It’s that time of year again – where we consider what the color trends have been for the past couple years, and how those might change going into 2024. What Color Schemes will blast off in 2024? What colors will die flat and lifeless, and be relegated to the discount rack?
- This list of awesome color palettes will be a great tool for designers looking to freshen up their work in 2024.
- These are not auto-generated but rather curated for designers by designers.
- We’ve integrated some of the best color palettes from around the web and added a few of our own!

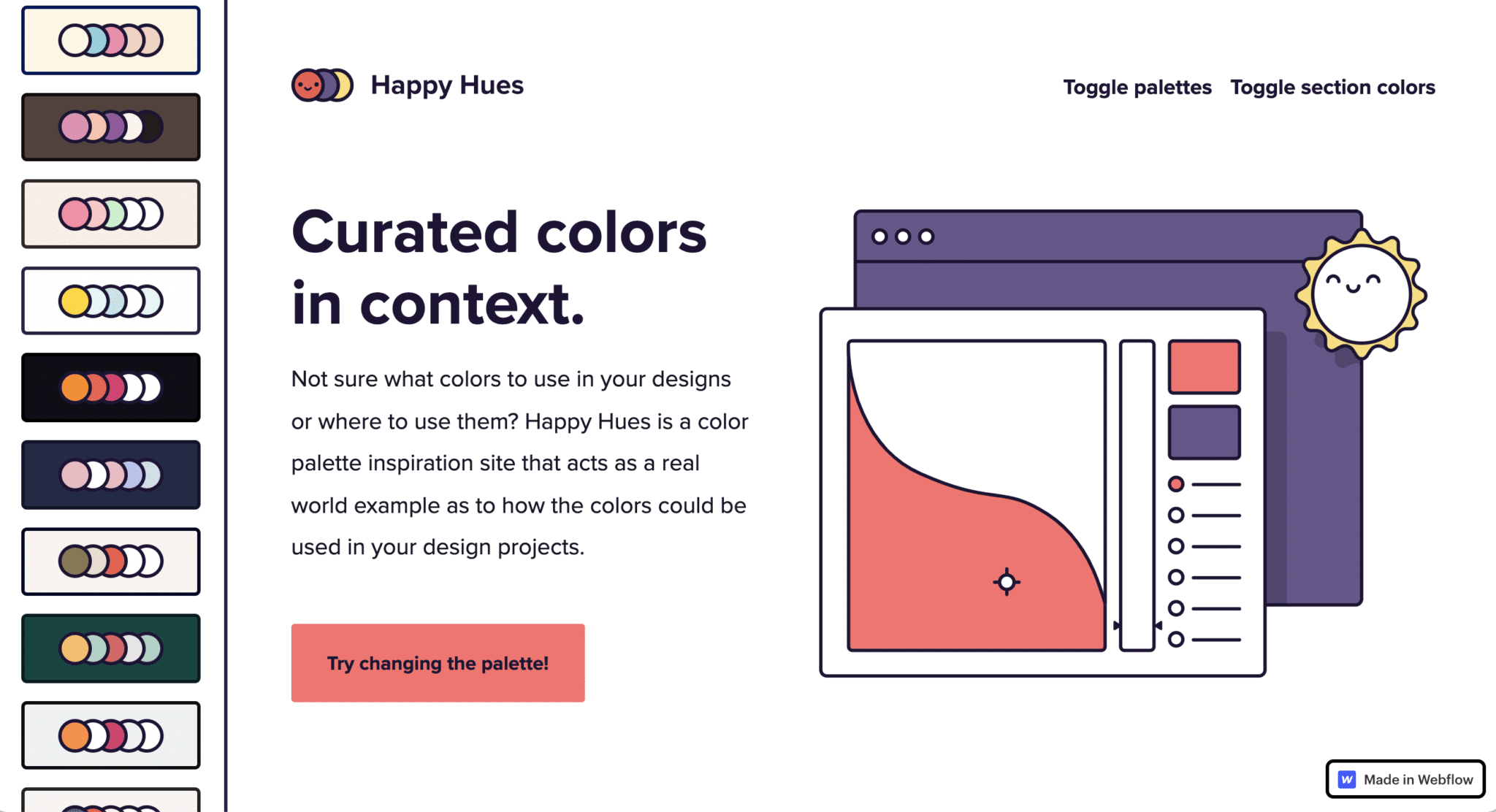
One of the coolest Design color Palette tools I’ve seen in 2024 – Happy Hues!

