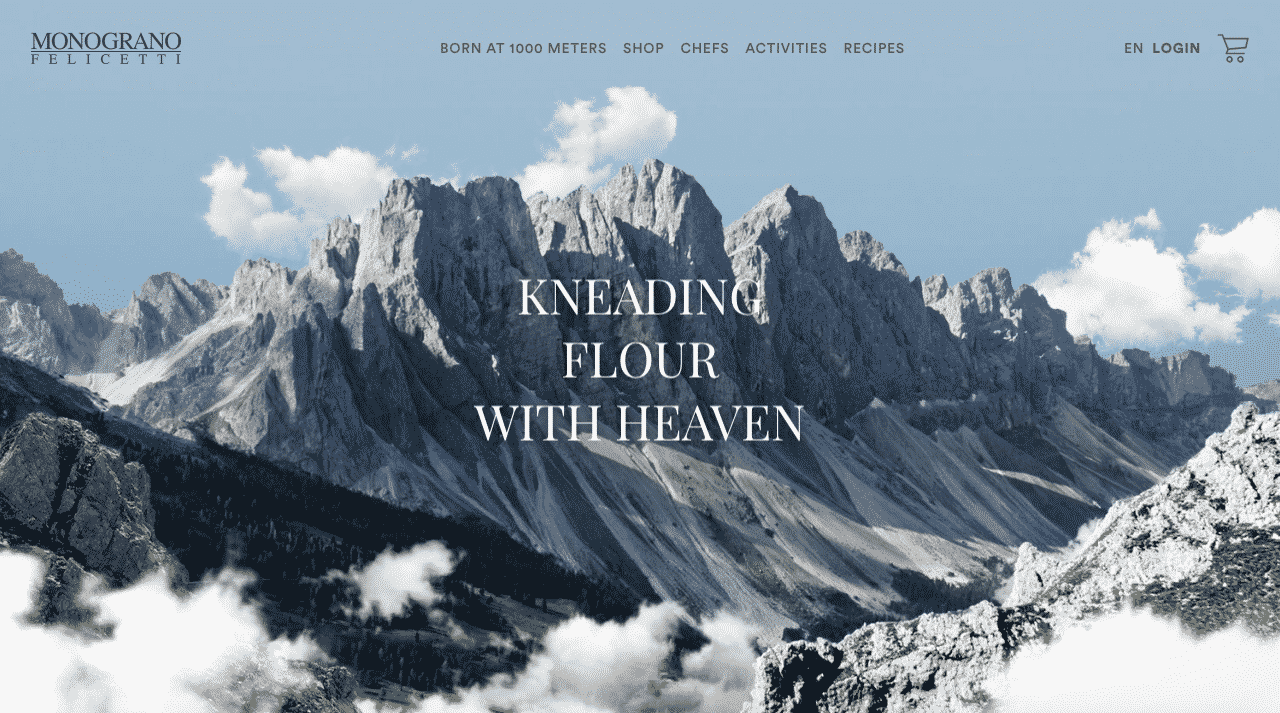
3. Matterhorn Guide Finder – Outdoors Website Inspiration by Timo Wagner
Principles to consider: White elements used as user interface design whitespace.

