
There’s something beautiful and simple about testing a website with real people and seeing what could make it easier to navigate. This form of ‘User Testing’ can be bolstered by other forms of research around the study of usability, information architecture, and applying the things learned to web design.
Here are several concepts I’ve found very interesting in my research, as they relate to website design:
1. Hick’s Law: Increasing the number of choices, increases Decision time – “Analysis Paralysis”
Psychologists Ray Hyman and William Edmund Hick and , described the time it takes for a person to make a decision as a result of the how many choices they have: if it’s a higher number of choices the decision making-time will go up logarithmically. The Hick–Hyman law looks at how intelligent a person is – or cognitive information capacity- a weighs that as a component of how quickly someone can sort through a site. The “rate of gain of information” is the Hick–Hyman law.
According to the book “Don’t Make Me Think” by Steven Krug, we should do our best to decrease choice where possible and
Directly Related to the Shannon–Hartley theorem, in information technology where the maximum amount of information presented over a specified bandwidth is told by the presence of other noise within it.
2. Rule of Target Size: The size of a button should be proportional to its expected frequency of use.
The most important next action on a page should be larger to command more attention, and in the microcosm of navigation systems, elements that are expected to be used – or better yet are most used according to analytics – should be emphasized with clues that relate to visual hierarchy, including size.
Apple, according to the iPhone Human Interface Guidelines, is recommending a target size of at least 44 pixels wide 44 pixels tall, and so no element should be smaller than this in a responsive website design if you want people to be able to tap it on their phone.
3. The Rule of Affordance: Clues as to an item’s functionality.- In User Interface design an example is anything that makes a button look more “clickable”.
The rule of Affordance can also relate to toggles, switches, radio buttons, form fields and any kind of navigational, or functional element that you have on your site. Web Designers have fallen in love with the simplicity of flat design, but for certain demographics simplicity in UI design doesn’t serve their purpose – or our purpose in helping them navigate freely and without confusion.
4. The Rule of Dwell Time: Google tracks ‘bounce rate’ or how quickly someone comes back to search results after visiting a page – Dwell Time is an indicator they got what they wanted and sends a signal to google that your page has quality.
What that means is that if you create a website that has the right amount of compelling imagery, in-depth content and/or content that captures people’s attention you’re sending a strong signal to Google’s algorithm that what you have is what they want.
Not to mention, all of the things that indicate a good experience to Google also make, an individual is more likely to work with you if the content and design is centered around your main value proposition. In addition, in my experience creating long-form content around your product or service for highly-searched terms increases the association of your website with successful searches for similar terms; bolstering overall trust of your site for your service or product pages as well.
5. Fitt’s Law – The farther away a target is and the smaller its size then the more difficult it is for the user to correctly land on that target.
Fitt’s law also takes into consideration the corners of the device, and refers to them as ‘infinite width’ as a visitor needs much less precision to get to them and click or tap, as well as the top and bottom of the device to a lesser extent.
The formula for Fitt’s law:
MT=a + b * log2(D/W + 1)
MT in this formula is time of movement between to place, which is what we are trying to determine. The values of a and b are the slope and intercept, which need to be determined by an experiment. D is the how far apart the origin and the target are and W is the width of the button or other target. Don’t get overwhelmed by this though as we can use the overarching idea of Fitt’s law without consulting the formula every time.

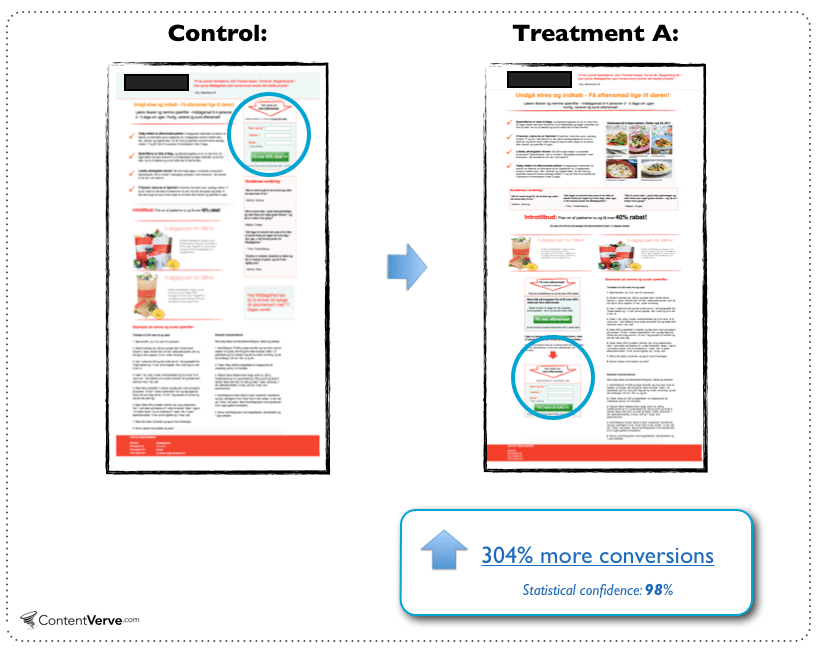
However there are cases in a more complex consideration that asking for the next step would actually confuse or frustrate a visitor. Consider this test by ContentVerve (the last on the page) that cites a 304% percent conversion rate increase from placing the call-to-action below the fold.

ContentVerve considers this reason enough to put forward this, perhaps overly simplistic graph.

But although the author makes a good point that “there is a correlation between the complexity of the product/offer and the optimal placement of the CTA”, I would add to that and say that the complexity of the page should not stop you from offering a CTA – albeit one that leads to them to the obvious next step, not the final action or purchase.
Usability Research in Web Design has at it’s core a respect for other’s opinions. It’s important to have empathy for your visitors whether they be like you or are disabled, elderly, or children – and usability research and study help inform those decisions. Thanks for reading!















