Don’t get too intimidated by writing a web design business plan, a lot of it just means getting down onto paper things you likely have been considering anyway. According to Entrepreneur “Writing out your business plan forces you to review everything at once: your value proposition, marketing assumptions, operations plan, financial plan and staffing plan.”
If I can do it – and go from 1 to 10 people in three years, you can too 😉 My wife will tell you… I’m no genius.

Main Points in a Web Design Business Plan Outline:
1. Business Concept –
What is the web design industry like in your immediate area and region? What are the high-level possibilities for the success of your web design business? What are the prime differentiating factors and how you will set yourself apart from the competition?
2. Who is the market for your web design firm?
Who are your customers? Are you serving only mid-sized businesses? Only editorial publications? Churches? Non-profits? Teenie tiny mom and pop shops? Fortune 500 companies? What niche are you looking to serve? What is the demand like for the service? And this leads us into our next question.. What does your pricing need to look like to serve these customers? And it’s not always getting your price down into affordability; maybe you need to price higher so that your company seems more professional and that you can offer above and beyond service. “Price high and justify.”
3. Income and Cash Flow Statement, Balance Sheet etc.
“Start by estimating the revenues generated by an average sale. Then subtract the costs that change with each transaction, like sales commissions and costs of producing the products sold. The result is your “unit contribution.” Next, predict your monthly overhead, or expenses that don’t vary directly with sales volume, such as rent, salaries, utilities, legal fees, and accounting expenses. Finally, divide your monthly overhead by your unit contribution. That number will tell you how many transactions you’ll need per month to break-even.” From this article on Inc. of The Basics of a Business Plan by the Numbers.
Get started with this One Page Web Design Business Plan
General Principles for writing a Web Design Business Plan:
1. Keep your business plan short and simple.
Go for it right now with this One Page Web Design Business Plan.
2. Use visual charts to quickly show key numbers.
3. Do what you do best, and make it look professional.
4. Ask key questions like what will be it’s annual revenue in a year, and in 5 years.
5. What things can I delegate? Sales, Technical or others? How will you attract these people to help, and what will be your key differentiators of process and culture?
6. Is the business plan going to help you raise money?
7. How much of an initial investment will the business need?
Tools for Creating a Business Plan:
1. LivePlan.com – Visual planning tool, helpful if you really don’t know where to start. It will give you the sections and the template is already there.
2. The Art of The Start 2.0 (Book by Guy Kawasaki) – “It’s most relevant for technology or IT companies, but he has a way of writing that’s very clear, very to the point. There’s not a lot of pedantic info that you’ll find in textbooks.”
3. Score – Business Planning Templates – Quickly assess your marketing plan, Free business listing list for search engine optimization, Marketing must haves etc.
Thank you for reading! Share the love. 🙂
Keep the content coming, by tweeting this.
Other Links related to Web Design Plans:
- Web Design Sample Business Plan – Executive Summary
- 9 Steps to starting your freelance web design business – Business Tuts
- Plan a Web Development Business Part Two- BPlans
- How to Make a Business Plan for a Website Development Startup – Color Whistle
Getting Your First Web Design Clients
My first web design client was my future mother-in-law, a real doozie. A non-profit, I was paid $500 and an iPad. I’ve also been paid as little as – negative $ for making a website, because I was so eager for real world experience. Do you want a website? I want to give you one.. just let me pay for your hosting and I’ll make the website out of the salt from the sweat of my children.
Don’t sell yourself short. Charge a decent amount.
So the first real website I sold was a couple months later. I was just learning WordPress and I sold a site for 10 monthly payments of $250 dollars. Because it was a fairly simple marketing website and didn’t have a ton of custom features on it, this was actually a pretty solid deal for a starting out web designer.
The first half of selling yourself as a web designer is evidence. Let’s see the goods.
Make sure you have a decent portfolio out there, that you made yourself.
I don’t care if it’s on WordPress, straight HTML, or Ruby on Rails. Get that thing out in the open, give it the best you got and make sure it shows the best of your best work. Code up a non-profit’s website for free if you have to, and show as many real projects as you possibly can. I iterated on my website 3 times, with 2 live at my domain before I ever got my first real set of clients. It doesn’t need to be perfect, it just needs to exist.
Here’s my site I made in 2012 (click here to see it in the Internet Wayback Machine):

Here’s the site in 2013 (click here to see it in the Internet Wayback Machine):
Yes.. I agree my portfolio was a little weak at this point, but guess what? I was getting clients. I wasn’t by any means, raking them in, but people I knew were coming to me and asking if I could help with their website or help them make a new website. I was eager to be of service, and make enough money to stop bussing tables.
Let the world know you’re making websites now.