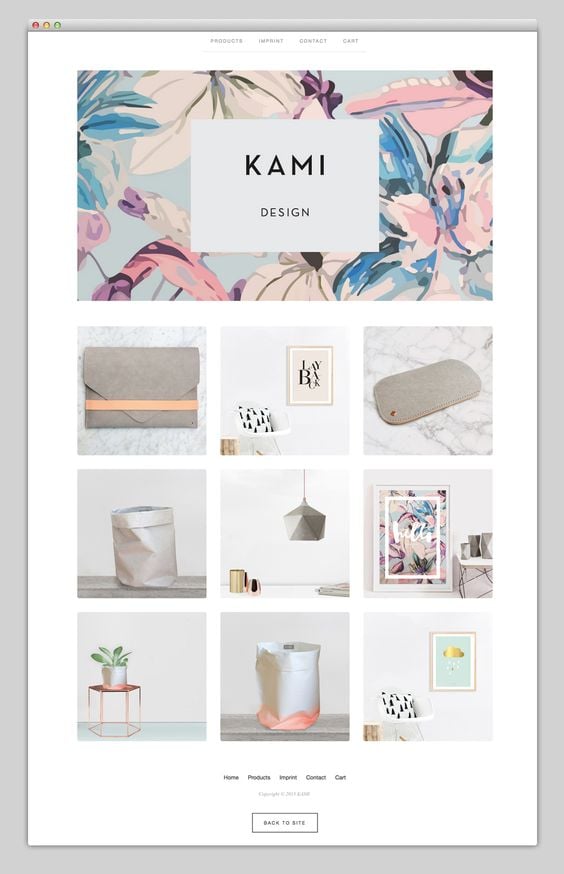
4. Kami Design – Website Inspiration
Principles to consider: Pastels, and brutal simplicity.

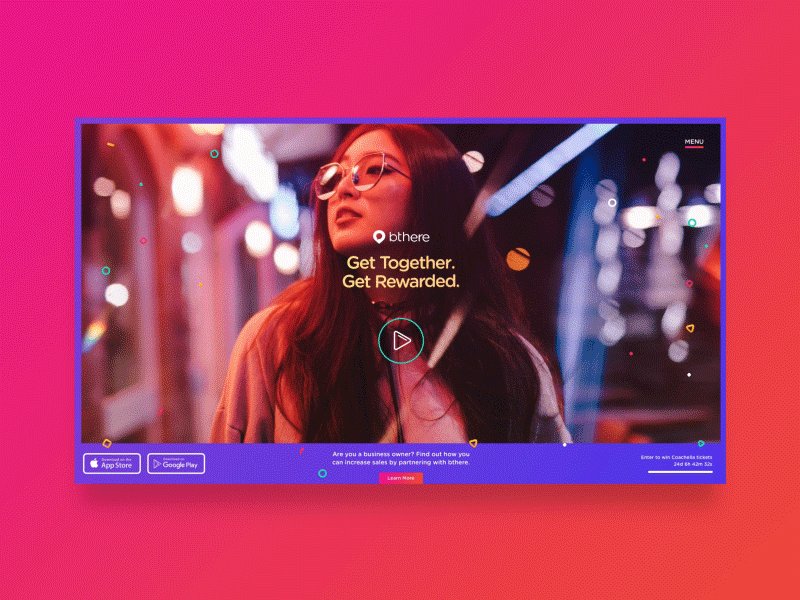
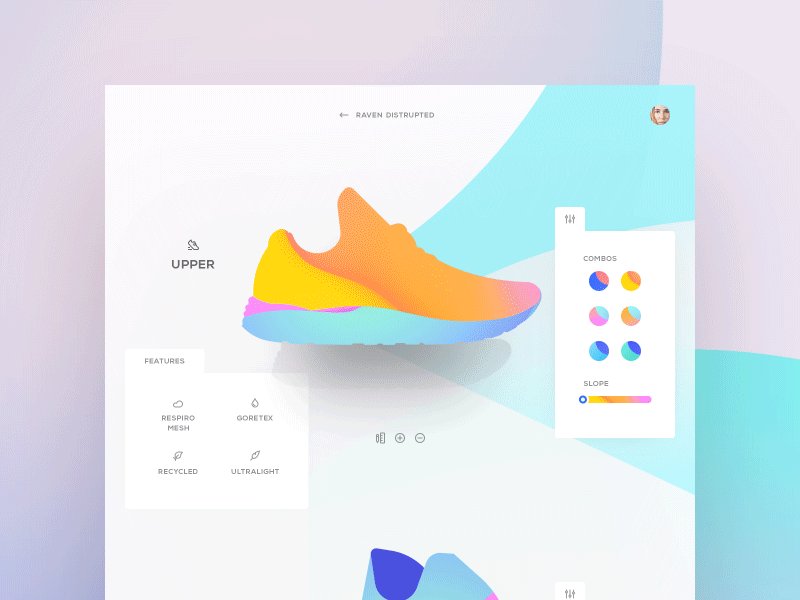
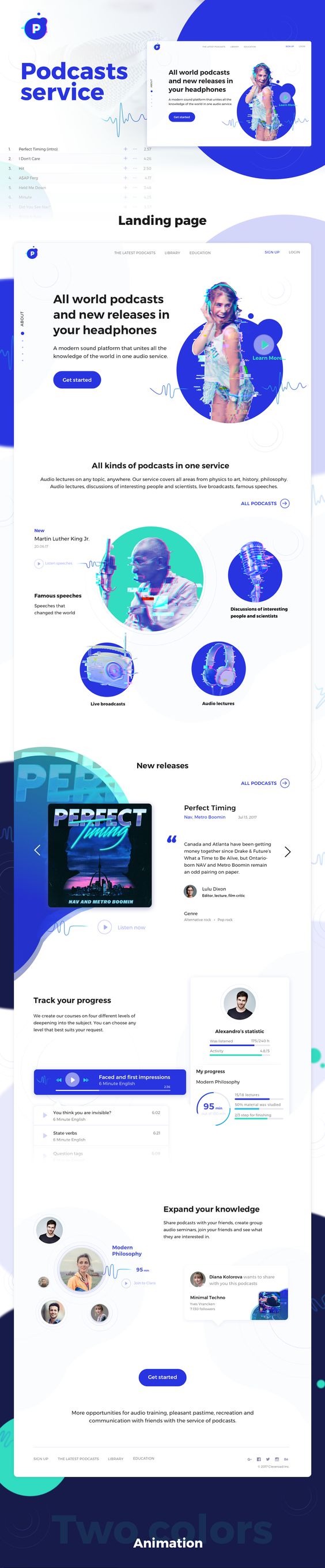
5. Podcast Service – Visual design inspiration
Principles to consider: Circles, circular buttons and bright colors.

