UX or User Experience design has been a buzzword in marketing circles for 10 years or so now. When I started in web design in 2012 the design industry reached a fever pitch around UX, and I set out to do user tests in coffee shops with my classmates, and read amazing user experience classics like ‘Don’t Make Me Think’ by Steve Krug, ‘The Design of Everyday Things’, and ‘Lean UX.’ But the most insights I gained were directly from the mouths of non-technical people using websites I thought were well designed, but according to them could use some improvements to be made ‘easy to use.’

What is UX Design?
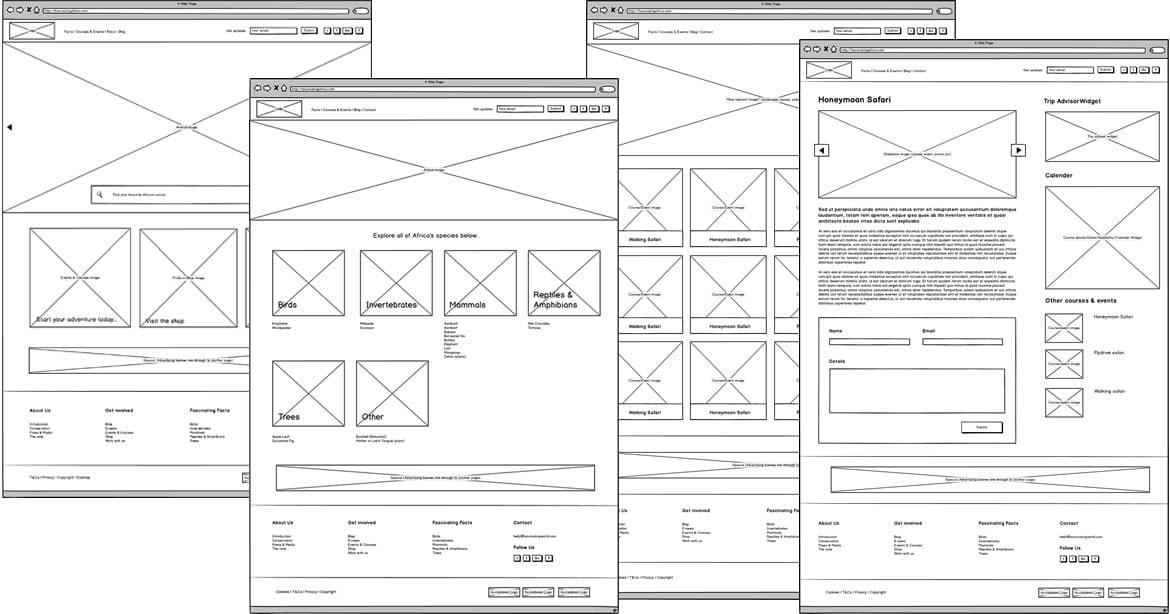
UX or ‘User Experience Design’ is the process of making a website, interface or application easier to use, and intuitive to navigate. It often includes ‘user testing’ or having people interact with the interface and try different important tasks and getting feedback from people testing. UX Design can also include ‘Wireframes’, sitemaps and/or user flows to show key avenues people will take through a website.
Why is UX Important?
UX is important because it allows people to easily get where they want to go on your website (or other interfaces.) User Experience design can help increase the number of customers you get from your website because they are finding what they want, and easy to navigate and well-organized sites also have an advantage in search results.

Why does UX Matter for SEO?
It’s clear that Google measures things like ‘bounce rate’ and ‘time on site’ and uses these metrics in some capacity to determine whether or not something, in particular, they clicked on gave them what they were looking for. This being the case, to help people easily navigate to what they’re looking for on your site, will increase the metrics that lead to higher representation in search results.
So that being said very quickly here are 7 reasons UX is Important:
1. Good UX can leave a positive impression with ideal customers
2. Good UX can increase the conversions on your website
3. Good UX can help increase your presence on search engines
4. Good UX can increase referrals.
5. Good User Experience can help more people stay on your site longer
6. Good UX improves the accessibility of your site to more people in more situations.
7. User Experience will help increase revenue.

User Experience Helps Increase Revenue
- ESPN.com revenues jumped 35% after they took the time to listen to their website visitors and incorporated suggestions from their community into their website’s homepage redesign.
- One study showed that a well-designed user interface design could raise your website’s conversion rate by up to a 200%, while better User Experience design could boost conversion rates up to 400%.
- Mobile website users are 5X more likely to abandon your website completely if your website isn’t optimized for their device. (And mobile visitors are more likely to purchase in many cases, so you want them to stay.)
What is UI or User Interface Design?
UI design or User Interface design is the visual details of a website, application or another interface. If UX is the bones and the muscle, UI is the skin, hair and outward appearance. In website design, User Interface and User Experience can be done separately or together, but can often lead to better results if there is a concerted effort on UX before UI.
How can you incorporate UX into your next site design or refresh?
Perhaps you’re convinced that User Experience – or UX Design – is the bee’s knees.
You want to start using this awesome method to make improvements to your website, or in the process of creating a new website, or having one created. UX is obviously an art and a science, and is best in the hands of experts – but certainly, key elements can be used by any smart marketer who is resourceful. But what are some next steps to make it happen?
1. Have non-technical people do user tests your existing website, and have them try to do key actions, without giving them hints. Ideally, create videos of these experiences for your whole design team to review before starting.
2. Use a tool like Optimizely to get recordings of people using your website, and identify opportunities for improvement/drop-offs, or other places where people aren’t intuitively navigating your website.
3. Do wireframes and sitemaps for your site before moving into the ‘User Interface’ design, the benefits being that you don’t have to move into ‘high fidelity’ or 5-10 hour processes before working through any key usability issues or navigation systems with your internal team.
10 Quick UX Wins