Change your job on Facebook to ‘Self Employed Web Designer’, change your LinkedIn – don’t put Aspiring Web Designer in your Twitter profile, put Web Designer. You’re a big boy (or girl) now. I personally took a good hard running jump at web design, and with one client and one month covered in expenses jumped out into the market as a web designer. No more restaurant job (which for me didn’t pay THAT well anyways.) When people hear that’s what you do, and you take a friendly and helpful attitude when they reach out, or you offer your services you can quickly earn some awareness around the new service you offer.
Don’t wait until you have it perfected, just go for it.
I’m not suggesting you make the new 3M website, or try to sell yourself as a ten year veteran of website design. You can, however, say you will go above and beyond for a client as you are starting out fresh and will do everything in your power to make them an excellent website. If you’ve created a couple of examples, then that can help adjust expectations and although you may need to put ungodly amounts of time into your first couple websites you will earn your chops in the struggle. You’ll figure out how to z-index a logo over the top of overlapping nav div.
In defense of the designer-developer.
Yes, I’m suggesting you will have to write code. Can you sell a website for $2,500 dollars and give half of it away to a front-end developer when you’re starting out? Perhaps, perhaps not. I personally couldn’t, and so… I learned to code. Basics at first, how to modify WordPress themes ever so slightly with CSS. Then cutting and splicing bits of PHP, then eventually writing my own themes from scratch. This is why I suggest having a couple of websites under your belt before really having someone pay you for your web design services; you can find the rhythm that works for you. If you are an epic visual designer who can confidently charge $5,000 for your first website you could potentially find the right person to develop it for you and you can pay them adequately to make it good. It’s really to each is own, because I preach design/development, and you have an equally right person 2 doors down who wouldn’t touch a CMS to save his life. Literally… my old neighbor above me would sell sites for 7-8k and I thought he was an internet god. He would write the HTML, CSS, and Javascript (In Dreamweaver, hello throwback,) and then outsource custom Content Management System development for 2k. I just wanted to learn how to not pay that 2k.
Other ways to promote your new web design business
- Look for ways to trade your services for advertising: I sold my services in an auction by a Minneapolis newspaper in exchange for adspace in their lifestyle magazine VitaMN.
- Get every viable social media handle/url under the name you’re using to freelance, promote yourself vigorously on TWO of these, and understand you’re not going to do ALL of them well.
- Make a list of all the acquaintances who have small businesses, and that could use a website. Send them a quick note, and always be of the mind that you’re there to be of service – not sell.
- Go old school and create a flyer: I put boots on the ground and peddled my wares (a one page services sheet – without pricing on it) around every business that I could open the door to in my area of Uptown Minnesota. I focused on what I did that was different. Alot of times this is personal service, since you likely have less clients and more time and attention than alot of web design shops in town. – To be perfectly honest, this didn’t get me a client. Maybe what I’m really suggesting here is hustling your ass off and being as present as possible… take every opportunity to share what you do until you gain momentum.
- Put out content on a blog on your website and promote it on social media: Don’t sell dude. Don’t do it. You can still see my oldest posts on this blog that are salesy… it’s not going to kill your blog, but it’s really boring and no-one wants to read those. Just give as much value as you can, share your experiences and focus on the ONE SERVICE you are really trying to sell and things you’re learning in that discipline. Use it as an opportunity to dig deeper into your craft, and to share as you go.
Price High and Justify
After you promote the living shit out of yourself on social media, talk to your long lost friend with a supplement or house painting business, and make a few mistakes it’s time to price high and justify. You have to charge what people will pay, but as soon as you can push that number up as high as it can reasonably go. Why? If you have high prices it means you can make more excellent work! Justify the price with above and beyond service and you’ll feel great about what you do. Your work will mean more profitable businesses that benefit from the excellent websites you make. It feels good to help people feed their families by helping them get the word out about what makes their business special. And in the end, that’s what it boils down to for me.
Make Sure Your Process Differentiates You from Competitors
a href=”https://hookagency.com/wp-content/uploads/2015/07/5-key-differentiating-features-of-my-web-design-process.jpg”>
It’s important to recognize what your business’s competitive advantage is, and unless you want to build a business that depends upon what’s special about YOU as an individual you have to draw out and nurture the special things about your process. To focus on your own unique specialties alone builds a prison fortress around you, and if you ever want to hire or contract out parts of the business you’re stuck with a business that only works with you sweating away at the center of it; the wizard behind the curtain, slowly getting too tired to perform at the same level.
So for me the key pieces of my web design process as I am learning to define them are:
1. Responsiveness to changes that clients need.
– Example: Client asks for a lighter color scheme in development, instead of fretting we work hard to satisfy the request and push back when appropriate to keep within a reasonable budget.