6. Cryptocurrency website design inspiration – Anton Avilov
Principles to consider: The Evolution of gradients, and layered overlapping shapes.

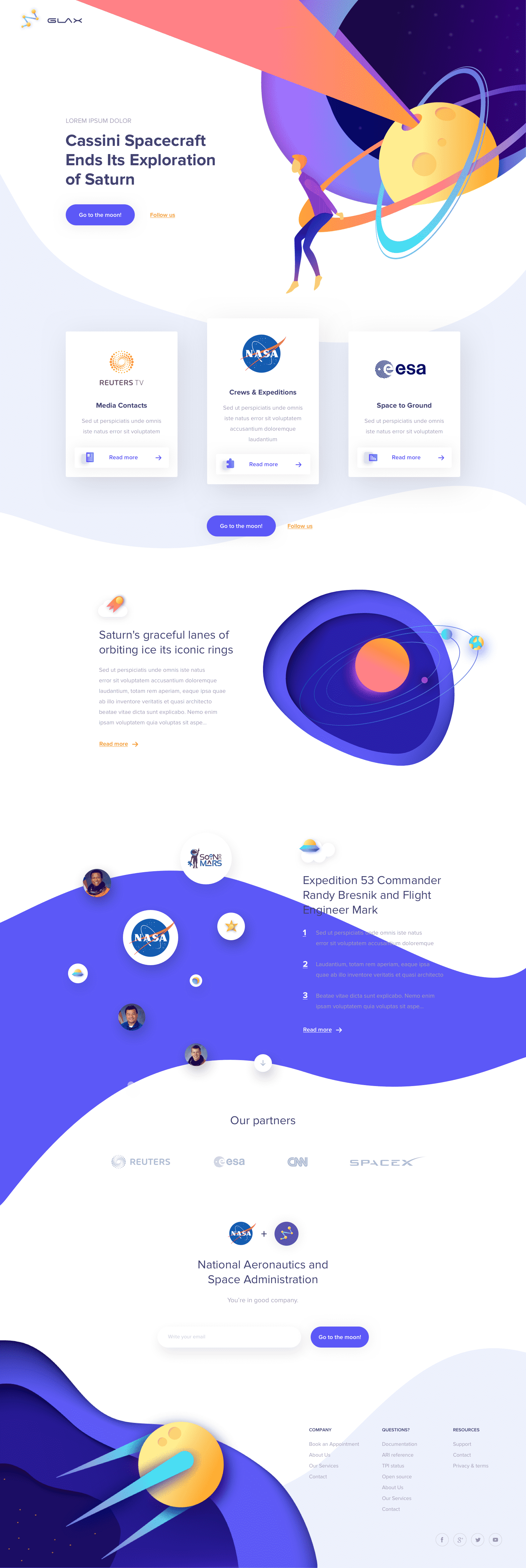
7. Glax Space / Illustration Website Design Inspiration – Outcrowd
Principles to consider: Organic, and free-flowing shapes, and illustration.