First here are few predictions for color trends we had for 2021 based on fashion designers and paint companies:

Why did we provide this list? We serve contractors and home service companies with marketing + web design! Check out our blog posts about Plumbing Leads, Electrician Leads, Roofing Leads, HVAC Leads, Construction Leads, Remodeling Leads and our Plumbing SEO, Electrician SEO, Roofing SEO, Contractor SEO, Remodeling SEO, and HVAC SEO services!
Color Schemes for 2024!









Here are last years color schemes “2020 Color Schemes” – Shared December of 2020!





















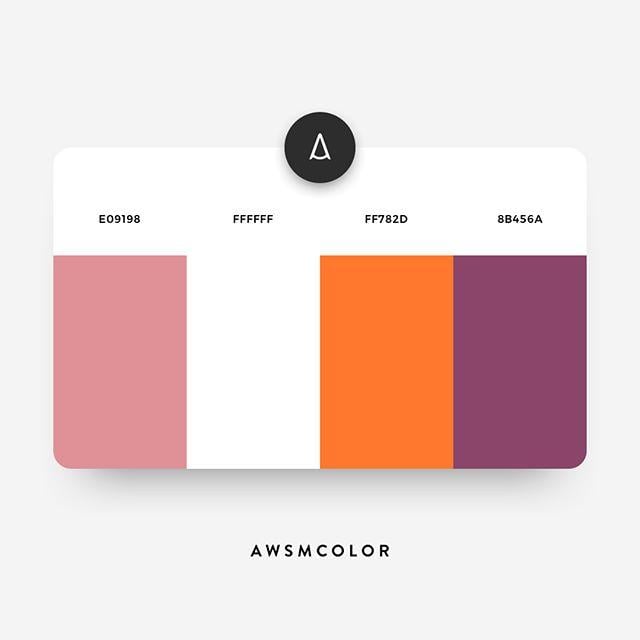
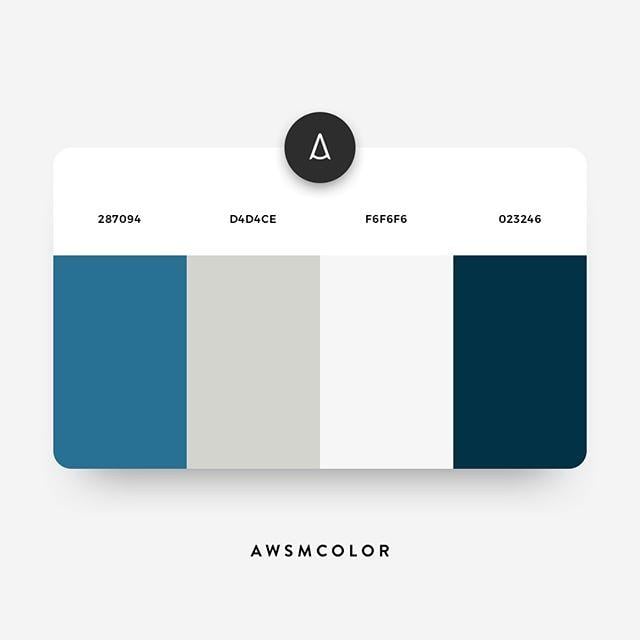
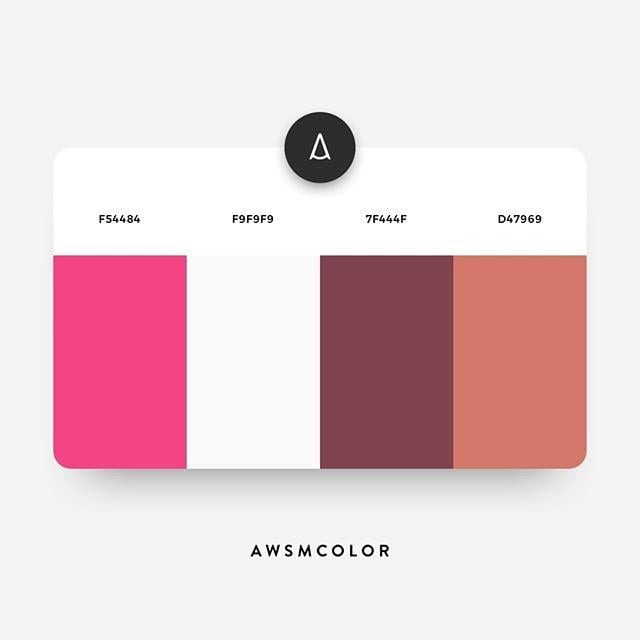
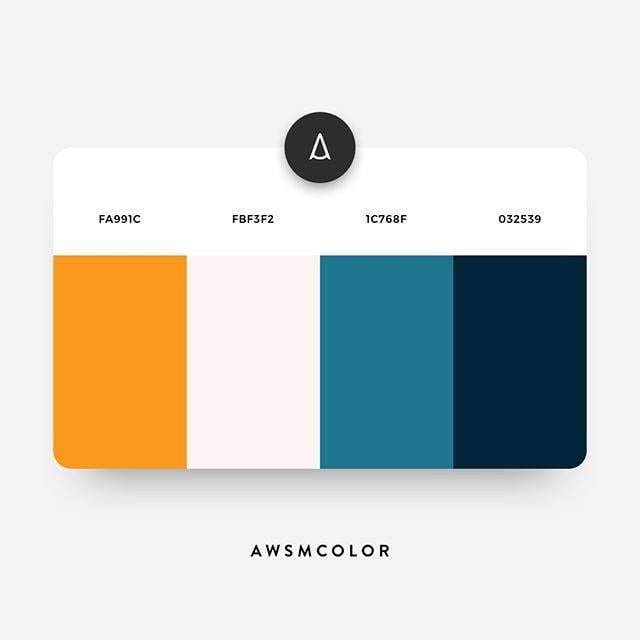