Key to fulfilling: Web design services should not be dirt cheap, and if they are they aren’t taking into consideration the time it takes to build something fully customized for the business’s needs. Templated solutions get generic unfulfilling results. (However, I still feel that for some customers templated solutions such as Squarespace.com and WordPress Themes from Themeforest without custom code can occasionally fulfill their needs and suggest that they try those routes if their budget doesn’t allow to really hire someone to do it right.)
2. Examining the overall market for the client and tailoring the content on the site to the scenarios that could be useful to their favorite kinds of clients.
– Example: Your site is serving people who just suffered hail damage to their home, we assess that a key to surprising and delighting these types of customers is serving up content that is about how to buff out hail damage on their car.
Key to fulfilling: It’s crucial we think about the psychology of the people coming into the site. This is the number one question we ask when making a website: “how can we serve your ideal customer with this content, this imagery, the messages we’re sharing and the story we’re telling.”
3. Building out the main service pages of the website in the hope that the content will attract new customers, making key items like ‘contact us’ and ‘buy now’ super easy to access on the main promos, sidebars, and at the end of content.
– Example: Adding bigger content pieces after key visual blocks on service pages so that the service page is indexable by Google and people who want to really dig into what you have that option. Big old juicy buttons that say “Contact us now” or “Request a quote” are super obvious and surrounded by trust factors such as positive testimonials, industry badges, a phone number, or 3 key differentiating features in bullet points.
Keys to fulfilling: It’s important not only to think about how people are going to perceive this site when they get there but how they are going to get there in the first place. By thinking about big content pieces that could provide big value for the client during the design process, the website can be built in a way that emphasizes and makes those big content pieces that are serving a real need available and to the forefront of the site with menu structure, and other pieces of navigation and structure.
4. Imagery is outside the box, and elicits a positive emotional response from key individuals your business is targeting.
– Example: A Death to Stock Photo image that feels less stock photo-esque and more candid than most stock photos.

Even better, you and your storefront, your set of tools. An ACTUAL satisfied client, smiling and holding your product or enjoying your work.
Keys to fulfilling: Often this involves imagining what a positive interaction between your business and your client will look like. Is it you sitting with them, them smiling, and a chart of upward momentum on the computer screen in front of you? Is it freshly cut grass without them lifting a finger, so they get to smile and sip fresh lemonade on their porch? This is the story we want to display. We want the imagery to feel candid, real and maybe even a bit unusual. But a visitor should be able to see it and think to themselves, I want to be there. They should be able to imagine themselves in the place of the person pictured on the site.
5. The copy is written in a way that quickly explains the core benefit/value from your product or service, invites the visitor to participate, and explains why it will be awesome for them.
– Example: A moving company could say “Your back will thank you, call us for a custom quote today.” A remodeling company could say, “You’ll feel as good as your home will look.” with a call to action button that says, “Get a quote for a fresh look.”
Keys to fulfilling: Never be generic! Shake out the cobwebs in your marketing brain right now. Seriously, every single product or service has a unique and special story behind it, and the customers you serve need to know why anyone would choose you. Why have they in the past? I speak to the business owners and people representing businesses in their marketing teams, and I ask: “Tell me the story of positive customer experience, that you’re aware of.” What does that look like. Tell that story on the site. The more you get curious about these stories and the core benefit a product or service is providing, very few things are truly boring. The more you get interested in the story of the product or service, and tell that positive experience story the more you’ll see that almost anything can be interesting.
And the moral of the story is:
As you can see, the key differentiating features of this design process is a personal connection, customizing the solution to the industry and those specific businesses prime differentiating features, and enthusiasm. That enthusiasm through every piece of the puzzle is crucial. It’s important to note at every step of the process that this is for a business composed of REAL PEOPLE, whose food and shelter depends on telling the story to the world, and REAL PEOPLE who benefit from the product or service being served. This is the real end value. So anyone I work with, or for feels that: the enthusiasm and the genuine intent to provide value. This is key to this design process.
How to Speak About Design to Establish Trust

“I thought you might like the flourishes in the header, it has that bohemian, natural feeling you were talking about when we first met up to discuss the project.” = FIRE ME. “Thought you might like,” “Going for that feeling,” and “I was inspired to take a fun direction,” all scream of whimsical dainty little artist types who could literally die from the harsh realities of designing for real economic pressures. The real economic reality is that families food and shelter depends on the success of a business, and a key component of how a business does is how that business presents itself to the world through design.
I’m not saying you can’t feel a feeling and apply it to your work in design, but design isn’t art. It is meant to solve real world problems. So instead of focusing on your feelings while presenting to the client, focus on design principles, web design best practices, and the persona’s and scenario’s you established during your discovery phase. Focus the conversation around:
- Design Principles
- Web Design best practices
- Persona’s and scenario’s
Why do design principles even matter?