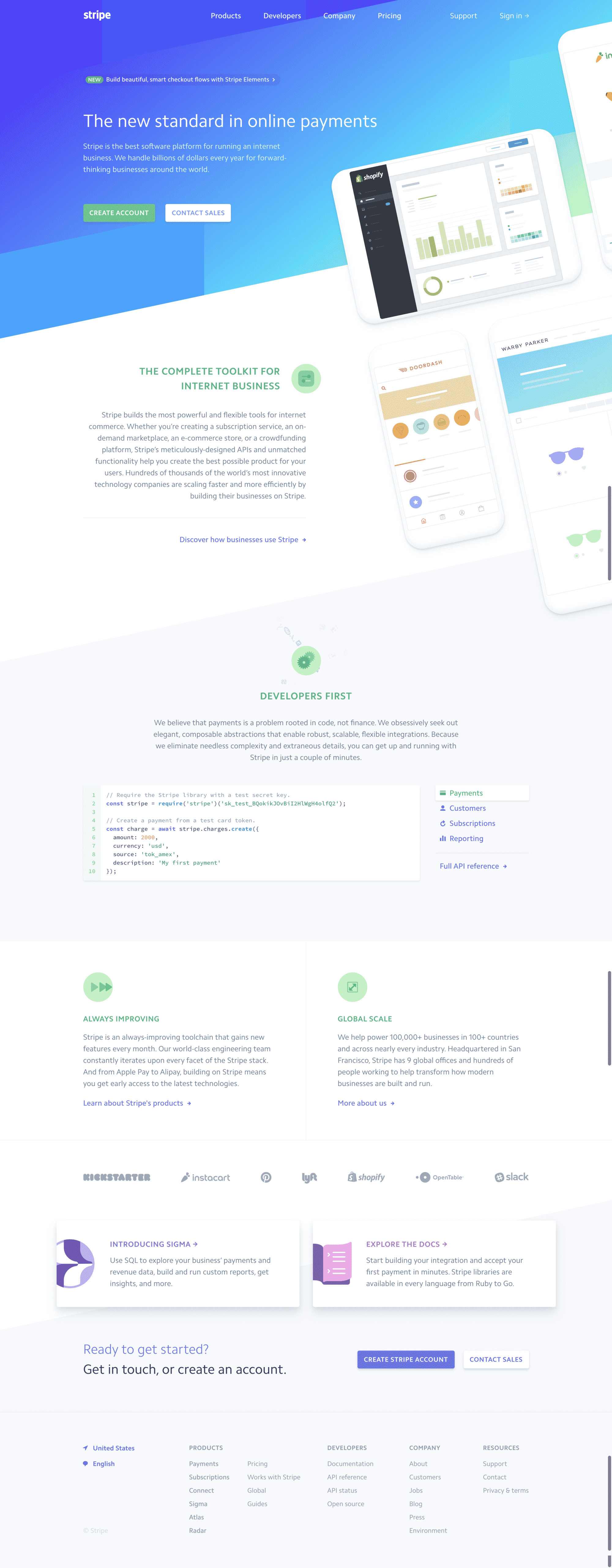
8. Stripe website design – by Stripe.com
Principles to consider: Bright colors interspersed with heavy white space and clean user interface elements.