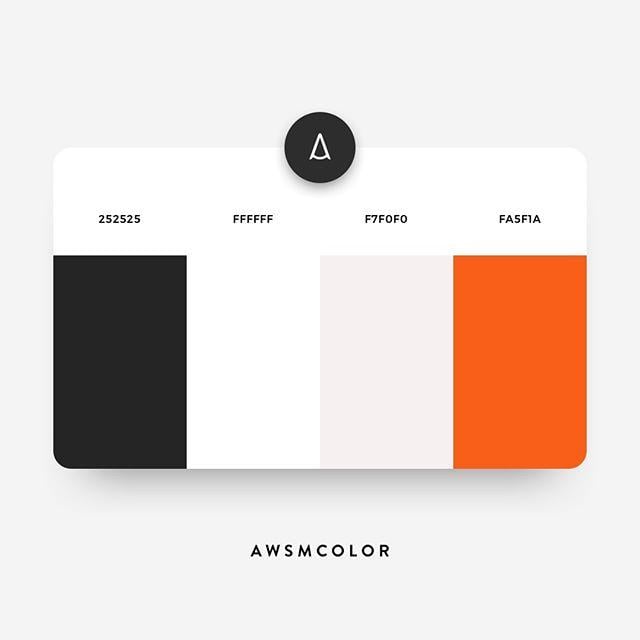
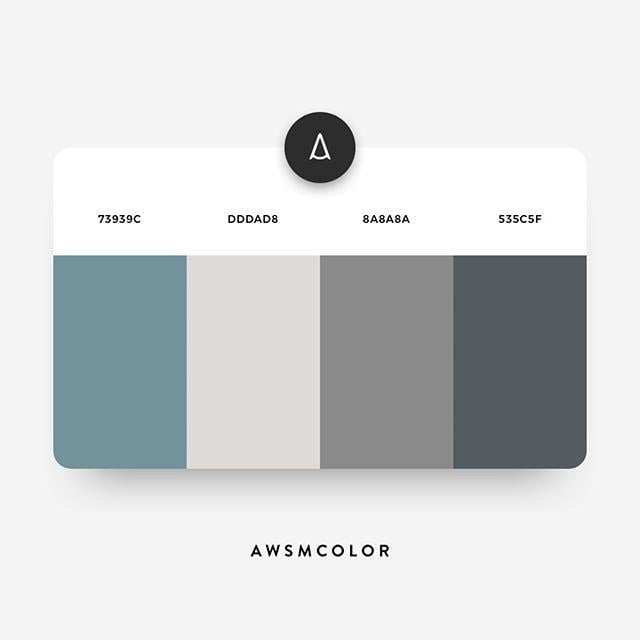
Ever since I started blogging in 2012 – the demand for more website color schemes has been insanely high. That’s why when I saw the AWSM Color Instagram, I was fascinated. I couldn’t find these color schemes curated in any easy to save way on the internet anywhere. So why not share them for all of the folks looking for 2019-2020 Website color schemes!
I hope you enjoy them as much as I did – and please follow AWSM Color on Instagram.

































The Best Color Scheme tools out there today for 2024:
The criteria:
- Needs to be easy to export color schemes
- Is free to use
- Actually comes up with awesome color schemes.