I’ve had a couple situations lately, where someone seems to be questioning why a font choice even matters. They rolled their eyes when I mentioned a study that called Baskerville the most trusted font. It got me thinking. How am I presenting this wrong? Because I know in my heart of hearts that design matters. <- FIRE ME, but I can’t seem to always make it dead obvious to people I’m presenting work to.
I want to show them two ads side by side, one with high quality fonts that were chosen with serious intention and one with quickly chosen free fonts, and ask them which of them makes the product they represent seem more expensive, or which one makes the product seem more quality. Because good design does indeed represent products and services in a better light, and makes them seem more high quality. You know that, and I know that, but:
But how do we make the value of design dead obvious?
1. Resolve to help them find solutions to pain points. – Your website looks like shit on mobile, let’s fix that. Your logo has gradients and shadows in it to the point it’s hard to use on shirts and in other simple ways. Let’s address those and work from there how design can help solve problems you’re aware of now. Maybe it expands from there; as a designer, you’re a problem solver and the more you can identify and come up with creative and solid solutions for, the more design solutions you get to get paid for.
2. Dive into their world and become aware of what they value. – For web design you might realize the client cares more about looking cool than contact form submissions. You might realize they value their relationship with their family deeply, that a certain type of customer is their favorite. Once we realize what they care about deeply… pause pause pause …we can help them communicate those values through the design. By diving in, visiting their shop, asking a lot of questions, and being present we can then better let them know how good design will help them do that.
3. Focus on the things they do understand like ‘Trust factors’, ‘color psychology’ and ‘telling the story.’ – ‘We have to tell the story of your business better,’ is going to resonate with some people better than my fascination with the font Baskerville. Even though I deeply care about typography, it’s just not always as accessible of a topic, or as interesting to clients. What they do understand is how adding a Better Business Bureau badge next to the contact form will help increase the likelihood of people contacting them, and how blue is associated with trust and how green get’s associated with natural, fresh, or innovative. This really depends on the particular client, as some clients can go deep without a lot of prep.
Let’s circle back for a bit and make sure you’re working with the right kind of client:
The client defines the value and the designer discovers it. Ask the client what their business or organization does and why is it important to their target audience. If they don’t give you a quick comprehensible answer they are not ready to work with a designer or an agency. If they do answer the question you should next ask them what success looks like and what their goals are. DO NOT lead them toward what you think success might be. Let them define it.
When you get their feedback, dig deeper. A good way to do this is by asking who their target audience is and what their target audience needs are. If they can’t answer this they are not ready for the value a designer or an agency will provide. The client needs to have experience communicating with their target audience in order to set proper goals. If there’s no goal, how will you know whether or not a project is successful? Here are some red flags to look out for in the beginning stages of communicating with a potential client. I asked a fellow designer, Brenna French to share some thoughts on this issue:
“You sit down at a coffee shop excited to talk to a potential client about the project and the first thing they say is, I want to build a website how much would that be? This is a red flag because this means their mindset is already focused on getting a deal and not on the value you can provide for their business or their target audience.
This goes both ways in the relationship by the way, you never want to position the project or conversation around money. If you talk about money right away this shows the client that you are money hungry or desperate for work. Remember you are a professional and you are serious about your work and the value you can provide. Positioning the conversation around value sets the tone for the whole relationship in a positive way.
Say you get past that money conversation and everything is going well so far so you start talking about the project. The client starts to explain that they are wanting a one-page website design and they also want the main colors to be blue and orange because to them those are beautiful colors, oh yeah they also want a picture of themselves in the main header. This is a red flag because they have too many ideas of what they are visually wanting the end product to look like.
As a design professional, I don’t want to execute the client’s wants in mind. I design the best possible solution for the client’s target audience so the client will reach their business goals. From my experience, a client that has a specific visual direction is difficult to work with. Position the conversation around value. By the end of the conversation, you both are excited to get started. You set clear expectations and attracted the client by positioning the conversation around value.”
– Brenna French
Ask these questions of new possible clients: Is the client sure of their target audience?
Is the client aware of their target audience’s needs?
Are they able to answer right away, what is it that you do and why is it important to your target audience?
Do they start talking about their budget right away? (If they do it might be a red flag – try to change the conversation to talk about value that you’ll provide, not an arbitrary number you come with on the fly without fully understanding the project.)
Do they give off the impression that they understand you’re the expert, that they understand that are only responsible for Content – and Business Goals?
Do they have alot of ideas already about how the website should look? – A possible red flag.
That last one is challenging, and occasionally working for small businesses it’s important to kindly educate your clients on what is your responsibility and what is yours. But needless to say, if they come out of the gate giving strong layout suggestions and explaining their specific vision for look and feel you’re being pigeon-holed into the position of technician implementing someone else’s design, not the dynamic problem-solving designer.