1. Text to image ratio – Ensure you’re not hitting them with wall-of-text.
2. Content legibility – Make your text blocks 800-900px across, 19 pt font, line-height to space out text vertically.
3. Add bullet points and headings to key pages.
4. Page speed – Optimize your site to load 2 seconds or less – Gzip in .htaccess file
5. Amplify a few important call-to-actions, play the others down.. User testing example: Someone I watched during a user test said “stop asking me if I have any questions” – it’s very “needy.”
6. Swap out your stock images for your own in commonly accessed places on your site, don’t put text in images.
7. Make sure your header and footer, particularly your main navigation systems on the site are consistent and provide an easy route to the next steps.
8. Consider a prominent search feature.
9. Consider TLDR; elements up at the top of the article, a bigger first sentence, and author information.
10. Trust and familiarity. This is where testimonials, badges and other trust factors are important. But also consider making sure that your site feels familiar with the concept of ‘prototypicality’ – don’t make it different just to make it different. How can you make your site feel a little bit more like something they’ve seen before and know how to interact with.
The State of UX 2020

A Review of UserTesting.com from the first time I used it
As I often do, I decided I would test something new on my own website, to see what value it would give before trying it with a client. I’ve gotten addicted to the idea of User testing/strong>, the above and beyond the effort, it takes to both produce a website visually and with code and then test with people that are not computer experts. Having read two of the most well-respected usability experts Jakob Nielsen and Steve Krug both sign off somewhat enthusiastically on remote user testing on Usertesting.com I decided to try it out.
The thing that strikes me about this kind of remote user testing is that it’s a bit less dramatic than its in-person counterpart. I put in my request for testers, paid 150$ and for an introductory deal, 4 people tested my website. This all happened in an hour after I filled out what questions I wanted them to answer. I received videos of them testing, and they are instructed to speak out loud and say whatever they are thinking as if they are a potential customer so that the people working on the website can improve the design and usability.
The drawback? Less Drama
The dramatic part of in-person testing is almost what I miss because if I want to be considered a “usability expert,” in this industry, I feel as though I have to do something harder than pay 200 bucks a website and sit back, glean the insights and make the changes. But do I? I believe Steve Krug in his book “Rocket Surgery Made Easy” said something to the effect that this method is 80% as effective or so, with 70% of the work, but in my opinion, this method was almost better in certain ways.
With pre-populated questions you can just drag into your survey and modify, the test allows you to get some best practices of User Testing taken care of without having your own test format written out and handy. Essentially on a whim, I was able to test my website with four people. When the key is “test early, test often,” I refuse to believe that this kind of nimble tool isn’t a ridiculously useful tool for someone who wants the practical results of User Testing but doesn’t always have time for the drama of setting in-person testing up.
My personal site was a case study: More Process, more about me, Removed most anchor links
As for my website, the changes I’ve made over the past 5 days since testing are somewhat simple. I like to consider myself a forward-thinking designer, but some of the things I had added to my site that I had originally considered a bit of flair and kind of fun, ended up being distracting. The users on my website didn’t like that after scrolling down and viewing the home page, that when they scrolled back up to the top and clicked on the main navigation links that the links brought them right back down to places on the page. So I removed most of my anchor links and brought them to separate pages for my “branding” and “web design” pages.
They wanted more “About Me” so I built that section out, and added a “Process” page, which in hindsight makes a lot of sense, but perhaps got lost in the shuffle of focusing on the other parts of the site, but now with a little nudge from real users I am reminded of how people might like to know a little more how I work.
Being able to review Users naturally drives up the value on UserTesting.com
I think the core reason why this site gets an enthusiastic 2 thumbs up from me, is the fact that you get to rate the users afterward, and so people try to do a really good job explaining how they are thinking and using the site as they do to be selected again. You can choose demographics, which I believe is generally a premium feature, and give a screener to have the users self-select. Mine was essentially a yes or no question’s to see if they would ever be in the need for services similar to mine and to make sure they weren’t in my industry. If the site you’re needing to test has a very niche demographic that has particularly specific needs and tastes you may want to do in-person testing, but I found this site super useful and will probably use it again.
Need any help increasing the UX of your website? – we’re here for you
Hook Agency utilizes many different methods for improving the user experience and conversion rates of our clients.
- We monitor analytics and look for dropoffs and opportunities to improve.
- We record website visitors with Inspectlet where appropriate and look for opportunities to improve.
- We conduct user tests to help increase the usability of websites and make improvements based on feedback.
- We do A/B tests when appropriate on key elements that could affect the conversion rate of a website, and make changes based on the data we get back from tests.
We apply the things we learn from all of these methods on every new website we design so that you get the most usable website from the outset, though there are always opportunities to do further user testing, and conversion rate optimization if ever needed in the future.