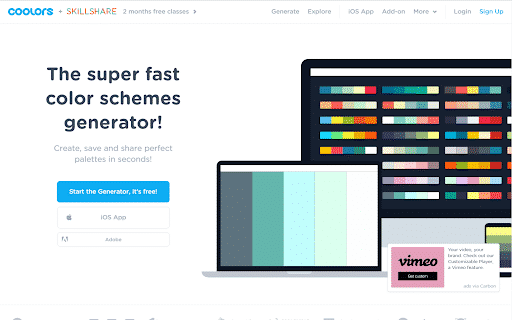
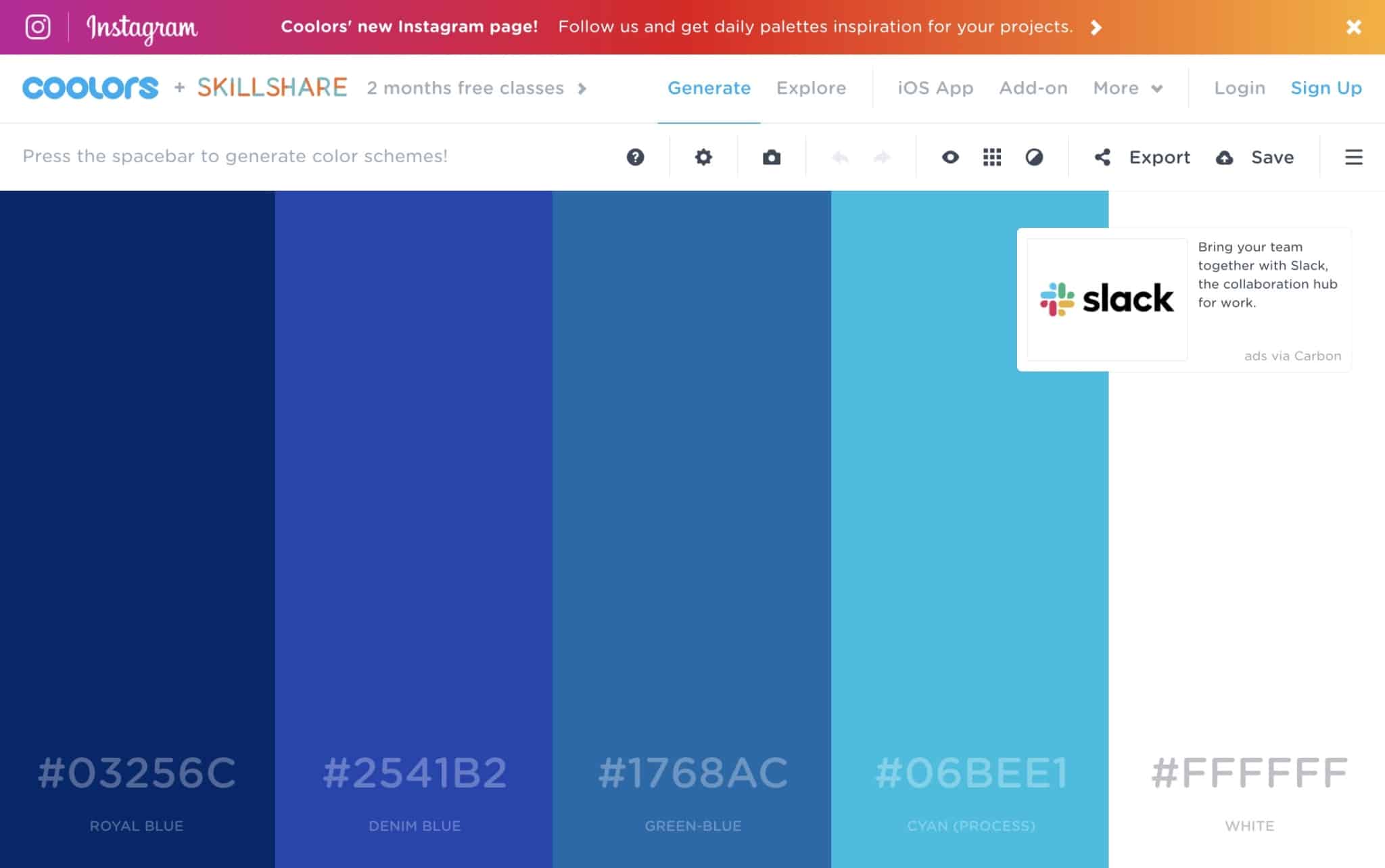
- Coolers.co – comes up with some decent color schemes – just press generate a few times to get it’s engine up and running!

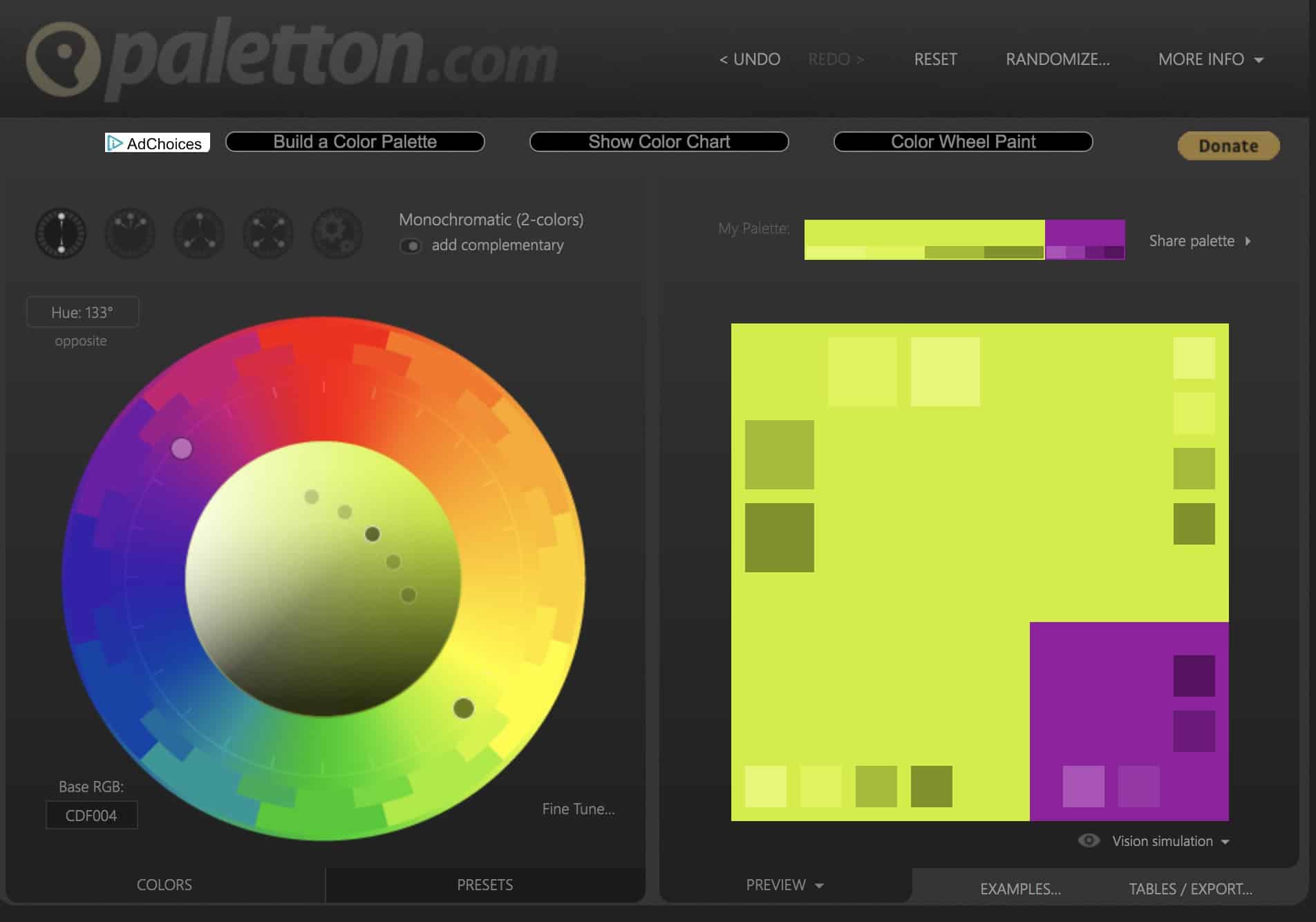
2. Paletton – “Add Complementary” and drag around the selector on the color graph to find colors easily. Try some of it’s other settings to become familiar with this super useful and powerful tool.

3. Colormind.io – Colormind is said to use ‘deep learning’ to assimilate color schemes from popular movies and art – to help come up with better color schemes. If nothing else, it’s a fun spin on color schemes for 2024! 