Ways to talk and words to use
Talk confidently and make sure to include examples of previous work where you solved a specific goal-oriented problem. Now is the time to ask what their primary objective is, and to set up a metric for the design you’re working on currently. 100 e-mail list subscriptions, 15 contact form submissions by legitimate prospects, 20 sales the first three months of launch. Make specific goals have a date attached to them. Gathering this information after the design should be part of what you’re being paid to do, and part of what you’re selling.
Do user testing on the old site when they come in, if it’s worth testing. Talk about testing critical things. Words and phrases to use: research, effective, goals, trust-worthy, tell your story, appeal to your core demographic. Always do research on their industry before getting into the site design. Their competitors, and brand positioning. By doing this you better understand what they are up against and you position yourself as the expert with a unique understanding of their dilemma. This is another reason to hold off giving a price for the work until you fully understand the problem at hand.
Share research. You don’t always have to have it on hand when you are discussing a particular issue. But you should do your due diligence, if they want a pop-up newsletter subscription box then you should be able to go find the research on which way of doing that is most effective (right away, timed, or exit intent,) or general tips on making a pop-up effective. I find it especially effective to share these bits of research right before you show the design at all. Come up with three pieces of research to support points that might be contentious or that push their comfort level on the design. Share them briefly before going over the design.
When you get into showing the design, avoid the real estate tour; ‘here’s the logo,’ ‘here’s the nav,’ etc. Go straight for the heart of why the design serves their goals. Talk about flow and conversions, and especially focus on how the design presents their story in a unique and compelling way to appeal to their core demographic. Never ask for feedback, ask if they have any questions. In this way, you can further ingrain yourself in their mind as an expert. I think of it as a bit of swagger. Humble swagger, but you have to have some swagger in this industry.
Content Strategy for Web Designers to Attract Ideal Customers
Devising a workable and effective content strategy can be difficult for any company or brand, as the needs and desires of readers, clients, and businesses always vary from individual to individual, and from day to day. With a bit of work and the following content strategy guide to get you started, you should be well on your way to developing a stellar web design content strategy! The most important part is that you start, and these practical and actionable strategies will help you get your ass in gear.
Begin with an Introspective Evaluation
Before taking that first step down the road of content creation, the best tactic is to initially spend some time to evaluate where your company, your content, and your brand currently stand. Begin this evaluation by honestly answering a few simple questions:
How is our brand currently perceived in the marketplace?
What are good and bad aspects of the brand’s existing content?
What content-related goals would we like to achieve?
How does our brand match up to other web design competitors?
With these basic questions answered about your brand and where your company currently stands, you can move onto an overall content strategy design by answering “The Five Ws”:
- Who is the audience of our content?
- When should particular content be available?
- Where (in which channels) should the content exist?
- Why is the content relevant (or) why will the audience care?
- What is the message or purpose of the content?
For example, throughout this article I’ll illustrate examples with a fictional up-and-coming web design firm called Green Lemon Design. The Green Lemon team — who are looking to establish themselves in the web design market as a talented, young, and energetic choice for lower to mid-tier web designs — might answer these questions in the following (simplified) form:
Who is the audience of our content?
Potential clients: Users seeking low- to mid-range website design and consultation services.
Existing clients: Users who have worked with us in the past.
When should particular content be available?
Most content on the website should be available 24/7, while content that is time-sensitive (such as a month-long new client special deal) can be temporary.
Where (in which channels) should the content exist?
Onsite, Blog, Email, Twitter, Facebook
Why is the content relevant (or) why will the audience care?
The audience should be seeking professional and affordable web design services that we can offer (for potential customers) or additional customer support and services (for existing clients).
What is the message or purpose of the content?
To inform and educate our audience on the skills and capabilities of our brand, to impress with our past successes and portfolio, and to establish good rapport and relationships with both potential and existing clients.
Establishing Brand, Voice, and Tone Guidelines
With the basic questions answered that inform you of a need to change your content strategy, now is a good time to evaluate the brand, voice, and tone guidelines you’ll utilize throughout the content.
