WordPress is reimagining its post content editor in a big way. This decision will come with some necessary casualties, TinyMCE the JavaScript API for custom UI controls in the post admin will be no more. Enter Gutenberg a project that has been in the making since WordCamp San Francisco 2013. The current version is leveraging react.js, like other popular CMS solutions WIX and Squarespace. What will this mean for you the content editors? Not much from a UI component level will change. You can still customize content within your post. In fact, all of the built-in current WYSIWYG functionality will persist, in the form of a Gutenberg block.
Wait what is a block you ask?
A Gutenberg block is a collection of fields that output data wrapped in HTML saved to your post content. Similarly to how TinyMCE controls currently work without being tethered to What I consider a limited TinyMCE API and lack of documentation. In addition, Gutenberg blocks are completely modular and reusable across your projects. As a developer, I’m fully behind WordPress decision to go this route. I have developed custom TinyMCE controls and custom Gutenberg blocks. In my opinion, Gutenberg is more flexible and covers more use cases than TinyMCE. The only advantage I would give TinyMCE is a learning curve as the syntax for creating a custom control is similar to and utilizes jQuery. In order to create a Gutenberg block, you do need to learn React.js. Because Gutenberg can do everything that TinyMCE can do and then some, I’m going focus on what’s new in Gutenberg for the rest of this post.
I’ve attended many talks on Gutenberg over the past year but one I attend in Nashville at WordCamp us sticks out. Gutenberg and the WordPress of Tomorrow
By Morten Rand-Hendriksen in where he calls outs our current WYSIWYG solution in Wordpress proclaiming “We can do better”. I agree, yes we can. For editors using the current WYSIWYG solution in Wordpress powered by TinyMCE, you will have to agree, we are not exactly achieving “What you see is what you get” experience. When updating a post you don’t really know what you are going to get until you preview or publish.
In fact, this is what you see

…And this is what you get

Gutenberg is an attempt to enhance the WYSIWYG experience. How do you ask? Gutenberg allows you to render the HTML and CSS in the post editor screen giving you a more realistic representation of the content. So what would be the difference for content editors if editing a post with Gutenberg block versus TinyMCE?
- In-line editing. Which is becoming a popular user-interface concept widely adopted by Medium, Linkedin, and Facebook. The basic idea behind in-line editing is to allows the user to change content directly within its display view. Allowing for a more intuitive interaction rather than being redirected to a separate edit screen, which often is jarring for the user.

https://wordpress.org/gutenberg/
- Sidebar with context. Each content type now has optional additional context fields. For example, Headings come with size, color, background color context. In tandem with in-line editing allows you to see how these options are affecting your post style in real-time.

https://wordpress.org/gutenberg/
- Gutenberg block selection interface. This is a new and more intuitive interface for finding and adding content blocks. With a search feature and type ahead functionality. Neatly categorized by Most used, Common blocks, Formatting, Widgets, and Embeds. The current options are listed below;

https://wordpress.org/gutenberg/
Most Used
Paragraph | Image | Heading | Gallery | List | Quote
Common Blocks
Paragraph | Image | Heading | Gallery | List | Quote | Audio | Cover Image | Subheading | Video
Formatting
Code(Beta) | Classic | Custom HTML | Preformatted | Pullquote | Table | Verse
Layout Elements
Button | Columns (beta) | More | Page break | Separator | Spacer | Text Columns
Widgets
Shortcode | Categories | Latest Posts
Embeds
Embed | Twitter | YouTube | Facebook | Instagram | WordPress | SoundCloud | Spotify | Flickr | Vimeo| Animoto | Cloudup | CollegeHumor | Dailymotion | Funny or Die | Hulu | Imgur | Issuu | Kickstarter | Meetup.com | Mixcloud | Photobucket | Polldaddy | Reddit |ReverbNation | Screencast | Scribd | Slideshare | SmugMug | Speaker | TED | Tumblr | VideoPress | WordPress.tv
- Better experience for adding content. Each block wraps its content in a div for each individual block instance. Allowing users to add or remove an entire block before or after one another. This ability prevents unexpected behavior in your post content like hanging element tags, wired floating issues, and accidentally content deletion. But wait there’s more, you can also move blocks via drag and drop or up and down controls. You can use the Up or Down arrow when hovering over a block to move that block each direction Or, you can take advantage of the new drag and drop functionality by hovering over a block and dragging it:

https://wordpress.org/gutenberg/

https://wordpress.org/gutenberg/
- Column-based layouts(beta). Giving users more control over post content layout. Gutenberg includes columns based layouts, meaning I can nest block in columns. This feature allows you quickly create multiple columns layouts. The best part of this feature is that it usages CSS grid to achieve this functionality. Just add the Columns (beta) block. Which allow you to select full-screen columns. Then, you can nest block inside of each column:


https://wordpress.org/gutenberg/
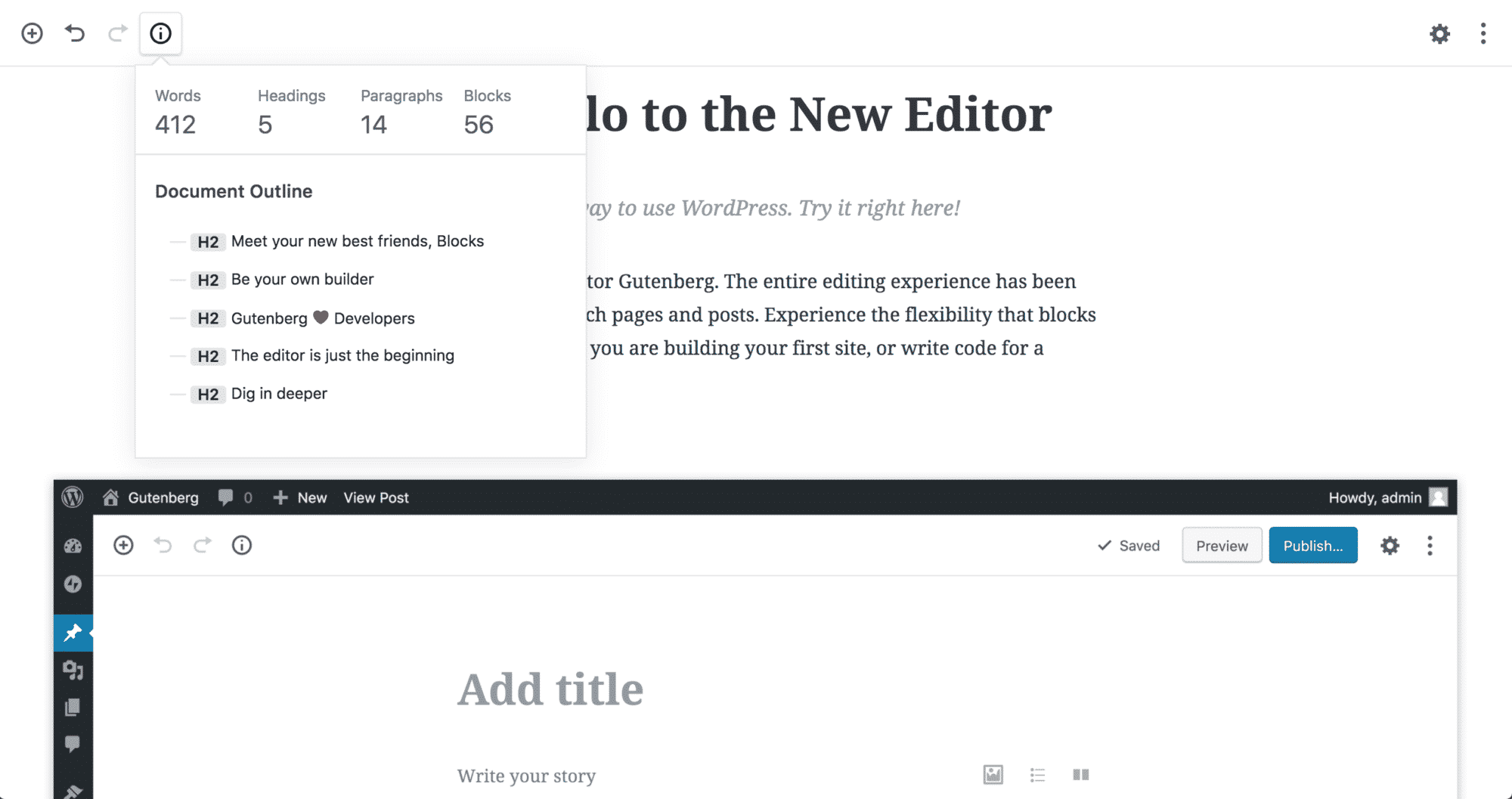
- More information about the state of your post. Click the information icon in the upper left-hand corner and an interface pops up. This interface currently offers;
- Word count
- Number of Blocks
- Number or Headings
- Number or Paragraphs
- Table of contents

https://wordpress.org/gutenberg/
- Reusable Gutenberg Blocks. This may be the most powerful feature of Gutenberg. A reusable block is any content block created with Gutenberg editor and purposely saved with the intention of using that same block in a different part of your WordPress site. To create a Reusable block;

https://wordpress.org/gutenberg/
- Add a block and then format or add styles to it as per your preference.
- Once you’re done with the formatting of the block, click on the three vertical dots to the right of the block.
- Click on Convert to reusable block.
- Click on Save to finish.
Once the block is saved you can access it from the blocks menu at any time. If you ever need to make changes to the block and then save it as a different block, simply detach the block, make your edits, then convert it a reusable block again and name it differently. That completes our tutorial on saving reusable blocks in the Gutenberg editor.
In my opinion, moving away from TinyMCE is a huge upgrade for Wordpress. Gutenberg is adding flexibility, customization, and a better user experience. Ultimately, you will have to decide if Gutenberg is right for you. The good news is you can switch to back TinyMCE anytime, using the Classic Editor plugin.