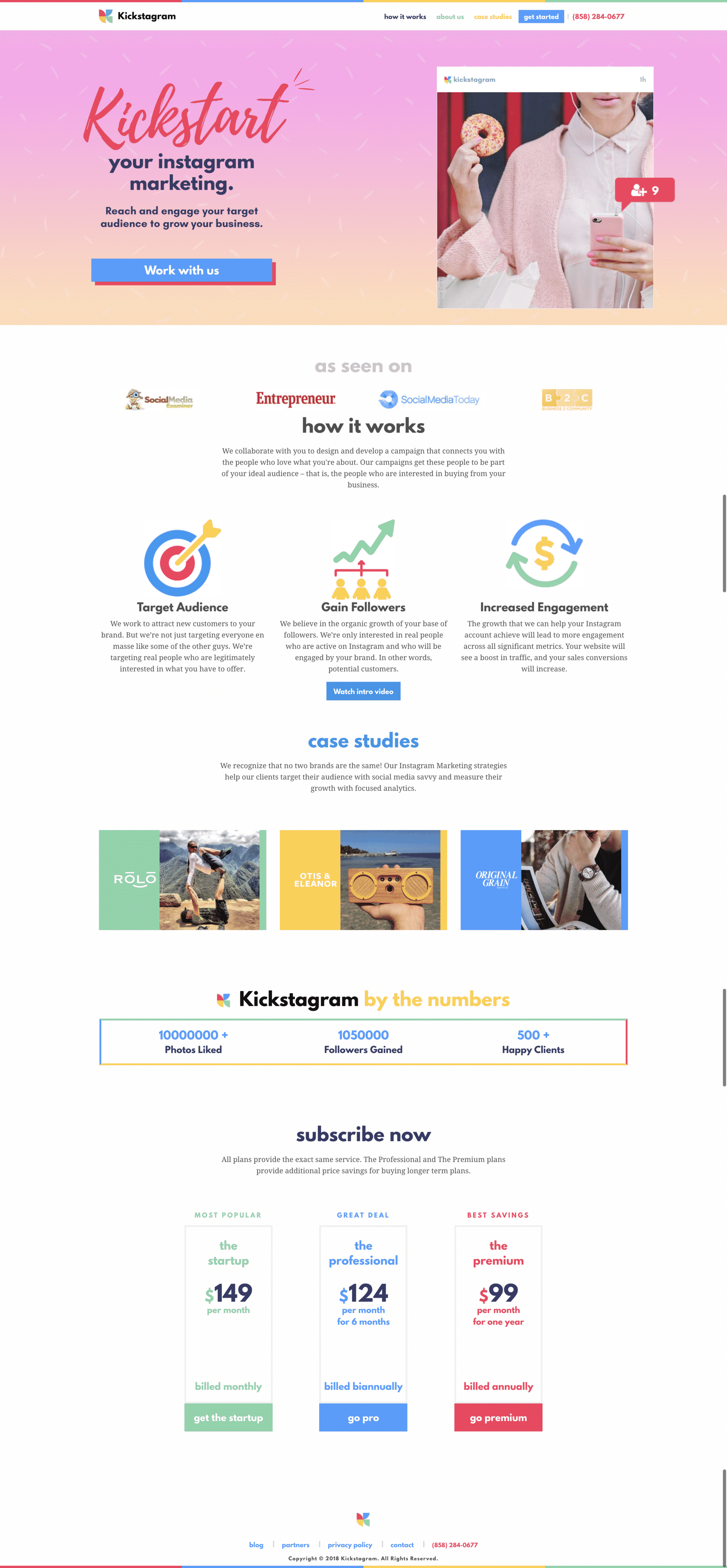
9. Social media tool website inspiration – Kickstagram.com
Principles to consider: Gradient overlays that move and evolve. (You’ll have to go to the live site to see this in action)

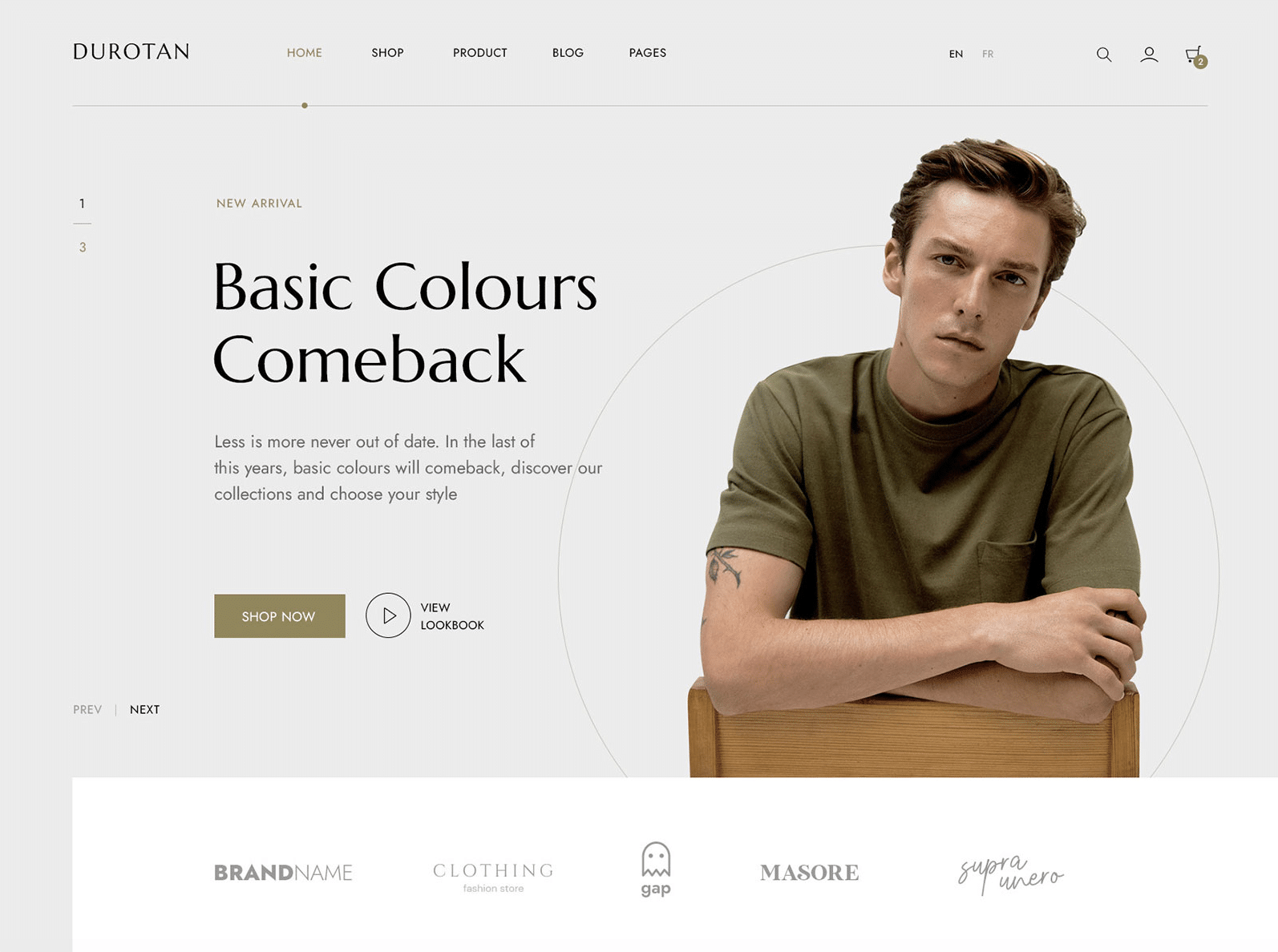
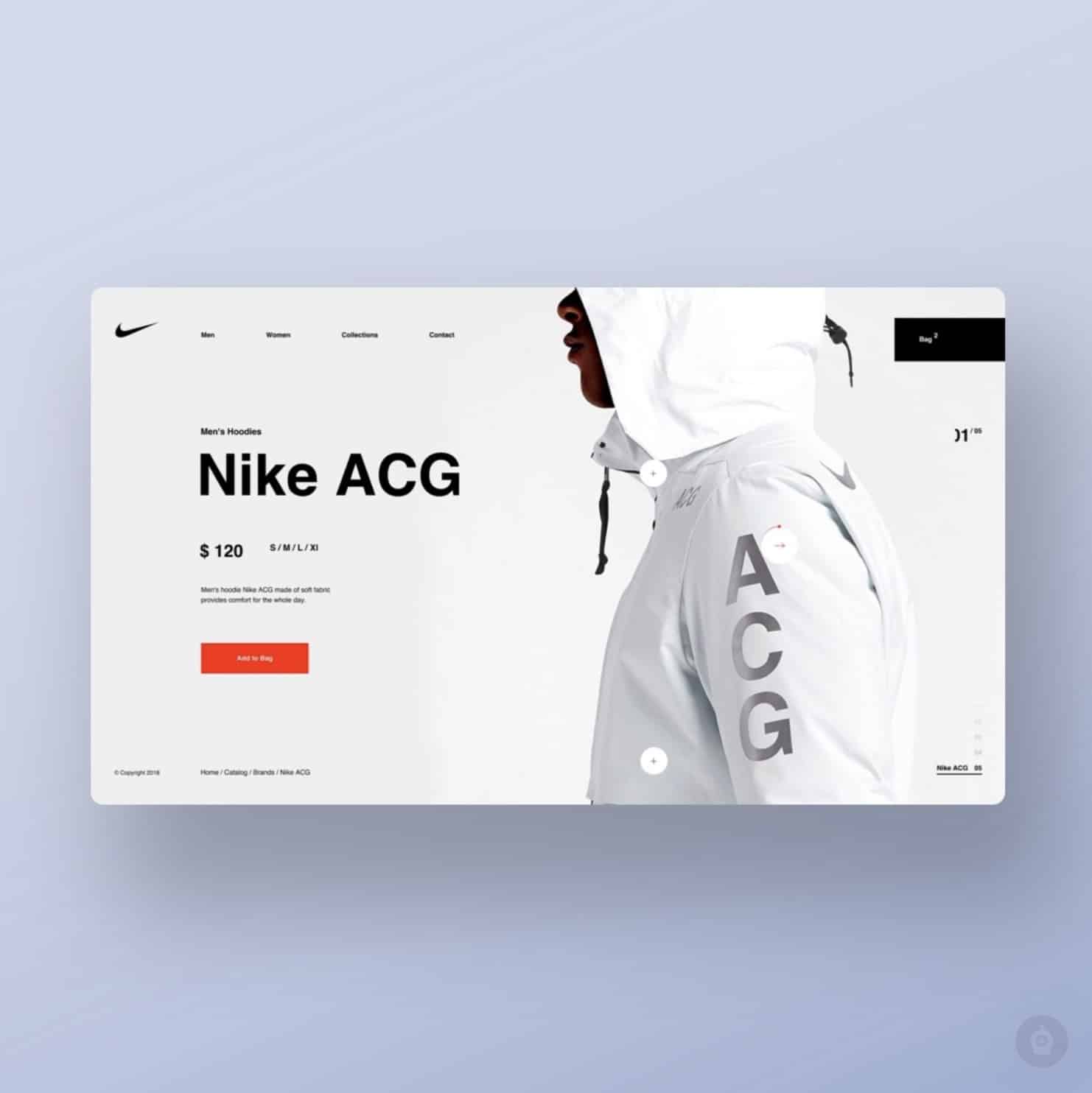
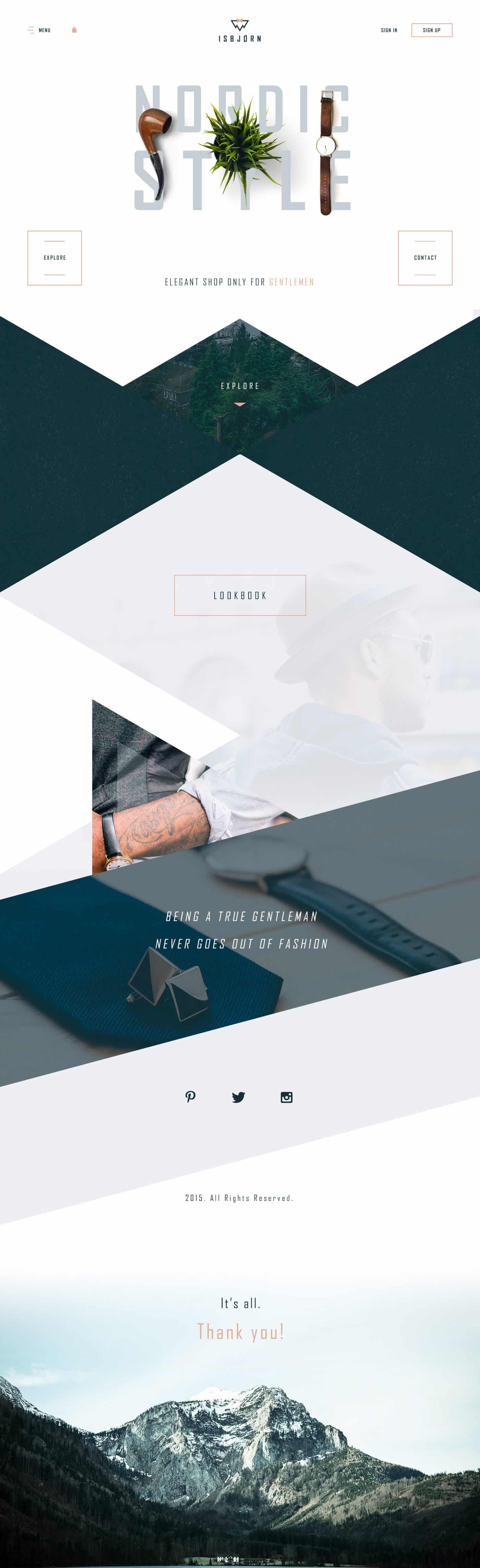
10. Gentlemen’s store – website design inspiration – by Alan Podemeski
Principles to consider Big photography, clean design and ‘things arranged neatly’ with overhead photography.

Other ways to get inspired for your next web design project in 2020