Brand
Brand guidelines can cover logo design to color pallette and everything in between. For content strategy, the best places to start are:
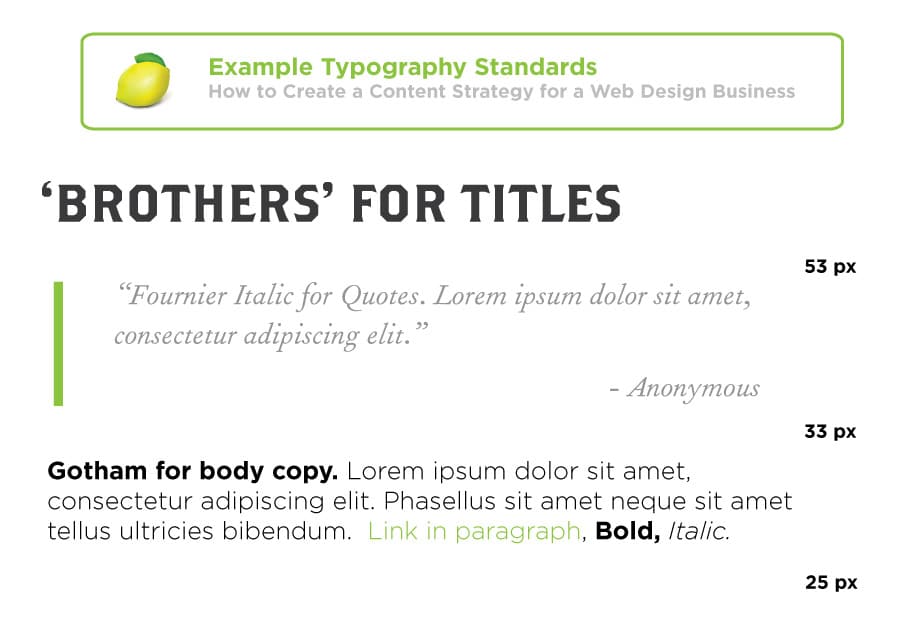
Fonts and typefaces: What fonts will be used throughout the content? How about sizes for various elements (paragraphs, headers, testimonials, etc)?

Colors and palettes: What colors best suit your brand or company and can be utilized throughout the content? – Example above includes a distinctive color palette that could be applied to other elements.
Images and logos: Which particular static images or logos should be prominent throughout the content? – It’s useful to repeat symbols such as the ‘greenish lemon’ throughout this piece. This may be particular to the content you put out on your site in general, or a particular blog post or content hub.
Videos and animations: As above, are there any video clips that should be frequent or readily available somewhere in the content?
Voice & Tone
Determine early in the process what kind of voice and tone you wish to attach to your content and thus associate with your brand. This can be difficult at first, particularly without much in the way of experienced writers on staff, but finding an appropriate voice can be a huge boon to your content strategy as a whole.
For example, Green Lemon Web Design may elect to take on a very informal, even humorous tone throughout their content. As a young and fresh company, they may feel most comfortable keeping their tone light-hearted and fun, to attract the business and clientele of smaller, younger companies like themselves.
Onsite Content: The Bread of Your Content Strategy Sandwich
Time to get down to the real core of your content strategy by first devising the outline of content that should exist onsite. Remember, anything that exists on the company or brand website (with the exception of the blog) is considered onsite content and should be under your complete control.
For our fictitious Green Lemon Web Design, the outline for onsite content strategy might include the following sections:
Voice & Tone: Errors/alerts, testimonials, FAQ, portfolio should have a fun and humorous tone, while a more serious, business tone is necessary for transactional and billing-related messages.
Images: In addition to the logo and color palette established previously, we’d like some professional photography to splash through the core onsite pages (about us, contact us, etc), but with a refreshing twist: Each photo should contain a small green lemon strategically placed and tucked somewhere in the graphic, to bring a branded element into the design for brand awareness and maximum impact.
Portfolio: A list of clients we’ve assisted in the past with small testimonials from business partners from each when relevant.
About Us: Details about how Green Lemon came to be, including headshots of all employees with short, fun bios from each. Employees must provide a quote (think high school graduation yearbook quote, or ask a curious question to get your team showing their true colors.) In my experience looking at analytics for a lot of sites, people visit these pages more than you might initially think. It make sense, because we want to know about the people in your business. Tell us more, give us the inside scoop, tell your story.
Contact Us/Get a Quote: Standard form with name, email, and (optional) telephone fields for potential clients to get in touch. Should we include our company promise to establish return correspondence within 4 hours?
FAQ: Answer basic questions, primarily focused at potential customers. What is our typical turnaround time? What post-design support can we offer? Include a handful of fun and humorous questions at the end as well.
Services: Describe all services we offer, broken into categories (consultation, marketing, technology, industries, etc).
Errors & Alerts: 404 error should be squeezed green lemon with one final drop of juice falling out. Logged in clients with unread messages or invoices should see amusing flash message on each screen until dismissed. Little alerts and responses to contact form inquiries can be an opportunity to show a bit of the companies friendly, human character as well as display being adept with technology and attention to detail.
Blog Posts: That’s the Good Stuff
While strong onsite content is of course critical to the success of any strategy, very often the real meat and potatoes of your online presence is contained within the blog. The blog offers an avenue for expressing ideas and sharing content that is timely, relevant, and inspirational for the audience.
