A Material Design website is a website that uses a general Material Design language, as developed by Google. The Material Design website options are some of the most advantageous available for website designers. The Material Design system, which is also known as Quantum Paper, expands upon existing card motifs that are available with Google Now and other resources. The system comes with even easier to use grid-based layouts, and designers can work with plenty of transitions and animations for a more attractive visual effect. Some of the depth options include shadow and lighting changes, and there are numerous color options to synergize with the other effects.

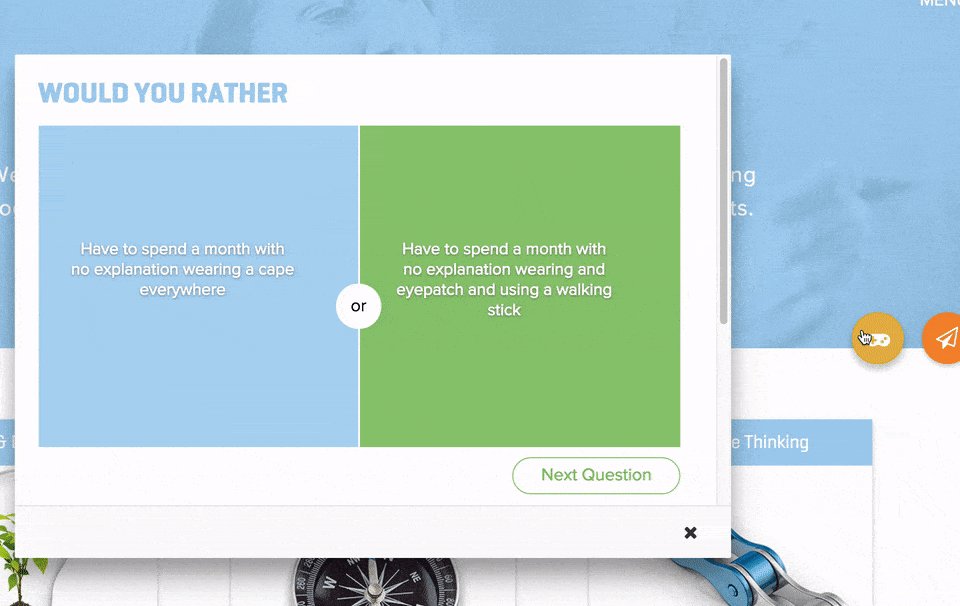
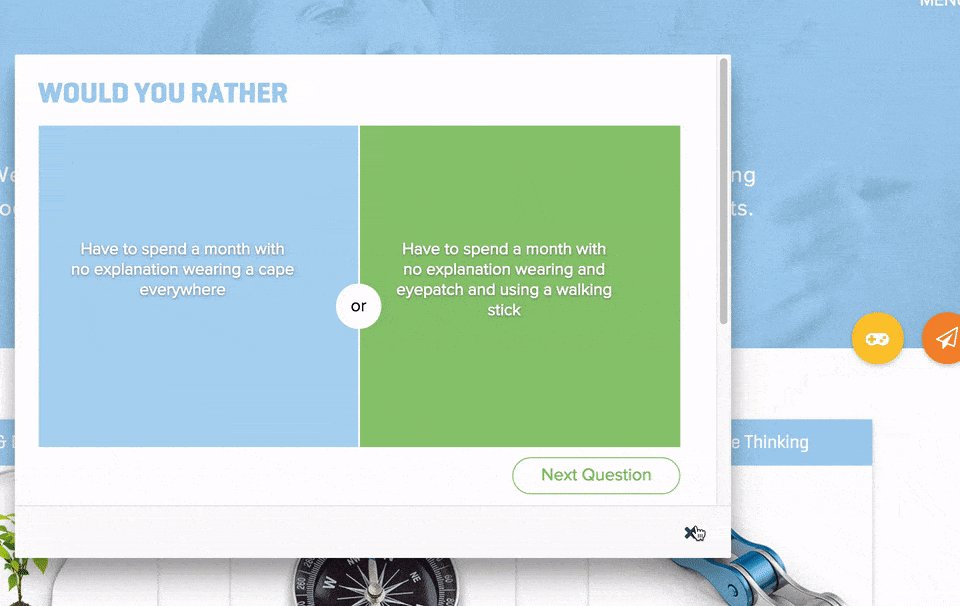
I’ve recently completed a site design utilizing some Google Material Design Elements, here is an example of a Modal Box opening in Material Design. 
A wonderful framework to work with to get some of the delightful animations, transitions, and conventions of Material Design is at http://materializecss.com
Intelligent Reformation Options
Unlike real paper and other design systems, the Material Design platform is made to provide users with much more freedom and versatility. The digital material is able to reform and expand intelligently, and there are numerous physical surfaces and edges to give the system a more organic method of use. The seams and shadowed sections of the system are also designed to improve the user experience, and that the design language is based largely on ink and paper applications. Users can create delightfully customized websites, or they can choose from a selection of templates for a ready-made system.
Here is an example of a little of both, the card convention for the bottom section being part of the material design system, and the custom slider being an integration of owl-slider, a testimonial WordPress custom post type, some conventions of Google material designs cards and custom CSS styles for my own purposes.

Functionality
The Material Design website building system can also be used on Android systems version 2.1 and up, so long as the appropriate v7 appcompat library is active. The system is designed for quick integration and functionality, and numerous updates are planned for its future. Users can apply Material Design website options as they are extended over Google’s other mobile and web products as well. This results in a more consistent usage experience over different apps and platforms. Additionally, Google has released the Material Design system’s website and application programming interfaces, otherwise known as APIs, for interested third-party developers. This allows users to integrate the language into their personal apps and of course use of the design conventions are springing up various instances across the web.
One of my favorite little bits of design flair in Material Design is the button animation. Waves spread out from the button where you click it and give a nice feeling of delight in that it’s a subtle enough animation to not be intrusive or gaudy.

If you’re looking on how to implement this particular effect, here is a very useful codepen:
Google Integration Systems
Google first announced the language in 2014 at their Google I/O conference. Since 2015, many of the brand’s mobile applications have the new design language as their primary system, including things such as YouTube, Gmail, Google Docs, Google Drive and Google Maps. To a smaller extent, Google Keep and the Chrome web browser also use the language for their applications. Because of how widely used the systems are, many professional and amateur users are expecting future integration options that result in further functionality and accessibility.