The way to level up is to find the ‘model for excellence’, and to follow that model on a regular basis. So I strongly suggest not just looking at the designers or people around you, but rather branching out and learning from the best of the best.
1. Awwards – Awarding amazing design on a regular basis.
This site regularly refreshes its examples and awards the best web designers monthly. Insanely good examples, of people that are pushing the boundaries of website design.
2. AWSM Color on Instagram – sharing new color schemes every day.
New color schemes and combinations are essential – and I absolutely love this curated account. It’s nice to have something that just shows up in your Instagram feed, without having to go seek it out.
3. Codrops – for interaction design snippets, and code examples.
Great web design isn’t just about the aesthetics – but about the way, it feels to interact with a design. I love Codrops for this reason – they’re constantly sharing code for free that will help make your final products look amazing.
Tips for your 2020 Web Design Inspiration journey
These three simple steps will help you get better every week with your web design skills!
1. Create an inspiration habit
2. Bookmark this and other posts that make you excited about design.
3. Write about everything you’re learning on a weekly or monthly basis.
What Trends Will You Use in Your Next Website?
New websites are an exciting time. It’s an opportunity to rebrand your company and finely tune it to your current demographics needs. If you’re looking to update your old site or start completely from scratch, consider using an agency that can help make sure that all your new website goals are met. Here at Hook, we have tons of experience helping our clients create engaging, conversion-worthy websites. Feel free to contact us and set up a meeting to get started on your next site!