A blog is also a more appropriate channel to take risks — even slight ones — with the content your brand produces. Blog content can be anything from industry news and competitor-vs.-self comparisons to tutorials and how-to guides.
A successful blog is a channel for content that relates to the brand or company, but then extends well beyond the purview of the brand to provide relevant and interesting content for the audience to consume.
Don’t get caught in the old-school idea of a blog, where one or a handful of curators post personal stories and anecdotes. While that type of content is certainly acceptable and sometimes appropriate to a modern blog, try to expand the content well outside the bounds of that traditionally small umbrella.
For example, Green Lemon might highlight some potential blog ideas for their new web designer content strategy:
Leveraging Influencers
A post discussing highly influential creatives in the design space and how they have inspired Green Lemon and other designers. We should emphasize the great projects these creatives have worked on over the years to entice our readers by illustrating how Green Lemon understands the industry and that our team (or freelancer) strives to meet the same standards of excellence.
Discuss the importance of social media contact, even amongst these influences, by tagging them on Twitter with a link to the blog post. An ideal tactic is not to directly ask a question of the power user in question, but to ask a question of our general Twitter audience (e.g. “Designers: How has @Influencer inspired you in your own projects? #GreenLemonDreaming”).
Content Hub Posts
Posts that emphasize a highly-curated and relevant series of links and posts found elsewhere that relate to a particular topic, such as web design. Since a popular group of articles gathered in this singular “content hub”-style post will drive a lot of SEO traffic and referral linkbacks to our site, we can be confident that the effort in putting together these posts is worthwhile and will generate a great deal of buzz and traffic for Green Lemon.
Emphasizing Keywords
As a relatively new company, we cannot be afraid to try emphasizing localized keywords to drive interest and traffic to Green Lemon and bring in potential clients.
A great technique is to create a series of blog posts that highlight particular keywords and heavily focus the relevant aspects of the content on those keywords.
To drive localized traffic we can start with “Web Design in Minneapolis” and “Web Design in Minnesota,” which should feature some location-specific content mixed into the standard information. This can be as simple as pictures or mentions of local attractions in the city or state that residents of these areas who read the article will relate to.
Conversely, we’ll need more broad language and images to accompany our post about “WordPress Web Design,” which should shy away from localized content but instead contain information solely about the techniques and technologies (CMS organization, colors/typefaces, content release schedule, etc).
Inactivity is a Death Sentence
While the initial questions and answers when getting started in the content strategy process as seen above might seem at first to provide only a very rudimentary insight the steps to implement a strategy, there is one key lesson to learn when it comes to anything related to content: Don’t get bogged down by the minutiae and thus never take action.

The biggest mistake anyone can make when it comes to content strategy is to be too passive, to over-assess and over-plan to the point of inaction. Particularly in the online space — where content moves at the speed of light (both figuratively and literally) — failing to act at all on a new content strategy is far worse than taking action and modifying or adjusting the content strategy plan as you learn and grow along the way.
That’s not to say planning and strategy are not important, but in many situations for both companies and clients alike, it is far more important to just “get out there” with the content so the audience can begin to interact with the content or brand than it is to delay far too long with nothing to show for it from a public perspective.
Maintaining Your Flexibility
Content strategies come in all shapes and sizes and should not be solely thought of as a brand-wide, all-inclusive methodology for every piece of content the brand creates.
Instead, content strategies can and should be developed in a modular fashion. Similar to a well-crafted website, an interchangeable content strategy allows for flexibility throughout the process over time, as variables change and the success (or failure) of a particular strategy evolves over time.
This technique should most commonly be used to distinguish between the various channels in which your content resides. A strategy module that suits email campaigns is likely not as well suited for handling social media interactions on Twitter, just as the static onsite content used throughout the site will differ significantly from the content posted on a blog.
Embrace these differences and freely develop multiple modules of your content strategy to fit each appropriate channel. You can and should still maintain an overall parent strategy that infuses elements into every child strategy below that (fonts, colors, common logos/images, etc), but much of the content beyond that will shift as the medium changes.

The Necessity of Taking Risks
A very useful tool when first developing a content strategy is to evaluate the various levels of “risk” involved in any given style or example of content. That is, when a reader or user engages with that content, how likely are they to expect it versus how likely are they to be pleasantly surprised? Additionally as the content creator, how likely is a piece of content to feel standard and safe versus something risky that could fail or be taken poorly, but provide benefit if successful?