4. HubSpot’s Color Palette Generator: A free-to-use palette generator from an industry leader. It’s easy to use and has helped countless users solidify their brand color palette.

Thank you for reading – bookmark this post. We’ll be adding more color schemes for 2021 soon, as we start to analyze the high-fashion designer trends for 2021. We’ll also be writing an in-depth article about those trends in the next couple of weeks, so keep an eye out.

From the Original Post: 2019 Color Schemes:
12 Modern Color Palette Tools to Use in 2019-2021
1. Coolors.io
Best For: Graphic Designers / Web Designers
Coolors.co is the first and most comprehensive tool available for color palette and scheme generation on this list. The platform is incredibly robust and features a web app for generation, as well as an IOS-App, image upload to colors, advance adjustments, and export/sharing options. It even comes with a plugin for Adobe CC programs (Photoshop & Illustrator), although that feature comes at the cost of $5 (which I personally think is pretty affordable). One of the things I like the most, though, is that you’re able to sign up for a free account to manage and organize the color palettes you generate. This account will also sync to the iOS + Adobe apps. This is especially helpful if you’re a graphic or web designer looking to keep track of colors you generate for a variety of clients. It also comes in handy if you need quick access while designing. Another bonus is that Coolors comes with two months of free classes at Skillshare.com. I’d say that’s quite a steal!
2. Canva.com
Best For: Amateur Graphic Designers

Canva.com offers a tool that allows users to upload an image that a color palette will be generated from. What’s great is that this tool is offered entirely for FREE WITHOUT SIGNUP. This is extremely helpful when designing materials for a brand that has a strong photographic presence and where colors don’t matter with branding. Or perhaps there’s a specific photograph the client is drawn to and would like a palette generated for their brand from that.
Canva.com also offers a variety of other free tools, such as their typographic matching tool, design sizing guide, logo maker, and photo editing tool. However, if users want to take advantage of the full Canva platform that includes even more robust features with account management, exporting, and a photoshop-esque web-app, then they will need to pay a monthly fee. There are also discounts for students and nonprofits.
3. Colormind.io
Best For: Graphic Designers / Web Designers

When I found Colormind.io, I thought it was a simple color scheme generating app, but after digging a little deeper, I realized it’s so much more and so much COOLER than that. Colormind at the core IS a web app that allows you to generate color schemes for your site. But what makes it unique is that it actually visualizes what this will look like on a website for you. It also has built-in Material Design support and image upload support. How cool is that? Simple but really gets some mileage out of what it does. Check it out for yourself at Colormind.io.
4. Mycolor.space
Best For: Web Designers / UI Designers
This is a tool that I use personally quite a bit. What I really like about MyColor.Space is its simplicity, and it’s clean UI. The color palette generation tool allows you to choose a single color from which the web app will spit out a variety of gradients and hex codes based around that color. Furthermore, the web app also has some great gradient generation tools. What I really like about the gradient generation tool is that it spits out the CSS needed to produce the gradients. So you can simply copy and paste them right into your front-end code!
5. Design Seeds
Best For: Visual Designers / Graphic Designers / Web Designers
What would a color palette tools blog post be without including Design Seeds? It’s not a palette generation web app, but instead a blog dedicated to posting palette inspiration. What they’ll do is take a photo and then post a palette based off that photo with a hip name like “Moody Opulence” and “Drift.” I don’t personally use this site a lot, but I do send it to clients when trying to figure out their branding. It’s beneficial if you don’t have a starting point or really know what you’re looking for when it comes to design inspiration. I also think this is something that would extend into the space of interior design.
6. Pantone Studio
Best For: Graphic Designers / Print Designers
This list wouldn’t be complete without mentioning Pantone, especially since they’re essentially the leading experts on color. It turns out that they have a pretty cool app for putting palettes together. With the app, you can discover a variety of color harmonies, values, and cross-references while spitting them out into RGB, CMYK, and HEX. The only downside is that the app is iOS only, so Android users lose out. I’m also not sure that I really ever use mobile phone apps like this in my design process, but it may work better for someone else. Give it a try to see if it works for you!
7. Adobe Kuler (Color Wheel)
Best For: Graphic Designers / Web Designers / UI Designers
I’ve known about Adobe Kuler for a long because it used to exist as an app for iOS. It may still, I admit, that I haven’t corroborated this yet. However, if you go to the site, it now links to a pretty simple color palette generation tool. No frills here, but you’re able to generate palettes by importing an image or by using a color wheel. You can then save those themes. If you have an Adobe CC account, you can save it to your profile and sync it with your CC apps. Pretty nifty if you ask me! The only problem here is that if you aren’t super inspired (I recommend checking out Design Seeds earlier in the post), then it may be tough to start.