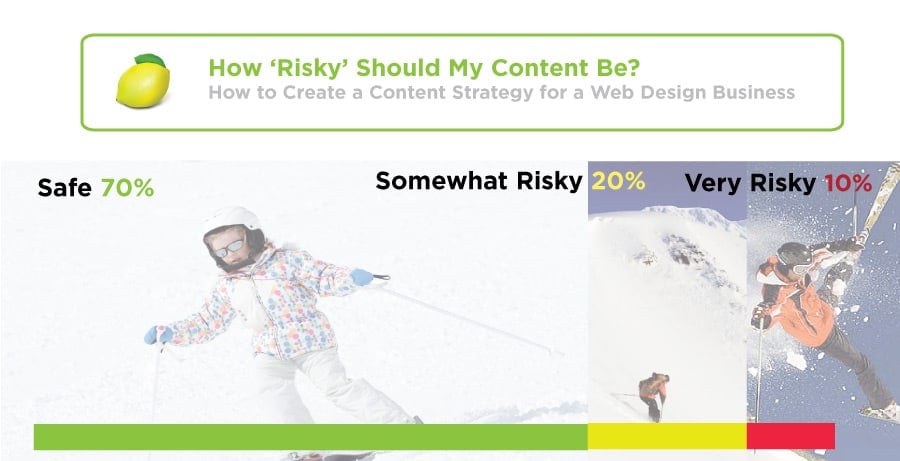
There are numerous risk strategies out there, but a solid standard for content strategy used by Portent, Inc. is the 70-20-10 rule.
This rule effectively states that 70% of your content should be safe and expected, 20% should be moderately risky and challenges the standard 70% of your content, and the last 10% should be very risky, such that it is entirely unexpected content or may horribly fail in some way (but will offer large benefits if successful).

For the fictitious Green Lemon Web Design, they have elected to disperse their content using the 70-20-10 rule in roughly this manner:
70%: Most onsite stuff, such as About Us, FAQ, Services, Contact Us/Get a Quote, etc.
20%: Most blog posts that relate to the industry; those that provide assistance to clients, potential customers, or casual readers.
10%: A handful of blog posts that go against the normal, such as emphasizing the great work our competitors have been doing in the past few months or a post about a seemingly unrelated topic to drive traffic and user interest (books, gaming, fishing, etc). We’d also like to add a comparison chart of services and pricing between Green Lemon and popular competitors, which may include features we are weaker at than others but may ingratiate readers to us for our honesty.
Whatever the exact risk assessment is that your own brand settles on, it is vital to not be too afraid of taking risks from time to time. Being a little out there or edgy with your content will make a lasting, memorable impression instead of the countless other examples that are boring and forgotten after a short glance.
A Handful of Content Examples
Below you’ll find a list of example content titles that a new web design firm like Green Lemon — or even you — might find useful to pursue, roughly categorized by intended audience and/or creators.
For Web Designers
Web-for-All: Accessibility for Modern Web Design
Why Improved Design Cannot Solve Content Issues
Content Optimization for Mobile Platforms
Why Email Requires a Responsive Design
And Dash of That..: How A/B Testing Dramatically Improves User Experience
A Bridge Too Far: When Additional Feature Requests Should Be Ignored
This Ain’t Your Granddad’s Pixel: How Modern Displays Are Changing Web Design
Creating Beautiful Graphics and Logos in Pure CSS
The Homepage: When Automation Must Take a Back Seat to Human Control
For Web Marketers
Identifying Your Audience and Content to Meet User Demands
Community is Everything: Why Building a Community is Critical to Content Strategy
Risk vs. Reward: Why Safe is Often the Least Safe
Cultivating Client Relationships
I Like You: Spreading Your Content via Third Party Services
Localization, Love, and Liberation: Why i18n is Critical to Content Strategy
For Clients
Miniature Adults: How Children Utilize the Web and Interact with Your Site
Stay Awhile and Listen: How to Genuinely Engage with Readers
Establishing a Content Strategy for Personal Websites
Online Trapdom: Why Free Services Rarely Are
Just You Being You: How Social Media Encourages a False Sense of Self
Look At All My Resources!
While this article should provide a great starting point to establishing your own web marketer content strategy, there are multitudes of resources online with great information to boost your knowledge and get you down the right path toward content nirvana.
Below are a handful of prime resources to chew through at your leisure, so please enjoy!
Creating a Content Compass: Explores the diverging content strategy of a particular web project across the entirety of a brand’s content universe.
The Magic Content Marketing Ratio: Email Conversion Rate
4 Keys to Capturing a New Audience for Your Content Marketing
Being Real Builds Trust: Discusses why trust with users and clients is among the most vital components of strong marketing content strategy.
Help Your Content Go Anywhere With a Mobile Content Strategy
Future-Ready Content: Developing a web design content strategy that is as future-proof as possible, not just technically but in the manner in which content is created.
Contently Comic: Sponsored Insanity: Explores the pitfalls and trouble that can come from unnecessary sponsored content.
The Most Important Audience for Your Content Marketing: Your Own Employees: How brand and businesses should ensure employees fully understand and adhere to the marketing content strategy.