8. Site Palette
Best For: Web Designers / UI Designers / Front-End Developers
Giving some more love to Web/UI/Front-End in this list, I introduce Site Palette to you. Site Palette is an extension for Chrome, Safari, and Firefox that allows you to generate complex color palettes. It also has the ability to grab/extract color schemes from pre-existing websites. So if you like what the other guy does, then it’s yours for the taking. It’s a slick tool with a great UI where you can share into apps like Sketch and Adobe. If you want to dive even deeper, it even comes with an API for semantic color extraction. That’s a bit above my pay grade to understand, but nothing else on this list does it. While there’s a free version, it also comes with a PRO version where pricing is based on API requests, if you need that.
9. Bootstrap Magic
Best For: Web Designers / UI Designers / Front-End Developers 
Shout out to all the web, UI, and Front-End designers who use Bootstrap! The most popular responsive framework on the planet! One of the things I don’t personally like about Bootstrap is that standard coloring is pretty generic. Customizing that is massive P.T.A. if you know what I’m saying and are familiar with trying to do so. Enter Bootstrap Magic where customizing the color schemes for Bootstrap becomes a total breeze. It’s still tedious to go through and pick colors for everything, but at least you have a fancy UI to do it instead of digging through minified lines of SASS variables and mixins. Bootstrap even comes with an HTML editor so you can do that right from the UI if you need to (I often adjust things like buttons and line-heights). This one is a free web app, so go nuts!
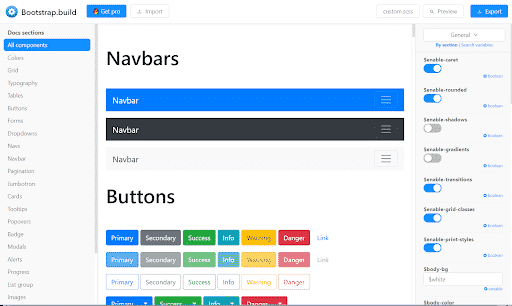
10. Bootstrap.build
Best For: Web Designers / UI Designers / Front-End Developers
Bootstrap.build is pretty similar to Bootstrap Magic above, although it seems to be a bit more robust. This web app is dedicated more towards developers with a lot of SASS variable customization. It also with dedicated export/import options, as well as a preview mode. The UI is a little more pleasing, in my opinion as well. This one comes with pro options for $5 a month, which allows you to organize your Bootstrap themes into various projects. You can also host the themes via CDN. Those are pretty valuable features if you’re doing a lot of designing and developing for clients. Check it out to see if it works for you!</p
11. Material Color Tool
Best For: UI Designers / App Designers
If we’re going to give Bootstrap some love, we need to give Material, Google’s Design standards, some attention as well. Google came out with Material as a means of streamlining their design across all of their platforms. They even released these standards to the public to make app integration appear more seamless and native. As a part of this, they offer a variety of web app tools for designers and developers to help build interfaces based on these standards. That’s where the Google Material Color Tool comes into play. It’s a pretty complex beast, but if you’re designing an Android app that adheres to Material design standards, this tool is essential in bringing that to life.
12. Material Color Palette
Best For: UI Designers / App Designers / Web Designers
Another Material based tool is Material Design Palette. This one is significantly simpler than Google’s Material tool. The Palette tool allows you to select two colors, which will then automatically generate a palate based on Google’s Material standards. While the purpose of the tool is app-centric, it could be helpful if you were just looking for a means of color palate generation. The app spits out hex codes and all so they colors could really be used for any application. There’s also a nifty Material icon reference guide as well as a Material colors reference guide where you can copy and paste hex codes. Check it out!
62% of companies polled said a website should be redesigned every 2-3 years. Source: Hook Agency
I hope you enjoyed these awesome modern color palettes/color schemes for websites and color scheme tools!
Thank you so much for reading – and please link back to us in your roundup, or share to your social networks if it was useful to you 🙂
If you want to keep reading, check out this post about Cody Warren: the sexiest man in Minnesota, or our plumber SEO guide.